标签:邮件 效果 lap 布局 close media cell tin toast
通常主体代码块会放在body里,在body里在区分一下标题和主体。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">新闻</h1>
</header>
<!--图片轮播-->
<div class="mui-content">
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img src="http://placehold.it/400x300">
</a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
</div>
<!--九宫格-->
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-home"></span>
<div class="mui-media-body">Home</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span>
<div class="mui-media-body">Email</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-chatbubble"></span>
<div class="mui-media-body">Chat</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-location"></span>
<div class="mui-media-body">Location</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-search"></span>
<div class="mui-media-body">Search</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-phone"></span>
<div class="mui-media-body">Phone</div>
</a>
</li>
</ul>
<!--图文列表-->
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30">
<div class="mui-media-body">
幸福
<p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30">
<div class="mui-media-body">
木屋
<p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="http://placehold.it/40x30">
<div class="mui-media-body">
CBD
<p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p>
</div>
</a>
</li>
</ul>
<!--尾部选项卡-->
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" id="index">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item" id="email">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" id="setting">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function () {
})
document.getElementById(‘index‘).addEventListener(‘tap‘,function () {
mui.openWindow({
"url":"index.html",
"id":"index.html",
});
})
document.getElementById(‘setting‘).addEventListener(‘tap‘,function () {
mui.openWindow({
"url":"a.html",
"id":"a.html",
styles:{
top:"0px",
bottom:"50px"
},
extras:{
name:"666"
}
})
})
document.getElementById(‘email‘).addEventListener(‘tap‘,function () {
mui.toast(‘你点击了邮件‘)
var a_page = plus.webview.getWebviewById("a.html");
mui.fire(a_page,‘show‘,{name:"kevin"})
})
</script>
</body>
</html>
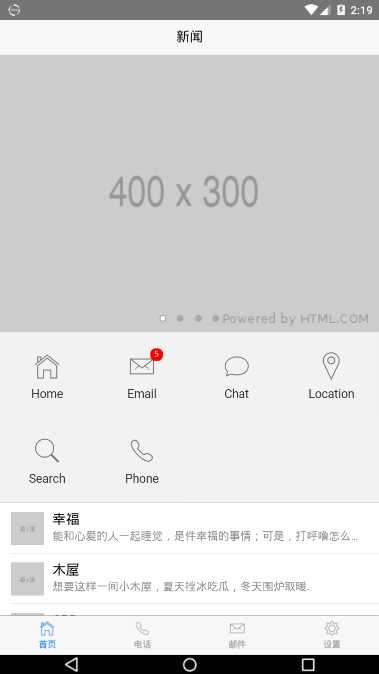
整体的页面布局效果为:标题-->轮播-->九宫格-->图文列表靠左-->尾部选项卡

数据传输的重点在于js代码块中的逻辑处理。
通过监听body中的标签id触发的事件来处理相关操作。
比如在尾部选项卡中的设置标签里,添加其标签id为id="setting"
<a class="mui-tab-item" id="setting">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
在JavaScript中去监听这个标签属性的动作:
document.getElementById(‘setting‘).addEventListener(‘tap‘,function () {
mui.openWindow({
"url":"a.html",
"id":"a.html",
styles:{
top:"0px",
bottom:"50px"
},
extras:{
name:"666"
}
})
})
此时若点击设置属性,会打开新的窗口。extras是将数据传递给这个新打开的窗口。
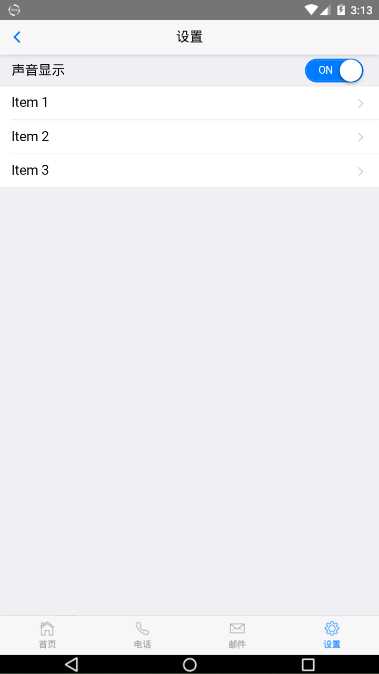
会跳转至新页面:

新跳转的页面a.html中的代码:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.min.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">设置</h1>
</header>
<!--开关-->
<div class="mui-content">
<div class="mui-input-row">
<label>声音显示</label>
<div class="mui-switch mui-active mui-switch-blue">
<div class="mui-switch-handle"></div>
</div>
</div>
</div>
<!--列表-->
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 2
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 3
</a>
</li>
</ul>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
mui.plusReady(function () {
var sdata=plus.webview.currentWebview();
console.log(JSON.stringify(sdata));
// console.log(sdata.name);
})
document.addEventListener("show",function(data){
console.log(JSON.stringify(data.detail));
alert("欢迎")
})
</script>
</body>
</html>
新页面接收index页面传递过来的数据:js中的代码
mui.plusReady(function () {
var sdata=plus.webview.currentWebview();
console.log(JSON.stringify(sdata));
// console.log(sdata.name);
})
********************************************************************************************
实现事件的传递:在调用新页面获取id前,必须实例化一个plus方法,用于后文通过plus对象去找id
mui.init();
mui.plusReady(function () {
})
body中的元素添加ID
<a class="mui-tab-item" id="email">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
监听元素:
document.getElementById(‘email‘).addEventListener(‘tap‘,function () {
mui.toast(‘你点击了邮件‘)
var a_page = plus.webview.getWebviewById("a.html"); //在index中获取新窗口的id 并作为一个新的对象
mui.fire(a_page,‘show‘,{name:"kevin"}) //show是自定义的方法 后面字典中为数据
})
a.html页面接收index.html传递的show方法以及数据:
document.addEventListener("show",function(data){
console.log(JSON.stringify(data.detail));
alert("欢迎")
})
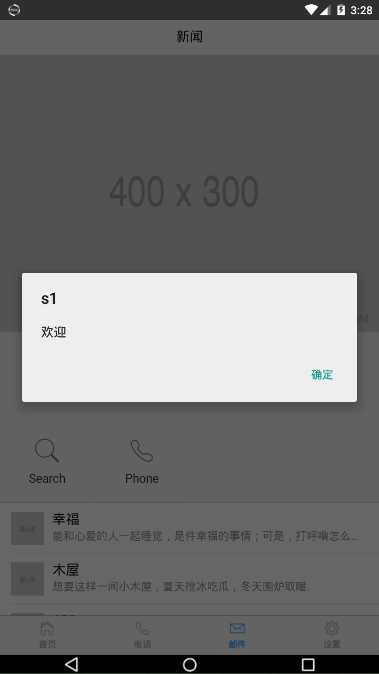
在点击设置,创建了a.html页面后,在点击邮箱能实现效果

标签:邮件 效果 lap 布局 close media cell tin toast
原文地址:https://www.cnblogs.com/wen-kang/p/10745423.html