标签:canvas 编程 图片 transform tran src 示例 事件 href
原文:WPF编程,通过Path类型制作沿路径运动的动画一种方法。
- From/To/By 类型动画的输入是From、To和By参数;
- KeyFrame类型动画的输入是关键帧;
- 而Path类型的动画输入则是PathGeometry,这是其最大特点。
?Path类型的动画是一种可以沿指定路径运动的动画,
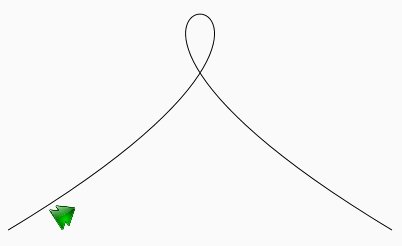
使用DoubleAnimationUsingPath时需要多指定一个Source属性,表明这个动画是应用在x轴、y轴还是角度(Angle)上。运行这个示例,结果如图所示。箭头沿着这个轨迹运动,其中箭头是一张图片。
主要的三大部分:对X轴变化,对Y轴变化,对图片角度变化。
?

?
<Canvas>
<Path Stroke="Black"
StrokeThickness="1"
Data="M 96 288 C 576 0,0 0,480 288" />
<Image Source="Photo/b5.ico"
Width="30"
Height="30"
x:Name="img"
>
<Image.RenderTransform>
<TransformGroup>
<RotateTransform x:Name="MyRotateTransform"
Angle="0"
CenterX="5"
CenterY="5" />
<TranslateTransform x:Name="MyTranslateTransform"
X="75"
Y="280" />
</TransformGroup>
</Image.RenderTransform>
<Image.Triggers>
<EventTrigger RoutedEvent="Path.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingPath Storyboard.TargetName="MyRotateTransform"
Storyboard.TargetProperty="Angle"
Source="Angle"
Duration="0:0:5"
RepeatBehavior="Forever"
AutoReverse="True">
<DoubleAnimationUsingPath.PathGeometry>
<PathGeometry Figures="M 96 288 C 576 0,0 0,480 288" />
</DoubleAnimationUsingPath.PathGeometry>
</DoubleAnimationUsingPath>
<DoubleAnimationUsingPath Storyboard.TargetName="MyTranslateTransform"
Storyboard.TargetProperty="(Y)"
Source="Y"
Duration="0:0:5"
AutoReverse="True"
RepeatBehavior="Forever"
>
<DoubleAnimationUsingPath.PathGeometry>
<PathGeometry Figures="M 96 288 C 576 0,0 0,480 288" />
</DoubleAnimationUsingPath.PathGeometry>
</DoubleAnimationUsingPath>
<DoubleAnimationUsingPath Storyboard.TargetName="MyTranslateTransform"
Storyboard.TargetProperty="(X)"
Source="X"
Duration="0:0:5"
AutoReverse="True"
RepeatBehavior="Forever"
>
<DoubleAnimationUsingPath.PathGeometry>
<PathGeometry Figures="M 96 288 C 576 0,0 0,480 288" />
</DoubleAnimationUsingPath.PathGeometry>
</DoubleAnimationUsingPath>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
</Canvas>
1、不知哪里出错了,没能将图片的中心运行的时候与路径一致。
2、这里当界面加载的时候就启动动画,没有写如何停止、如何重新开始、如何停止。
3、可直接复制,但那个箭头图片需要自己重新用其它的图片指定。
?
1、给前台中的Storyboard命名。

2、前台增加四个按钮

3、每个按钮对应一个事件
private void Button_Click4(object sender, RoutedEventArgs e)
{
story.Begin(this,true);
}
private void Button_Click5(object sender, RoutedEventArgs e)
{
story.Pause(this);
}
private void Button_Click6(object sender, RoutedEventArgs e)
{
story.Resume(this);
}
private void Button_Click7(object sender, RoutedEventArgs e)
{
story.Stop(this);
}
注意:因为前台最初用loaded事件进行动画的触发,所以界面加载的时候,动画也加载,这个时候点击停止、继续等按钮没有用。需要先点一下开始按钮,其它按钮就可以用了。
如果不想让动画与界面一起加载,一种方法是将Loaded事件换成其它的事件,比如与触摸屏有关的TouchUp事件。
标签:canvas 编程 图片 transform tran src 示例 事件 href
原文地址:https://www.cnblogs.com/lonelyxmas/p/10729312.html