标签:详细 web 需求 highlight article 截图 user cycle color
没有选择react-navite,而选择cordova+vue2.x,是因为react-navite有学习成本,并且cordova+vue2.x程序员 可以直接上手,性能上可以满足需求,成本低,开发速度快。 安装所需软件 安装node.js,官网下载,傻瓜式安装,安装成功截图
安装vue,自行百度,成功截图

安装cordova

安装成功截图:

安装JDK

5 安装SDK studio等 稍微详细记录

新建项目与打包 新建项目 创建一个名字为hello 包名为com.lex.hello的项目 cordova create hello com.lex.hello 在cordoa里新建vue项目 vue init webpack

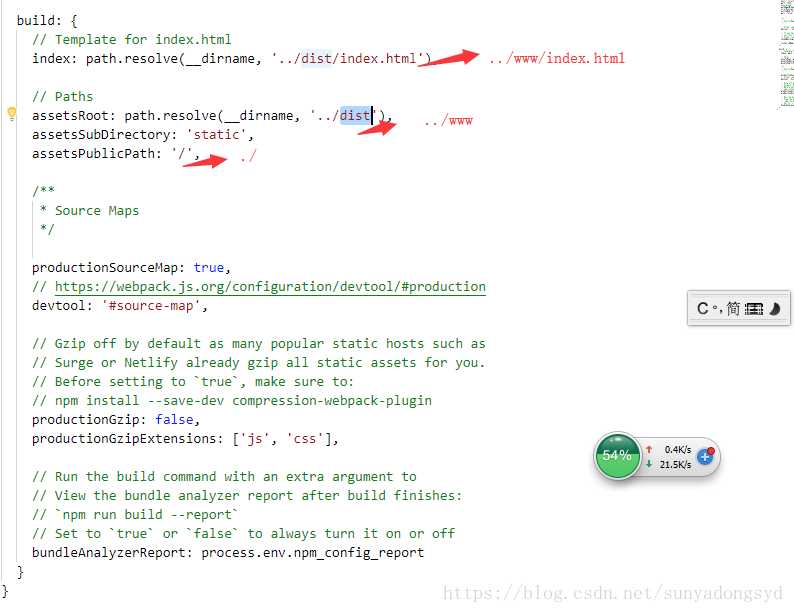
启动vue web项目 npm run dev 修改配置 cordova 默认访问路径为根目录下www文件夹
所以我们需要修改打包默认路径:

在根目录:index.html增加引入cordova.js <script type="text/javascript" src="cordova.js"></script> 1 将www目录下index.html中meta标签复制至根目录下index.html文件,即增加: <meta http-equiv="Content-Security-Policy" content="default-src ‘self‘ data: gap: https://ssl.gstatic.com ‘unsafe-eval‘; style-src ‘self‘ ‘unsafe-inline‘; media-src *; img-src ‘self‘ data: content:;"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"> git配置 修改根目录下.gitinore文件,切记一定要忽略,否则多人会遇到很多问题,遇到过很多坑: .DS_Store node_modules/ /dist/ npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *~ *.sw[mnpcod] *.log *.tmp *.tmp.* log.txt *.sublime-project *.sublime-workspace .vscode/ .idea/ .sass-cache/ .tmp/ .versions/ coverage/ tmp/ temp/ hooks/ platforms/ plugins/ plugins/android.json plugins/ios.json www/ $RECYCLE.BIN/ Thumbs.db UserInterfaceState.xcuserstate 编译和运行 执行cordova命令,添加andorid和ios插件,切记在根目录执行 cordova platform add ios cordova platform add android 编译: npm run build 为了节省时间,不用每次编译,安装,package.json: "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js", "build android": "npm run build && cordova build android", "build ios": "npm run build && cordova build ios", "android": "npm run build && cordova run android --device", "ios": "npm run build && cordova run ios --device" }, 命令详细讲解 build命令,讲项目编译至根目录www下,cordova默认访问 npm run build npm run android命令 最最常用,查看上面配置文件,是执行了npm run build && cordova run android --device两个命令 编译并安装至手机 npm run android 不编译 直接安装至手机执行 cordova run android 安装之时 要连接手机 手机开启USB调试模式 总结 写此文章主要深受此https://blog.csdn.net/liujiawei00/article/details/79446231小仙女影响,再此深表感谢。 以后我也会坚持写博客,目前项目cordova项目已经上线,我将会持续写教程和躺过的一些坑。
hybrid cordova+vue开发APP(一) 环境搭建
标签:详细 web 需求 highlight article 截图 user cycle color
原文地址:https://www.cnblogs.com/Free-Thinker/p/10730484.html