标签:title ref border ansi height flex inpu set position
HTML:
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <body> <div class="container"> <div> <label> <input type="checkbox" name="1"> <span>Somnambulist</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Epoch</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Ineffable</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Hiraeth</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Petrichor</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Mellifluous</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Serendipity</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Sonorous</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Aquiver</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Limerence</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Bombinate</span> </label> </div> <div> <label> <input type="checkbox" name=""> <span>Ethereal</span> </label> </div> </div> </body> </html>
CSS:
body { margin: 0; padding: 0; background: #222; display: flex; justify-content: center; align-items: center; min-height: 100vh; } .container { max-width: 1200px; margin: 0 auto; display: flex; flex-wrap: wrap; } .container div { margin: 10px; } .container div label { cursor: pointer; } .container div label input[type=‘checkbox‘] { display: none; } .container div label span { position: relative; display: inline-block; background: #424242; padding: 15px 30px; color: #555; text-shadow: 0 1px 4px rgba(0, 0, 0, .5); font-size: 20px; border-radius: 30px; transition: 0.5s; user-select: none; overflow: hidden; } .container div label span::before { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 50%; background: rgba(255, 255, 255, .1) } .container div:nth-child(4n + 1) label input[type=‘checkbox‘]:checked ~ span { background: #00a8ff; color:#fff; box-shadow: 0 2px 30px #00a8ff; } .container div:nth-child(4n + 2) label input[type=‘checkbox‘]:checked ~ span { background: #9c88ff; color:#fff; box-shadow: 0 2px 30px #9c88ff; } .container div:nth-child(4n + 3) label input[type=‘checkbox‘]:checked ~ span { background: #fbc531; color:#fff; box-shadow: 0 2px 30px #fbc531; } .container div:nth-child(4n + 4) label input[type=‘checkbox‘]:checked ~ span { background: #4cd137; color:#fff; box-shadow: 0 2px 30px #4cd137; }
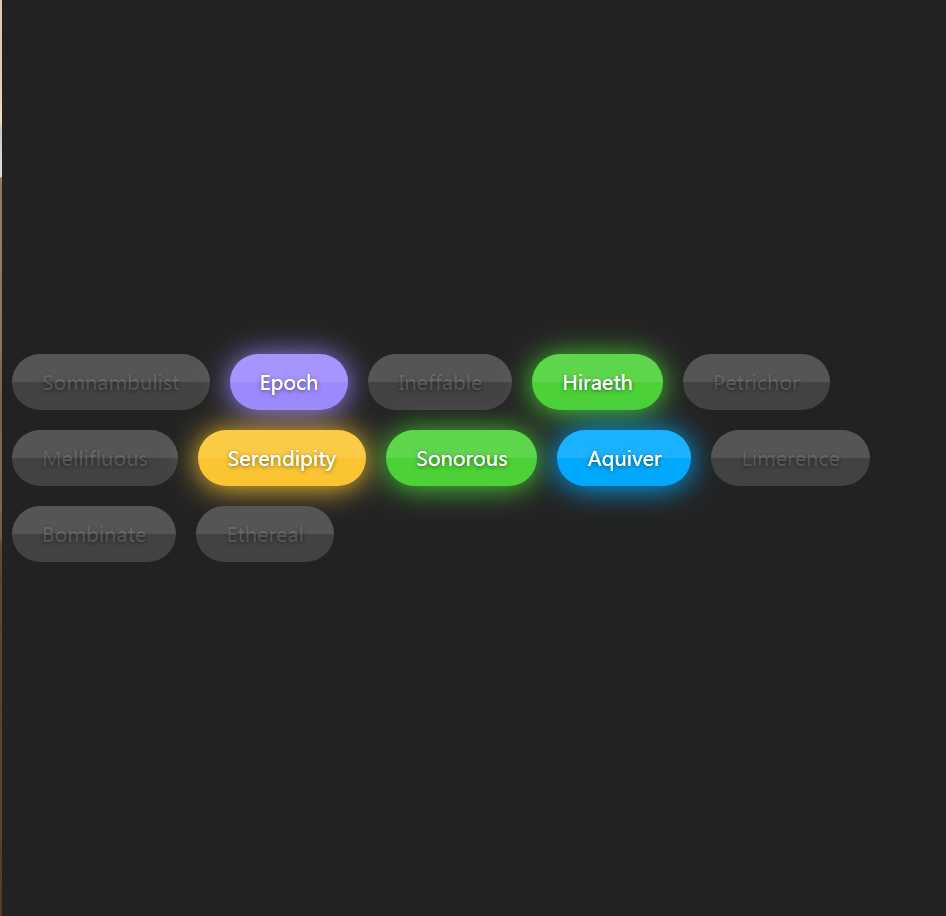
效果图:
标签:title ref border ansi height flex inpu set position
原文地址:https://www.cnblogs.com/humengxiangfeng/p/10749259.html