标签:inf 没有 区域 code 格式 com 一个 用途 image
块级元素会有bfc条件------可以触发bfc--------利用bfc的特性来解决一些问题
1、什么是BFC?
就是一个封闭独立的渲染的区域

2、什么元素会有BFC的条件? ---块级元素会有,行内元素没有


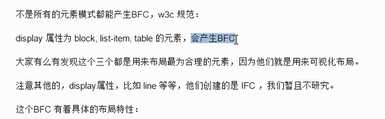
3、什么情况下块级元素可以产生bfc?(触发bfc)

四种中有一种就行,可以触发bfc
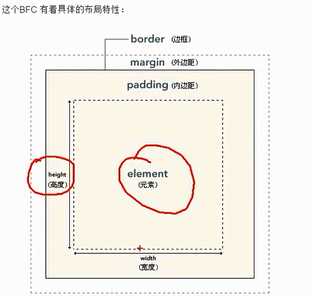
BFC特性

4、BFC主要用途(块级元素会有bfc条件------可以触发bfc--------利用bfc的特性来解决一些问题)
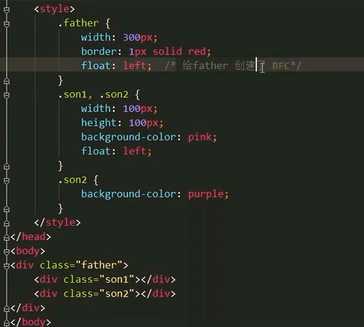
1、清除浮动

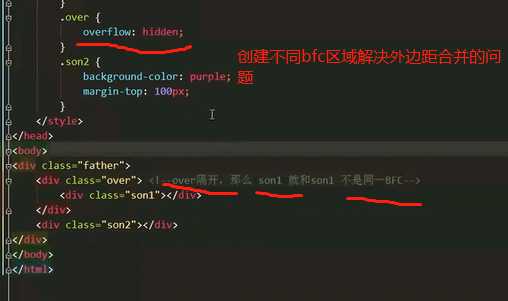
2、解决外边距合并的问题

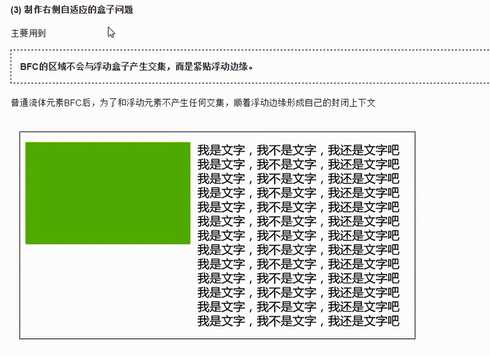
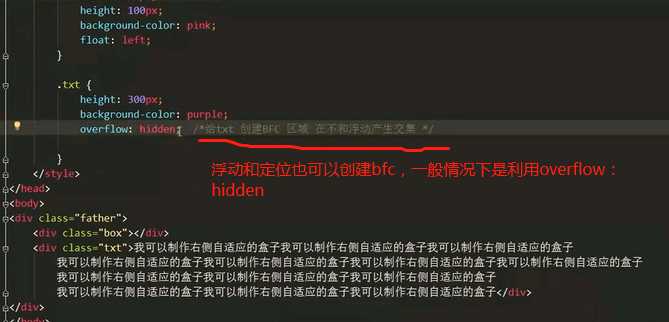
3、做右侧自适应


标签:inf 没有 区域 code 格式 com 一个 用途 image
原文地址:https://www.cnblogs.com/yangyutian/p/10743653.html