标签:代理服务器 刷新 缓存 头信息 组合键 相关 逻辑 更新 浏览器插件
@(目录)
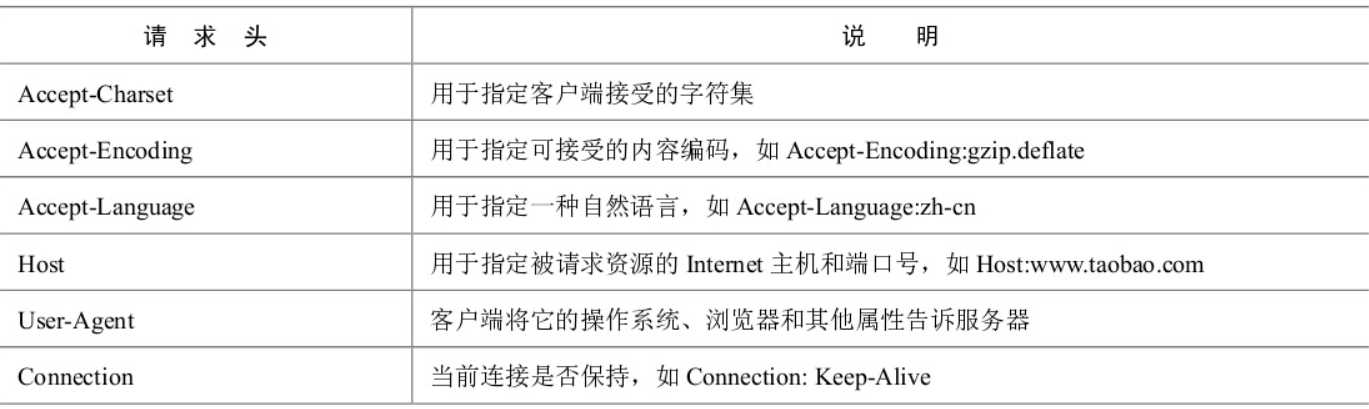
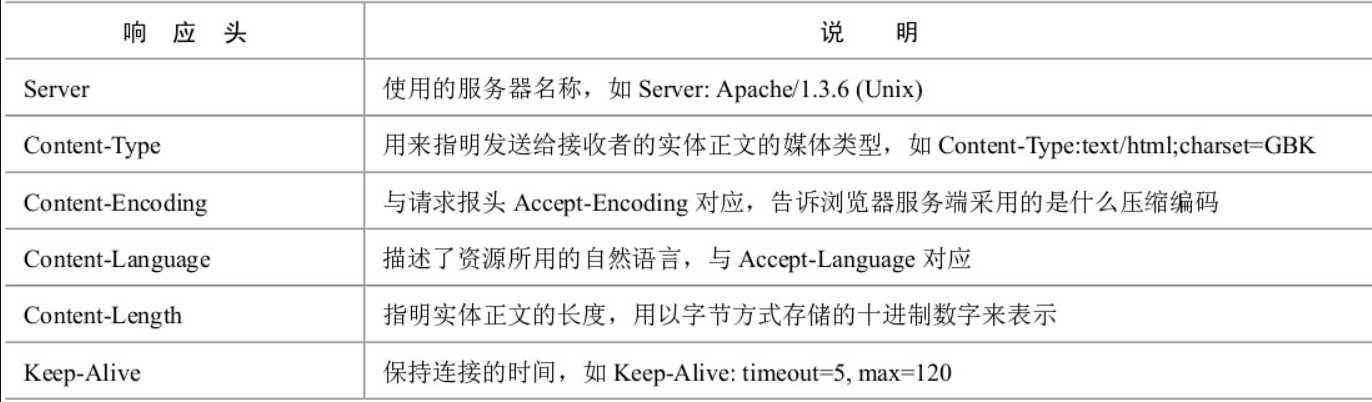
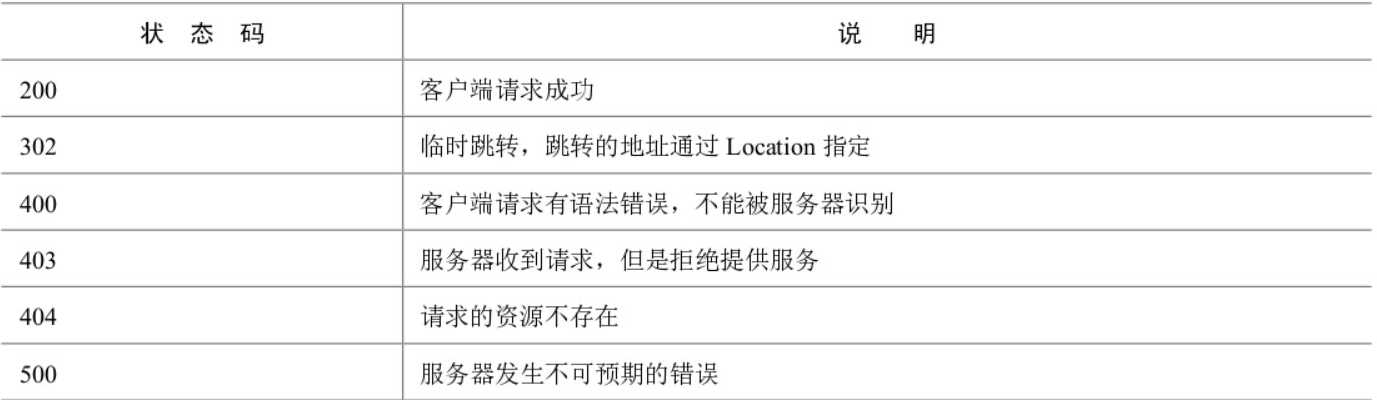
B/S网络架构的核心是HTTP协议,要理解HTTP协议,最重要的就是要熟悉HTTP协议中的HTTP Header,HTTP Header控制着互联网上成千上万的用户的数据的传输。最关键的是,它控制着用户浏览器的渲染行为和服务器的执行逻辑。例如,当服务器没有用户请求的数据时就会返回一个404状态码,告诉浏览器没有要请求的数据,通常浏览器就会展示一个非常不愿意看到的该页面不存在的错误信息。常见的HTTP请求头和响应头分别如表1-1和表1-2所示,常见的HTTP状态码如表1-3所示。



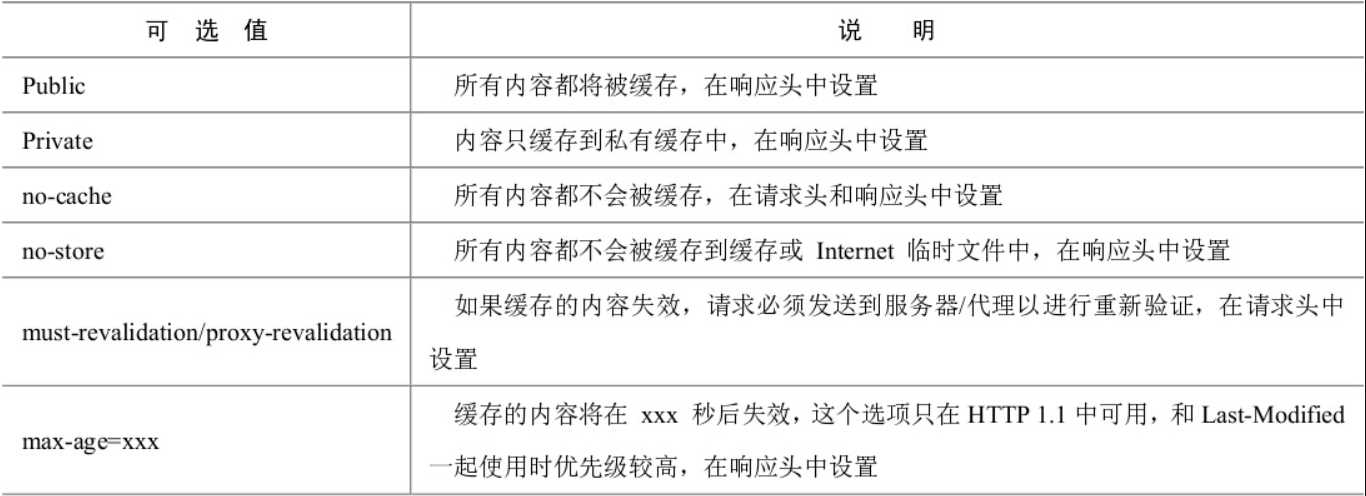
要看一个HTTP请求的请求头和响应头,可以通过很多浏览器插件来看,在Firefox中有Firebug和HttpFox,Chrome自带的开发工具也可以看到每个请求的请求头信息(可用F12快捷键打开),IE自带的调试工具也有类似的功能。浏览器缓存是一个比较复杂但是又比较重要的机制,在我们浏览一个页面时发现有异常的情况下,通常考虑的就是是不是浏览器做了缓存,所以一般的做法就是按Ctrl+F5组合键重新请求一次这个页面,重新请求的页面肯定是最新的页面。为什么重新请求就一定能够请求到没有缓存的页面呢?首先是在浏览器端,如果是按Ctrl+F5组合键刷新页面,那么浏览器会直接向目标URL发送请求,而不会使用浏览器缓存的数据;其次即使请求发送到服务端,也有可能访问到的是缓存的数据,比如,在我们的应用服务器的前端部署一个缓存服务器,如Varnish代理,那么Varnish也可能直接使用缓存数据。所以为了保证用户能够看到最新的数据,必须通过HTTP协议来控制。这个HTTP Head字段用于指定所有缓存机制在整个请求/响应链中必须服从的指令,如果知道该页面是否为缓存,不仅可以控制浏览器,还可以控制和HTTP协议相关的缓存或代理服务器。HTTP Head字段有一些可选值,这些值及其说明如表1-4所示。
Cache-Control请求字段被各个浏览器支持得较好,而且它的优先级也比较高,它和其他一些请求字段(如Expires)同时出现时,Cache-Control会覆盖其他字段。Pragma字段的作用和Cache-Control有点类似,它也是在HTTP头中包含一个特殊的指令,使相关的服务器来遵守,最常用的就是Pragma:no-cache,它和Cache-Control:no-cache的作用是一样的。Expires通常的使用格式是Expires:Sat,25Feb201212:22:17GMT,后面跟着一个日期和时间,超过这个时间值后,缓存的内容将失效,也就是浏览器在发出请求之前检查这个页面的这个字段,看该页面是否已经过期了,过期了就重新向服务器发起请求。Last-Modified字段一般用于表示一个服务器上的资源的最后修改时间,资源可以是静态(静态内容自动加上Last-Modified字段)或者动态的内容(如Servlet提供了一个getLastModified方法用于检查某个动态内容是否已经更新),通过这个最后修改时间可以判断当前请求的资源是否是最新的。
一般服务端在响应头中返回一个Last-Modified字段,告诉浏览器这个页面的最后修改时间,如Last-Modified:Sat,25Feb 201212:55:04GMT,浏览器再次请求时在请求头中增加一个If-Modified-Since:Sat,25Feb 201212:55:04GMT字段,询问当前缓存的页面是否是最新的,如果是最新的就返回304状态码,告诉浏览器是最新的,服务器也不会传输新的数据。
与Last-Modified字段有类似功能的还有一个Etag字段,这个字段的作用是让服务端给每个页面分配一个唯一的编号,然后通过这个编号来区分当前这个页面是否是最新的。这种方式比使用Last-Modified更加灵活,但是在后端的Web服务器有多台时比较难处理,因为每个Web服务器都要记住网站的所有资源,否则浏览器返回这个编号就没有意义了。标签:代理服务器 刷新 缓存 头信息 组合键 相关 逻辑 更新 浏览器插件
原文地址:https://www.cnblogs.com/ooo0/p/10740287.html