标签:cross nowrap 比例 形式 base layout 弹性布局 image 技术
一、viewport的概念
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。移动设备上的viewport分为layout viewport 、 visual viewport 和 ideal viewport 三类,其中的 ideal viewport 是最适合移动设备的viewport,ideal viewport的宽度等于移动设备的屏幕宽度,只要在css中把某一元素的宽度设为ideal viewport的宽度(单位用px),那么这个元素的宽度就是设备屏幕的宽度了,也就是宽度为100%的效果。ideal viewport 的意义在于,无论在何种分辨率的屏幕下,那些针对ideal viewport 而设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,都可以完美的呈现给用户。移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。
实例:
<meta name="viewport" content=“width=device-width, initial-scale = 1, user-scalable = no”>
width=device-width:表示宽度等于此移动设备的宽度,避免出现滚动条,交互不友好。
initial-scale = 1:页面初始缩放比例(不缩放)
user-scalable = no:是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许
meta viewport 有6个属性(暂且把content中的那些东西称为一个个属性和值),如下:
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device",设备的宽度 |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
二:弹性布局
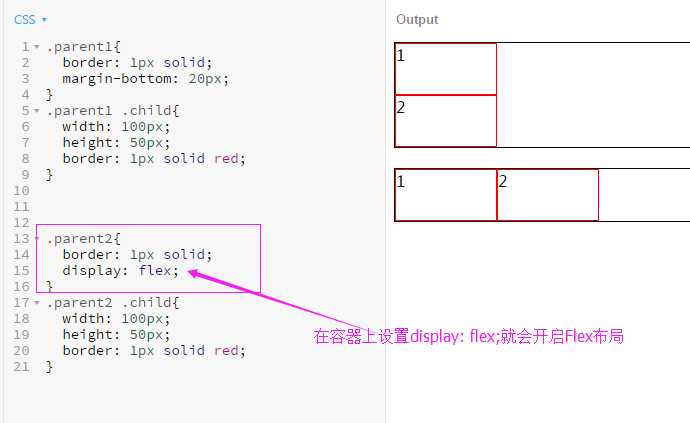
Flex是Flexible Box的缩写,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。 、
、
采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器元素,
称为Flex项目(flex item),简称“项目”。
Flex布局的特性有以下几点:
1、块级布局侧重垂直方向、行内布局侧重水平方向,Flex布局是与方向无关的。
2、Flex布局可以实现空间自动分配、自动对齐(flexible:弹性、灵活)。
3、Flex适用于简单的线性布局。

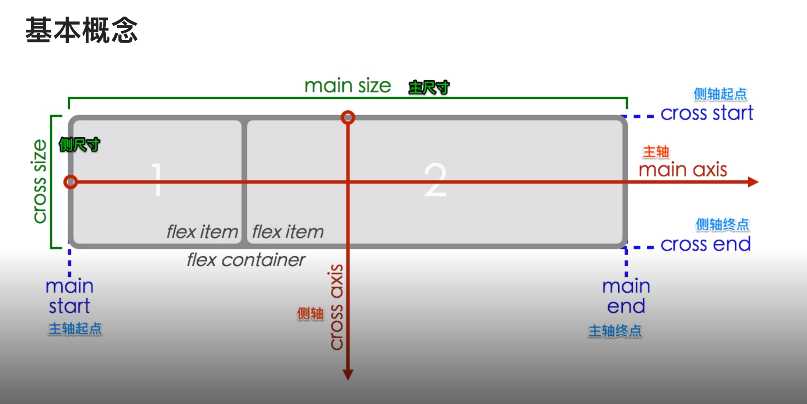
可以看出默认存在两根轴:主轴(main axis)和交叉轴(cross axis)。
定义在容器上(flex container)有6个可以设置的属性(其实只要记住4个就够了。flex为缩写,align-content用得较少):
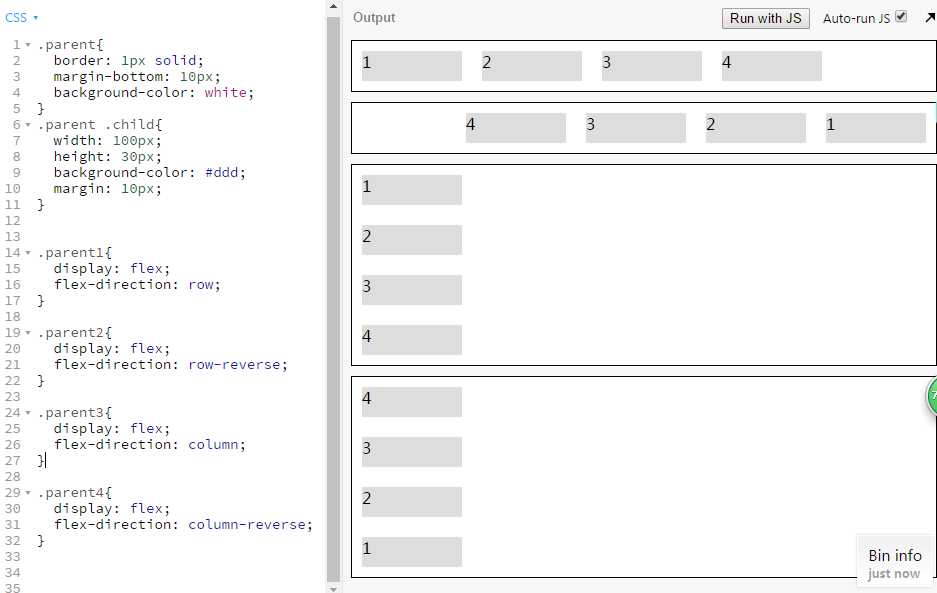
1.flex-direction 方向(flex-direction属性决定主轴的方向(即项目的排列方向))
row(默认值):主轴为水平方向,起点在左端
row-reverse:主轴在水平方向,起点在右端
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿

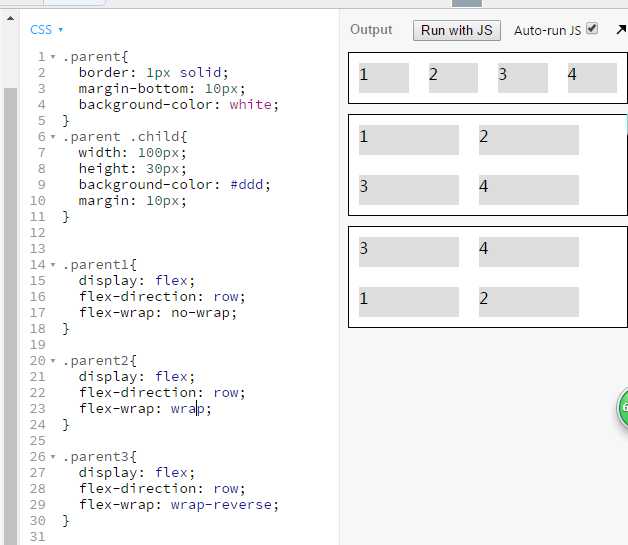
2.flex-wrap 换行(默认情况下,项目都排在一条线(又称“轴线”)上,空间不够会一直挤在这一行。flex-wrap属性定义,如果一条轴线排不下是如何换行的。)
no-wrap(默认值):不换行
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。

3.flex-flow 上面两个的简写
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。(从左侧开始排列,不换行)
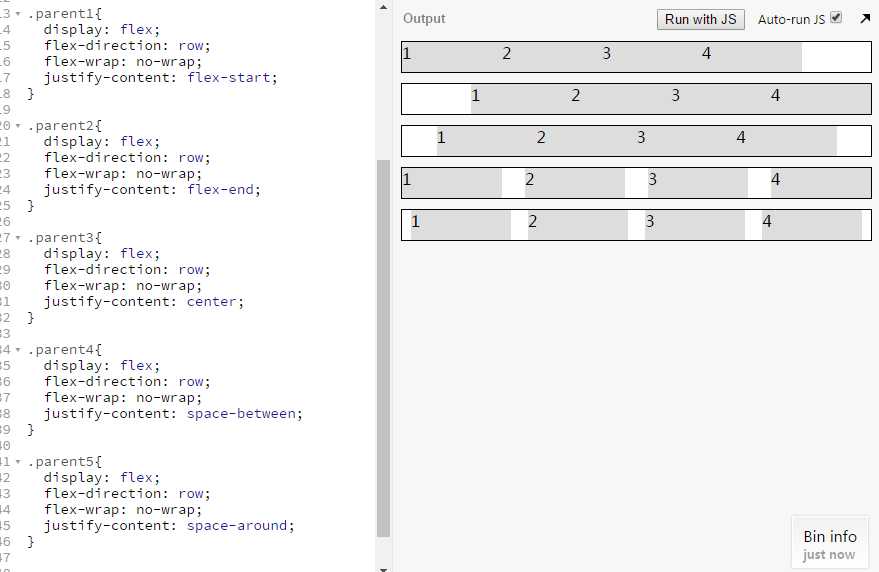
4.justify-content 主轴方向对齐方式(属性定义了项目在主轴上的对齐方式)
flex-start:(默认值)左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目边框的间隔大一倍。

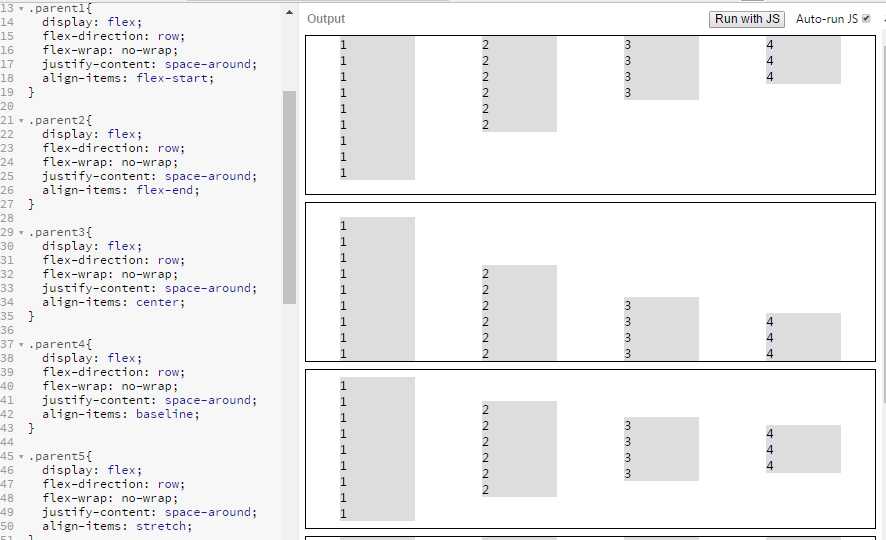
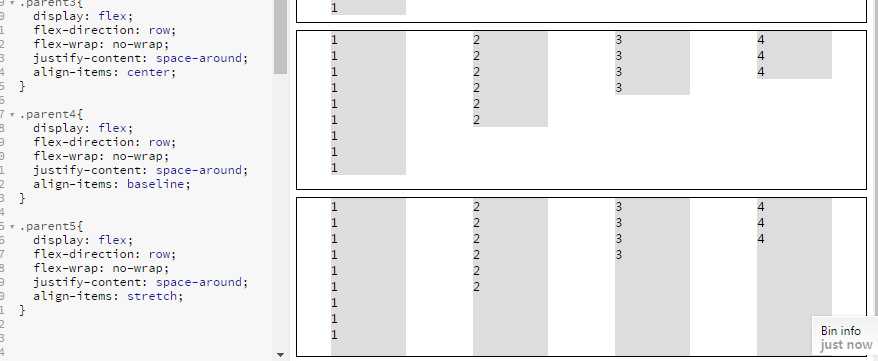
5.align-items 侧轴对齐方式(属性定义项目在交叉轴上如何对齐)
flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
多行/列内容对齐方式(用得较少)


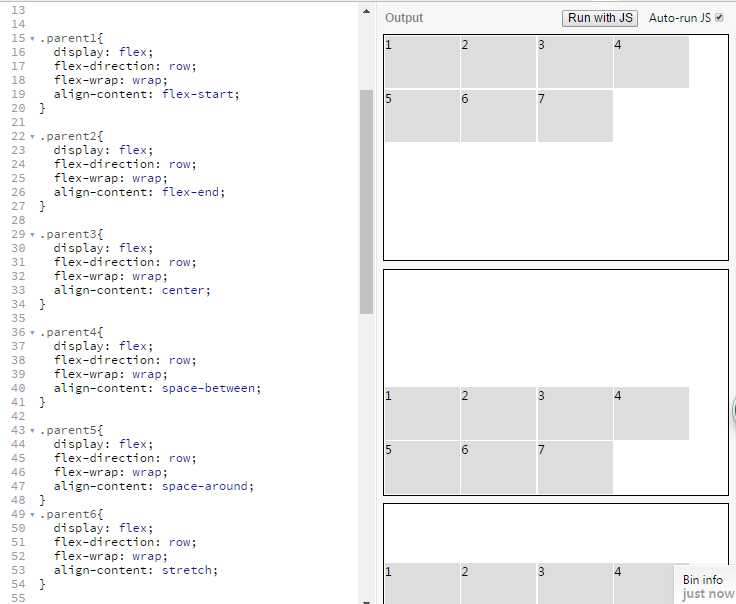
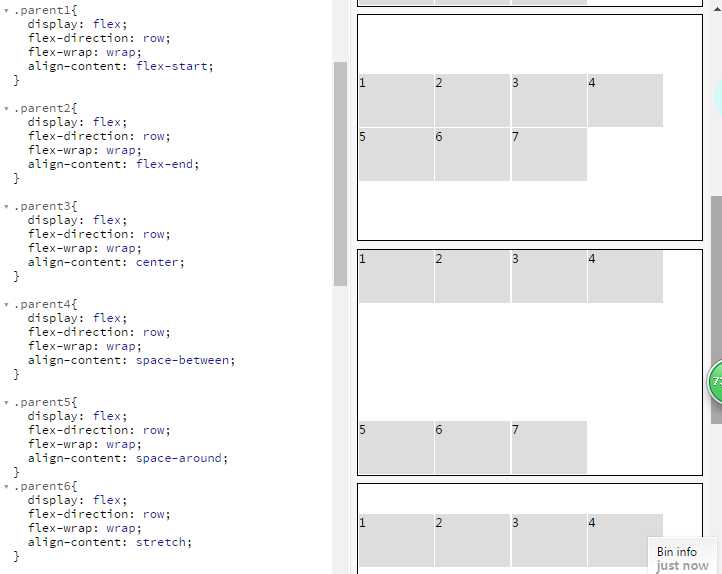
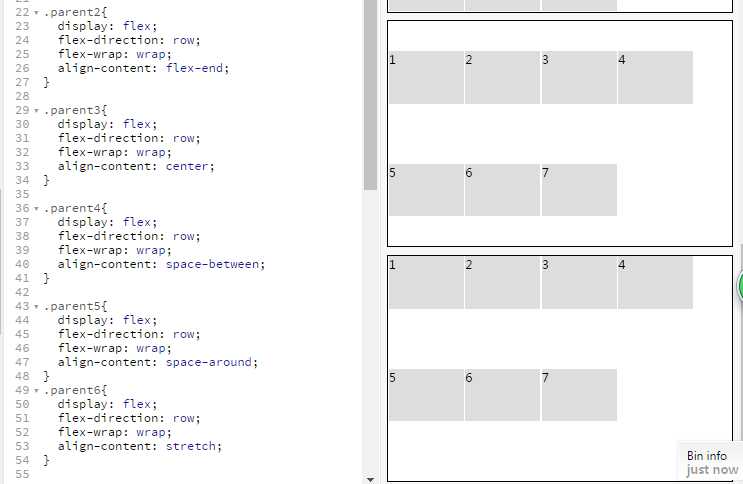
6.align-content 多行/列内容对齐方式(lign-content属性定义了多根轴线的对齐方式。如果项目中只有一根轴线,该属性不起作用。控制行与行之间的空隙。)
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。



标签:cross nowrap 比例 形式 base layout 弹性布局 image 技术
原文地址:https://www.cnblogs.com/1322957664qqcom/p/10752483.html