标签:initial doc ons gif function ie插件 循环 技术 sheet

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-3.3.1.min.js"></script>
<script src="../JQuery/carhartl-jquery-cookie-92b7715/jquery.cookie.js"></script>
<style>
#box{
height: 300px;
width: 300px;
border: 2px solid gainsboro;
}
.initial{
background-color: forestgreen;
}
.class1{
background-color: aquamarine;
}
.class2{
background-color: salmon;
}
.class3{
background-color: skyblue;
}
.class4{
background-color: sienna;
}
.class5{
background-color: gold;
}
</style>
</head>
<body>
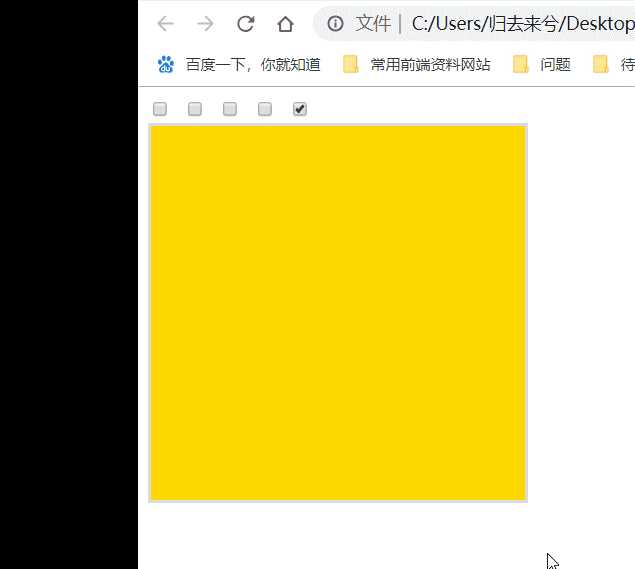
<div id="input">
<input type="checkbox" value="class1">
<input type="checkbox" value="class2">
<input type="checkbox" value="class3">
<input type="checkbox" value="class4">
<input type="checkbox" value="class5">
<div id="box" class="initial">
</div>
</div>
<!-- <script>
//原生JavaScript 思路1
var inputGroup = document.getElementsByTagName("input");
var inputBox = document.getElementById("input");
var box = document.getElementById("box");
console.log(inputGroup);
for(let i = 0; i < inputGroup.length; i ++){
var ii = i;
inputGroup[i].onclick = function(){
var siblings = inputBox.children;
var newColor = this.value;
console.log(newColor);
for(var j = 0; j < siblings.length;j++){
siblings[j].checked = false;
console.log(1);
}
// this.checked = true;//如果不用this呢?
console.log(inputGroup[i]);//undefined 说明这里并没有i的数值(使用var而非let时)
// console.log(inputGroup[ii]);//函数内部的i与循环变量i有各自的作用域 ii始终等于i的最后一个值
inputGroup[i].checked = true;
box.style.backgroundColor = newColor;
}
}
</script> -->
<script>
//jQuery实现
var $btnGroup = $("input[type=‘checkbox‘]");
$btnGroup.click(function(){
$(this).prop("checked",true)
.siblings().prop("checked",false)
.end();
$("#box").prop("class",$(this).val());
$.cookie("currentSkin",$(this).val(),{path:‘/‘,expires:10});
var storedSkin = $.cookie("currentSkin");
console.log($(this).val(),storedSkin);//undefined,需要在服务器下使用
})
var storedSkin = $.cookie("currentSkin");
if(storedSkin){
// 直接读取cookie,cookie的本质是一个txt字符串
}
//整套样式表:
// <link href = "skin/light.css" rel = "stylesheet" id = "classFile">
// $("classFile").attr("href","skin/" + $(this).val() + ".css");
</script>
</body>
</html>
注意这里用到了jQuery的cookie插件,而其需要在服务器下使用,而我是个弟弟哈。本地读取cookie的结果是undefined。
可以读读这位大佬的文章:传送门
标签:initial doc ons gif function ie插件 循环 技术 sheet
原文地址:https://www.cnblogs.com/linbudu/p/10710372.html