标签:高度 宽高 文件的 div match 鼠标 输入 etc image
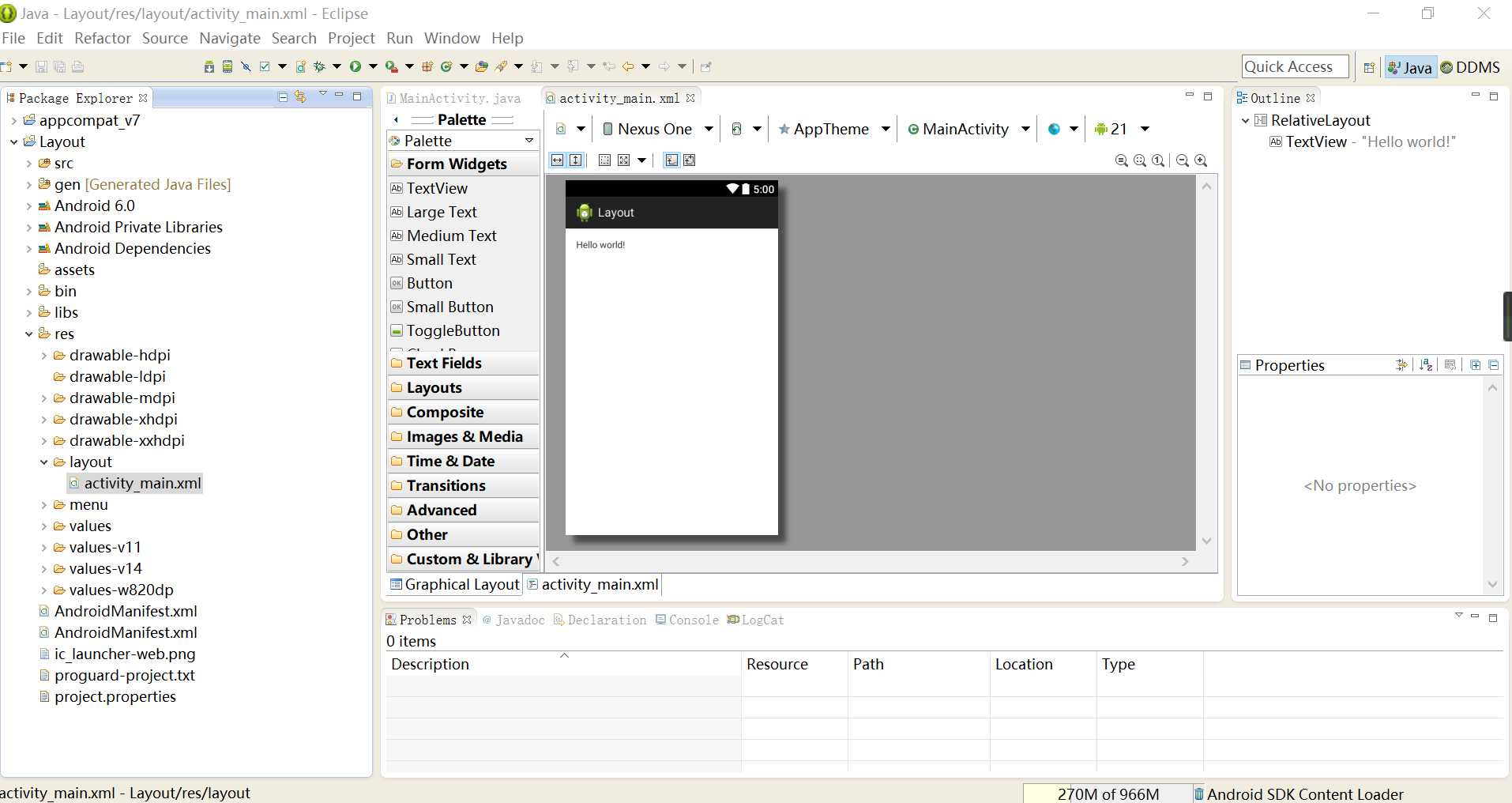
在 Android应用程序中,界面是通过布局文件设定的。布局文件采用XML格式,每个应用程序默认包含一个主界面布局文件,该文件位于项目的 res/layout 目录中。接下来创建一个“布局”程序,此时会看到一个界面设计面板,如图1所示。

图1 布局文件
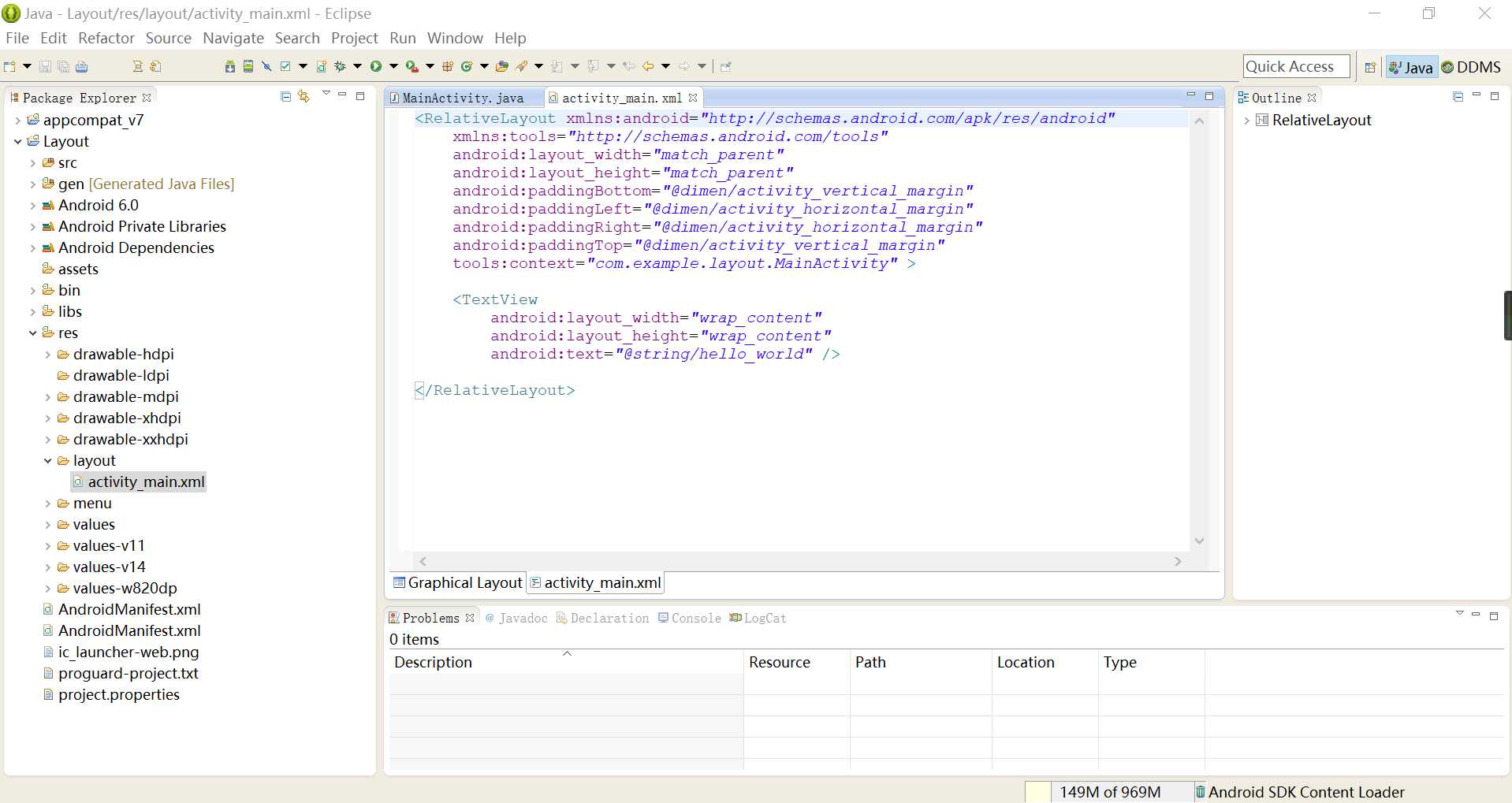
从图1中可以看出,布局文件窗口中有两个选项卡,分别是 Graphical Layout、activity_main.xml。其中 Graphical Layout是布局文件的图形化视图,在该视图中可以通过鼠标将 Palette 窗口中的控件直接拖动到布局中,activity_main.xml是布局文件对应的代码,当将选项卡切换在 activity_main.xml时,显示的代码如图2所示。

图2 布局文件代码
从图2 可以看出,新建的 Android 程序默认的布局类型为相对布局(RelativeLayout),该布局中包含一个文本控件(TextView)。要让布局文件或者控件能够显示在界面上,必须要设置 RelativeLayout 和控件的宽和高,通过 android: layout_width和 android: layout_height属性指定,宽度和高度的属性有以下几种:
match_parent:该属性的意思为将强制性地使视图扩展至父元素大小。
wrap_content:表示将强制性地使视图扩展以显示全部内容,通俗的讲就是指当前元素的宽高度只要能刚好包含里面的内容就可以了。以 TextView控件为例,设置为wrap_content将完整显示其内部的文本。
需要注意的是,fill_parent 和 match_parent 是一个意思,只不过 match_parent更贴切,于是从 Android 2.2开始两个词都可以用,但Google推荐使用 match_parent,2.2版本以下只支持使用 fill_parent。
应用程序的默认布局文件会在 MainActivity 中的onCreate() 方法中通过代码“ setContentView(R.layout.布局资源文件名称)” 加载到View对象中,这样当程序运行时,才能在界面看到编写好的布局,具体代码如下所示:
1 public class MainActivity extends ActionBarActivity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_main); 7 } 8 }

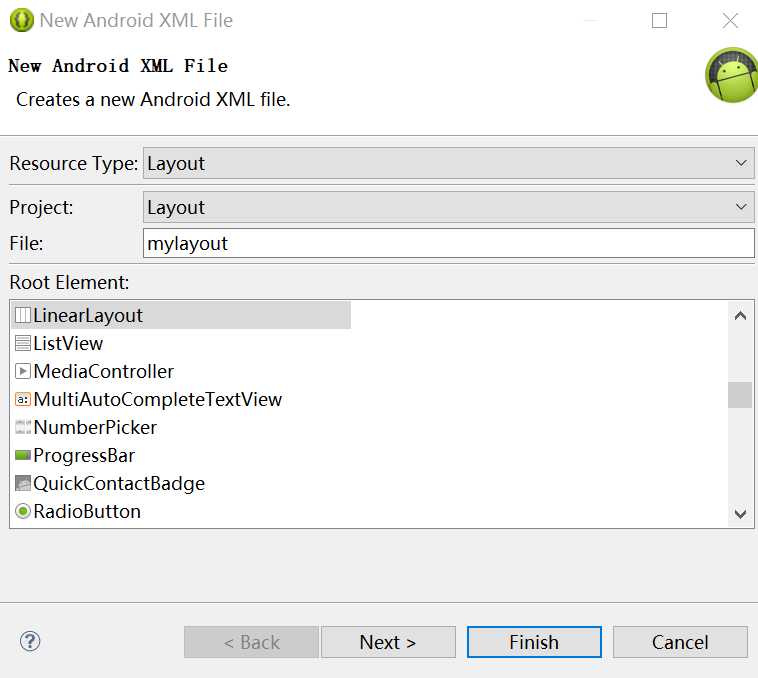
图 3 New Android XML File
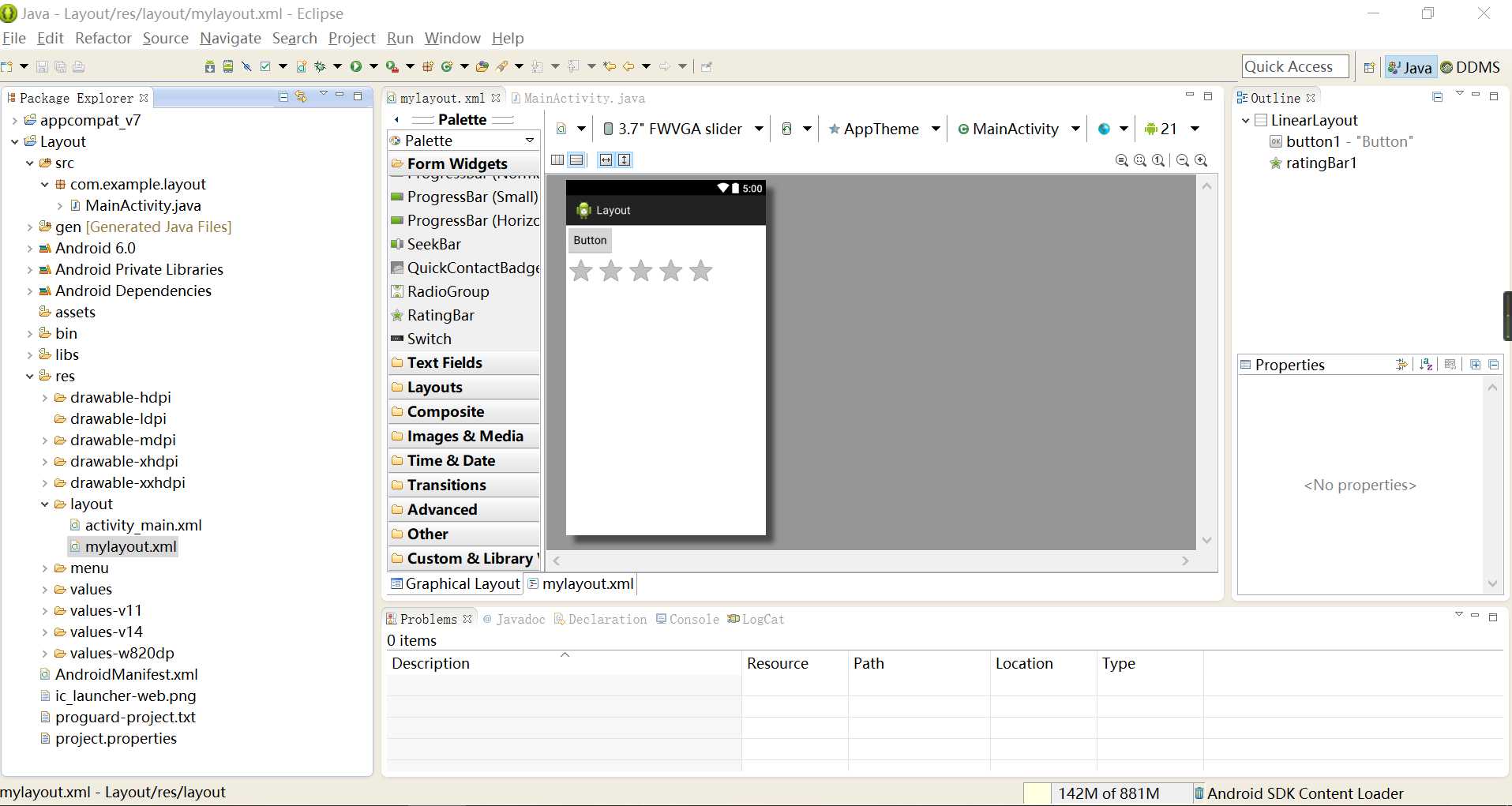
单击 Finish按钮,此时会跳到布局文件窗口,在该窗口中就可以编写布局文件。例如,拖动几个控件到布局文件中,如图4所示。

图 4 布局文件窗口
需要注意的是,布局文件编写完成后,如果想让布局文件显示在当前窗口中,需要在MainActivity 中的 onCreate()方法中通过代码“ setContentView(R. layout. 布局资源文件名称)” 将布局文件加载到View对象中。
标签:高度 宽高 文件的 div match 鼠标 输入 etc image
原文地址:https://www.cnblogs.com/jachin19971218/p/10708220.html