标签:span i+1 image fun 点击 png 添加 执行 inf
效果图

(右侧加减不影响左侧序号)
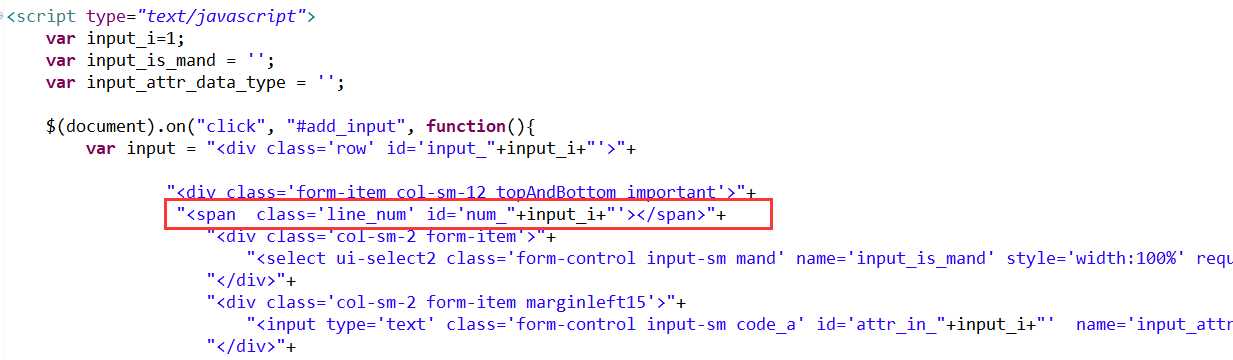
添加存放序号的span标签

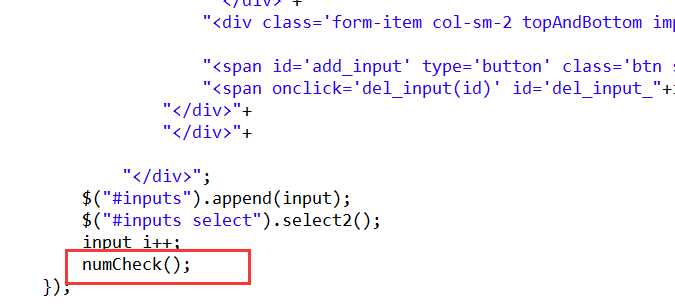
在点击添加一行的时候,执行numCheck()方法;

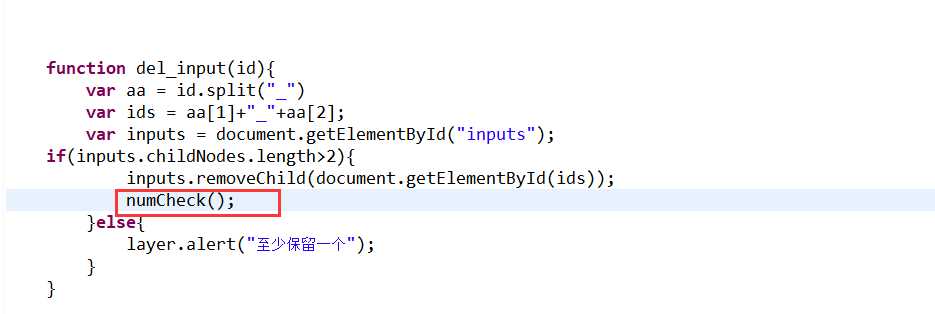
在点击删除一行的时候,执行numCheck()方法;

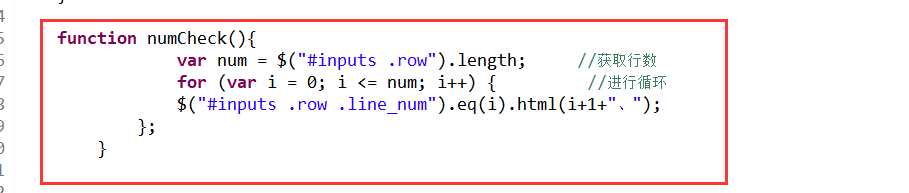
numCheck()方法;

function numCheck(){
var num = $("#inputs .row").length; //获取行数
for (var i = 0; i <= num; i++) { //进行循环
$("#inputs .row .line_num").eq(i).html(i+1+"、");
};
}
标签:span i+1 image fun 点击 png 添加 执行 inf
原文地址:https://www.cnblogs.com/required/p/10734876.html