标签:style blog http ar 使用 java sp 数据 2014
javascript的数据类型分为基本数据类型和非基本数据类型(对象)
一、基本数据类型:
包括以下部分:数字、字符串、布尔值、undefined、null,除此之外的均为对象
1、数字:浮点数、整数;
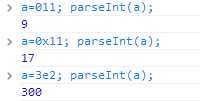
八进制:0开头,例:a=011; parseInt(a); //9
十六进制:0x开头,例:a=0x11; parseInt(a); //17
指数形式:数字e数字,例:a=3e2; parseInt(a); //300

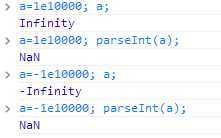
Infinity:超出javascript处理范围的最大值。例:a=1e10000; a; //Infinity
-Infinity:超出javascript处理范围的最小值。例 a=-1e10000; a; //-Infinity
NaN:一种特殊的数字,用于表示不是数字;parseInt()的参数只能是字符串,其他的均返回NaN

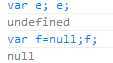
2、undefined:不存在、未赋值、未初始化的变量;例:如果之前没有定义变量f,则typeof(f); //undefined
3、null:定义了但没有值、空值,不代表任何东西,必须赋给null,否则为undefined。例: var f=null;f; //null

4、字符串:用""或‘‘包裹起来的
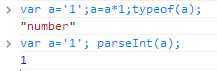
转换为数字有两种方式:(1) 将字符串与1相乘;(2)调用 parseint()强制转换;


5、布尔值:true、false
逻辑运算符:!、&&、||、==、===。
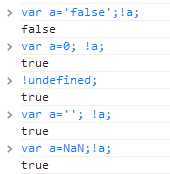
(1)通过 ! 可以在非布尔值上执行逻辑运算将其转化为布尔值;
空字符串‘‘;null;undefined;数字0;数字NaN;布尔值 false;
例:var a=‘false‘;!a; //false; 因为 a 是非空字符串,所以 a 在逻辑转换前 javascript 隐式将其转换为 true,再进行!运算,最终为 false;

(2)惰性求知
例1:
var a=2;var b=1; b||true||a; //1; 因为整个运算为 || ,所以直接将第一个非布尔值的操纵作数返回
true||a; //true; 第一个是布尔值 true,停止向下运行,直接返回;
true&&a; //2; 由于是&&运算,当最后一个是非布尔类型的操作数时,则返回该操作数。
b&&true&&a; //2; 执行顺序b&&true》true;true&&a》2;
a=0;b&&true&&a; //0; 可见,在&&、||运算中,javascript并没有像!一样将非布尔值0进行隐式转换false,
a=0;b&&true||a; //true; b&&true的结果为true,后面是||就不在往下执行了。
a=0;b||true&&a; //1; 执行顺序 true&&a》0; b||a》1;
例2:
var h=h||10; h; //10; 在 h||10 中,由于 h 为 undefined ,因此 h||10 返回 10;
var h=1;var h=h||10;h; //1; 在 h||10 中h为1;所以 h||10 返回 1;

var h=h||10; 当变量已被定义,则变量保持原有值,否则初始化;这种方式以后会大量遇到,要特别注意。
标签:style blog http ar 使用 java sp 数据 2014
原文地址:http://www.cnblogs.com/SunBlog/p/4037585.html