标签:tag 运行 ack 参数 命令 注意 文件名 速度 tor
一般vue项目完成打包以后需要优化,特别是首次打开加载速度们,webpack打包以后js文件体积很大等方法,可以用这个方法来压缩js文件
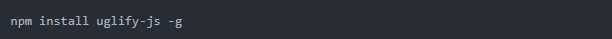
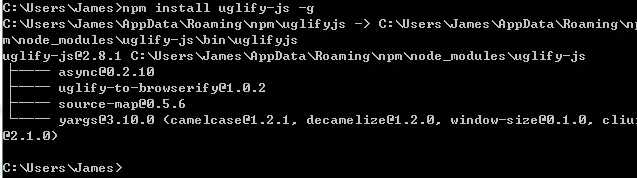
如何安装node.js就不再介绍了, 百度一下一大把.安装uglifyjs如下:


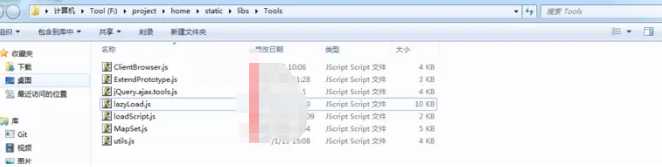
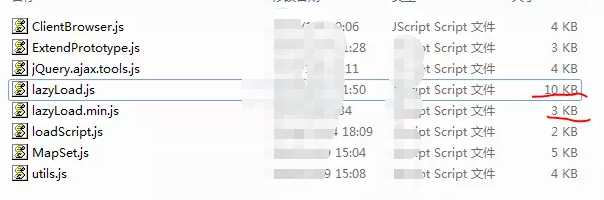
打开一个用于存放JS文件的文件夹,文件目录如下图:

准备压缩lazyLoad.js做实验, 当前该文件的大小为10KB.我们来进行压缩,看看压缩后的文件大小是多少?
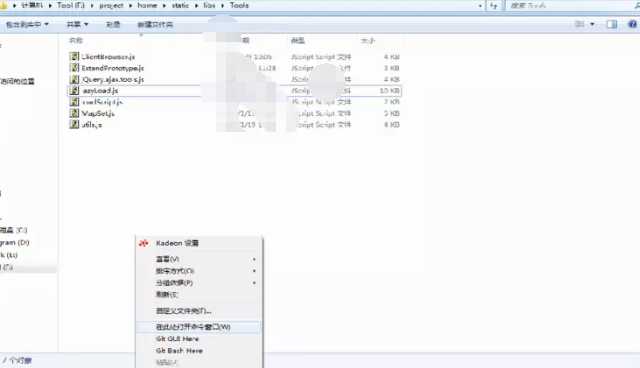
这里给大家介绍一个小技巧, 以方便快速地打开cmd, 并定位到当前目录.

点击"在此处打开命令窗口"后即可以进入到cmd, 你会发现已经切换到当前文件所在的路径了.
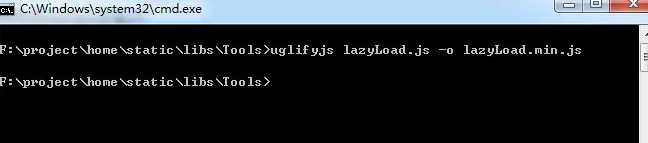
此时输入命令对lazyLoad.js文件进行压缩并输出文件名为lazyLoady.min.js的文件:
uglifyjs lazyLoad.js -o lazyLoad.min.js
也可以运行如下代码, 测试一下-m参数:
uglifyjs lazyLoad.js -m -o lazyLoad.min.js


以看到, 压缩后只有3KB, 相比之前的, 文件缩小了3倍多.快去试下吧!
标签:tag 运行 ack 参数 命令 注意 文件名 速度 tor
原文地址:https://www.cnblogs.com/mahmud/p/10747826.html