标签:点击 hide mda col drive isp display bsp 列表
一、web页面元素定位工具介绍
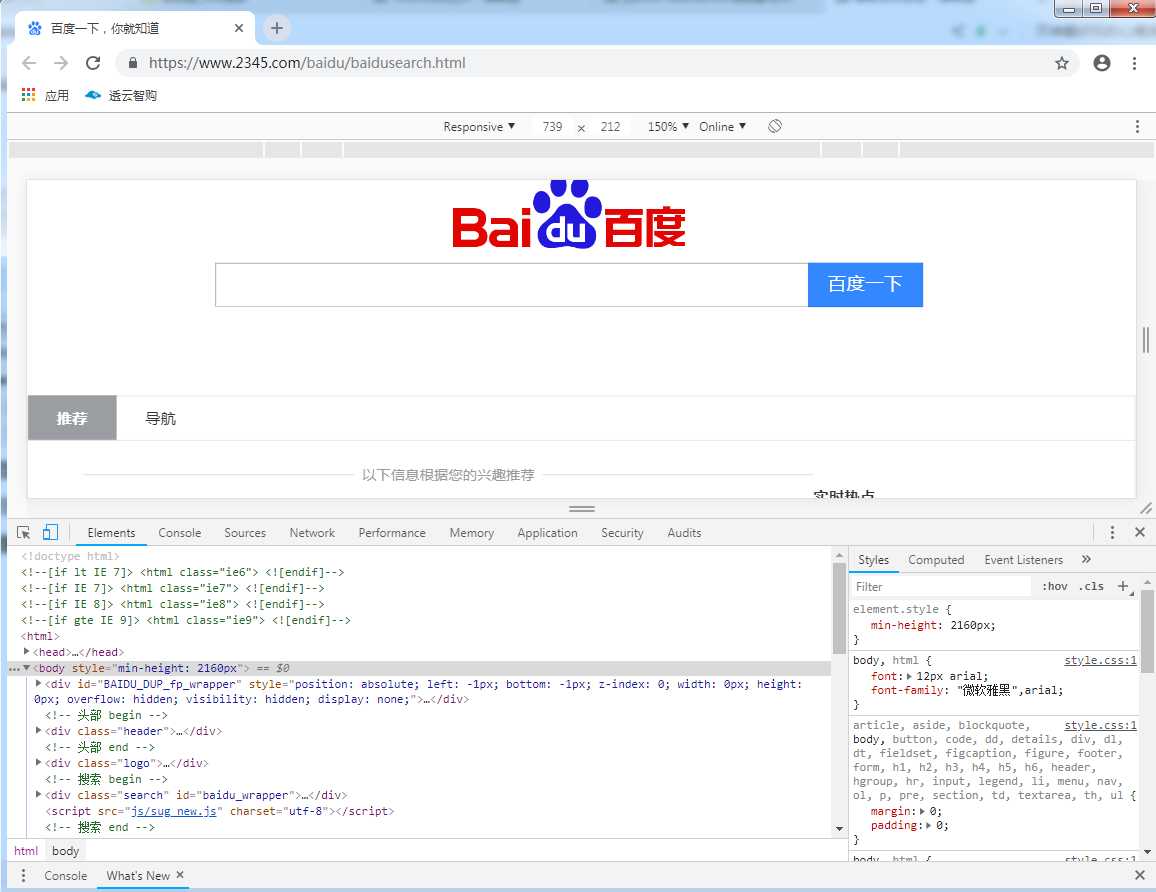
1、打开google浏览器,按F12进入开发者模式,如下图:

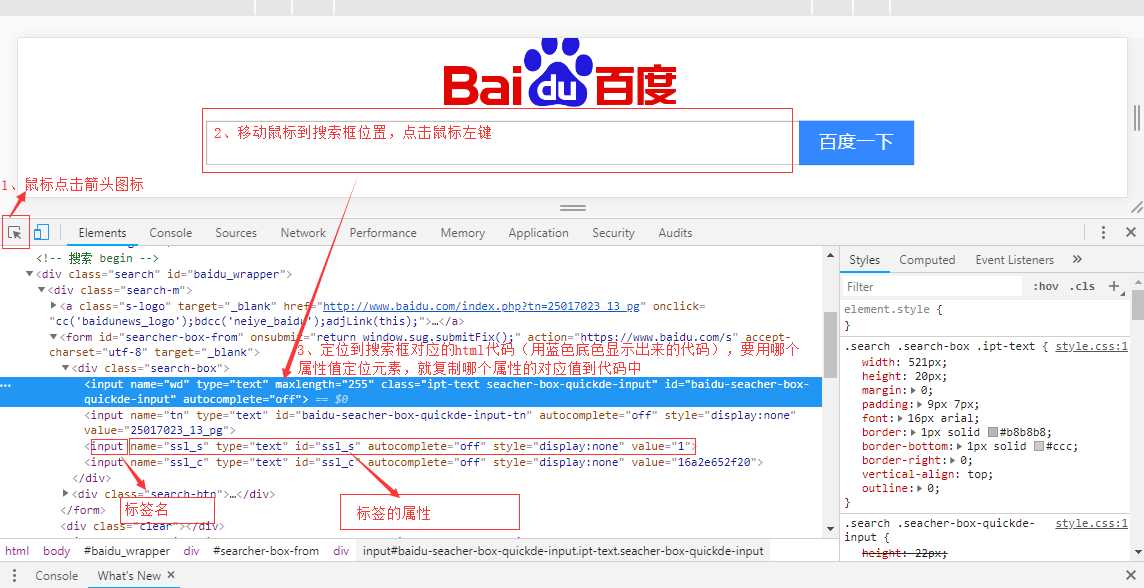
2、用鼠标点击下图红色框中的箭头——然后鼠标移动到web页面的元素上(此处为百度框),会自动定位到对应的html代码,如下图:

二、web页面元素的8种定位方法:
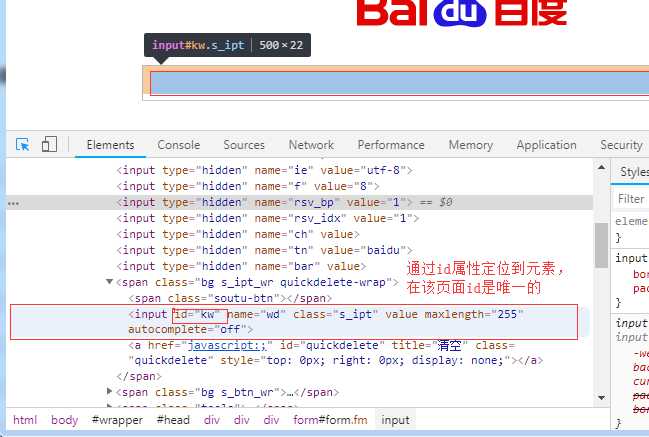
1、通过元素的id属性来定位元素——id是唯一标识(每个id都是不一样的)
driver.find_element_by_id("kw")


1 from selenium import webdriver 2 driver=webdriver.Chrome() 3 driver.get("https://www.baidu.com/") 4 5 # 通过元素的id属性来定位——id是唯一的 6 search=driver.find_element_by_id("kw") 7 8 search.send_keys("selenium")
2、通过元素的name属性来定位元素,name属性不是绝对唯一的(一个页面内可能存在多个元素的name属性是相同的)
如果name属性的值kw是唯一的,用find_element_by_name定位元素,返回值是一个值
driver.find_element_by_name("wd")
如果name属性的值kw不是唯一的,用find_elements_by_name定位元素,返回符合条件的多个值,保存在列表中,即返回的是列表
driver.find_elements_by_name("wd")

1 from selenium import webdriver 2 driver=webdriver.Chrome() 3 driver.get("https://www.baidu.com/") 4 5 #通过元素的name属性来定位元素,name属性不是绝对唯一的(一个页面内可能存在多个元素的name属性是相同的) 6 7 # 如果name属性的值kw是唯一的,用find_element_by_name定位元素,返回值是一个值 8 search=driver.find_element_by_name("wd") 9 10 # 如果name属性的值kw不是唯一的,用find_elements_by_name定位元素,返回符合条件的多个值,保存在列表中,即返回的是列表 11 search=driver.find_elements_by_name("wd") 12 13 14 search.send_keys("python")
标签:点击 hide mda col drive isp display bsp 列表
原文地址:https://www.cnblogs.com/yhms/p/10728765.html