标签:body doc har 布局 效果 内容 lock order block
学了这么久,其实都是在学css3 html5 然后js很薄弱,趁着有时间,更一个新手不懂的,且很好用的css。
行内快的padding在html布局中很常用,但是你知道父级的padding 子级可以通过margin 抵消掉吗?通过这种应用我们可以做到很多事情。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/publicClass-1.css"/> </head> <style type="text/css"> .i-wrap{border: 1px solid red; padding:0 20px; display: inline-block; overflow: hidden; font-size: 0;} .i-wrap .i-outer{ height: 300px; border: 1px solid blue; margin-right: -20px; display: inline-block; font-size: 14px;} .i-outercopy{overflow: hidden; height: 30px; background-color: red; display: inline-block;font-size: 14px;} </style> <body> <div class="i-wrap"> <span class="i-outer"> 这里是里面内容 </span> </div> </body> </html>
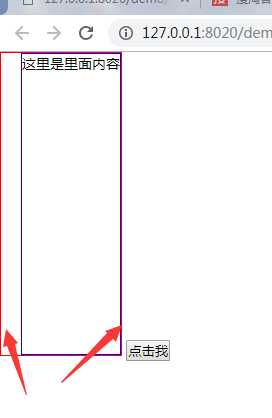
显示效果:

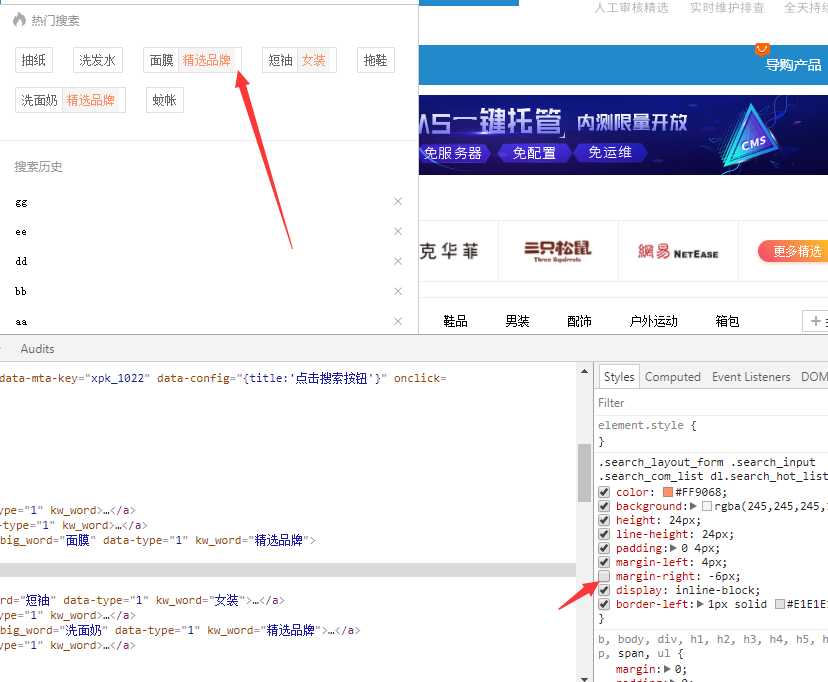
常用案例:

只试用盒模型布局,行内块元素。
css 奇淫技巧 行内快 父级padding 子级margin 抵消
标签:body doc har 布局 效果 内容 lock order block
原文地址:https://www.cnblogs.com/xiaobaicai123/p/10709642.html