标签:接收 关心 优先 切换 redirect 相同 用户 sql 函数表达式
(一)基础知识和新的概念
1,AJAX 就是浏览器提供的一套 API,可以通过 JavaScript 调用,从而实现通过代码控制请求与响应。实现
网络编程。
2,AJAX(Asynchronous JavaScript and XML表示的是异步的js和xml,所以就是说它还是写在script标签中的。),最早出现在 2005 年的 Google Suggest,是在浏览器端进行网络编程(发送请求、接收响应)的技术方案,它使我们可以通过 JavaScript 直接获取服务端最新的内容而不必重新加载页面。
3,计算机的组成部分:CPU(运算器和控制器)、存储器、输入设备、输出设备
内存:程序一开始是在磁盘上的,要想运行必须首先加载在内存
(二)计算机的通信协议
1,协议:就是多个计算机进行通信时定义的规则。(就是交流的双方事先约定好的规则)
2,计算机编程语言两种类型
1》解释型 JavaScript、java、php
2》编译型 c、c++
3,HTTP服务器
即网站服务器,主要提供文档(文本、图片、视频、音频)浏览服务。
具有向服务器索取服务能力的终端
比如 手机、电脑,客户端软件,浏览器、QQ、迅雷、Foxmail等
注:这里会涉及到 B/S、C/S 结构(了解)
B/S结构:B:brower S:server 表示的是客户端浏览器服务模式,这个数据的修改完全是在服务端。
C/S结构:C:client S:server 这个仅仅是当所有的客户端都更新了之后,服务端就不能在该数据了。
4,网络之间的计算机如何找到彼此?答案是IP地址,ip地址又是什么呢,那就让我们接着往下看
5.HTTP响应码
响应码分为五种:
(1) 1xx:信息,请求收到,继续处理
100 Continue 继续。客户端应继续其请求
(2) 2xx:成功,行为被成功地接受、理解和采纳
200 OK 请求成功。一般用于GET与POST请求
201 Created 已创建。成功请求并创建了新的资源
202 Accepted 已接受。已经接受请求,但未处理完成
203 Non-Authoritative Information 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本
204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域
206 Partial Content 部分内容。服务器成功处理了部分GET请求
(3) 3xx:重定向,为了完成请求,必须进一步执行的动作
300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择。
301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替。
302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
303 See Other 查看其它地址。与301类似。使用GET和POST请求查看。
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源。
305 Use Proxy 使用代理。所请求的资源必须通过代理访问。
306 Unused 已经被废弃的HTTP状态码
307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向
(4) 4xx:客户端错误,请求包含语法错误或者请求无法实现
400 Bad Request 客户端请求的语法错误,服务器无法理解。
401 Unauthorized 请求要求用户的身份认证。
402 Payment Required 保留,将来使用。
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求。
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面。
405 Method Not Allowed 客户端请求中的方法被禁止。
406 Not Acceptable 服务器无法根据客户端请求的内容特性完成请求。
407 Proxy Authentication Required 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权
408 Request Time-out 服务器等待客户端发送的请求时间过长,超时
409 Conflict 服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突
410 Gone 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置。
411 Length Required 服务器无法处理客户端发送的不带Content-Length的请求信息
412 Precondition Failed 客户端请求信息的先决条件错误
413 Request Entity Too Large 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息。
414 Request-URI Too Large 请求的URI过长(URI通常为网址),服务器无法处理
415 Unsupported Media Type 服务器无法处理请求附带的媒体格式
416 Requested range not satisfiable 客户端请求的范围无效
417 Expectation Failed 服务器无法满足Expect的请求头信息
(5) 5xx:服务器错误,服务器不能实现一种明显无效的请求
500 Internal Server Error 服务器内部错误,无法完成请求。
501 Not Implemented 服务器不支持请求的功能,无法完成请求。
502 Bad Gateway 充当网关或代理的服务器,从远端服务器接收到了一个无效的请求。
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求。
505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理。
(三)json数据的两种转换的方式
(1)JSON.stringify() 转为json字符串,
(2)JSON.parse() 转为json数组
(四)网络基础
1,IP地址
所谓IP地址就是给每个连接在互联网上的主机分配的一个32位地址。(就像每部手机能正常通话需要一个号码一样)
查看本机IP地址 ipconfig、ifconfig(使用cmd命令,打开黑窗口,输入这两个命令,可以查看自己本机的ip地址)
2,域名
域名是一个IP地址的“面具”,由于IP地址基于数字,不方便记忆,于是便用域名来代替IP地址。
查看域名对应的IP地址 ping、tracert
域名和IP地址 : 对应关系不一定是一一对应的(有可能是多个域名对应一个ip地址)
3.端口
端口号是计算机与外界通讯交流的出口,每个端口对应不同的服务(用来区分电脑上特定应用网络应用程序)
常见端口号 80(http的端口)、8080、3306(Mysql的默认的端口)、21、22
4,DNS
DNS记录了 IP 地址和域名的映射(对应)关系;
查找优先级 本机hosts文件、DNS服务器
如果访问http://www.baidu.com/地址的时候计算机所进行的内部的操作。
1、 域名解析(DNS)
2、 通过解析道德IP地址找到对应的计算机
(五)认识什么是异步和同步
1,先来一波类比
当我们浏览网页的时候两种情况:
1、 白屏 (这就是我们所说的“同步”)
2、 页面不刷新 (异步) 局部更新页面不会全屏刷新
(六)AJAX的详解
1,原生的ajax的实现(如下面的代码)
(1)兼容的处理
XMLHttpRequest 在老版本浏览器(IE5/6)中有兼容问题,可以通过另外一种方式代替封装
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject(‘Microsoft.XMLHTTP‘);
//第一步就是:创建xhr对象 var xhr=null; //下面的要处理一下兼容 if (window.XMLHttpRequest){ //标准的浏览器下面 xhr=new XMLHttpRequest(); }else{ //早期的浏览器下 xhr=new ActiveXObject(‘Microsoft.XMLHTTP‘); }
//对于处理的兼容,我们也可以采用下面的异常处理的方式
(
| var xhr = null; | |
| try{ | |
| xhr = new XMLHttpRequest(); | |
| }catch(e){ | |
| xhr = new ActiveXObject(‘Microsoft.XMLHTTP‘); | |
| } |
) //第二步:准备发送请求---就是配置发送的一些行为 //对于的这个open的方法中有三个参数,第一个参数是以什么方式发送请求,第二个参数就是所要发送请求的地址,第三个参数就是是异步操作还是同步操作,一般默认下是异步的操作(true) xhr.open(type.url,true); //第三步:执行发送的动作 //这里面的param表示的是我们发送请求的时候,所传递的参数。(对于如果是以get,这里面的参数是null,一般的如果以get的形式进行请求的话,我们的传递的参数会放在url加?的后面进行传递,如果是以post的方式进行传递的话,就会把所要传递的参数放在这个变量中。 xhr.send(param); //第四步:指定一些回调函数 xhr.onreadystatechange=function(){ if(xhr.statusState==4){ if(xhr.status==200){ console.log(xhr.responseText); } }
2,xhr对象中有一个readyState的属性。这个属性是由于 readystatechange 事件是在 xhr 对象状态变化时触发(不单是在得到响应时),也就意味着这个事件会被触发多次,所以我们有必要了解每一个状态值代表的含义:
|
readyState |
状态描述 | 说明 |
| 0 | UNSENT | 代理(XHR)被创建,但尚未调用 open() 方法。 |
| 1 | OPENED | open() 方法已经被调用,建立了连接。 |
| 2 | HEADERS_RECEIVED | send() 方法已经被调用,并且已经可以获取状态行和响应头。 |
| 3 | LOADING | 响应体下载中, responseText 属性可能已经包含部分数据。 |
| 4 | DONE | 响应体下载完成,可以直接使用 responseText 。 |
3,以get的方式进行传递的代码
var xhr = new XMLHttpRequest() // GET 请求传递参数通常使用的是问号传参 // 这里可以在请求地址后面加上参数,从而传递数据到服务端 xhr.open(‘GET‘, ‘./delete.php?id=1‘) // 一般在 GET 请求时无需设置响应体,可以传 null 或者干脆不传 xhr.send(null) xhr.onreadystatechange = function () { if (this.readyState !=== 4) return; console.log(this.responseText) }
注意:
1,如果要是以get的类型进行的传参数,如果是乱码的的话,我们可以使用下面的这个方法 encodeURIComponet(你所传递的参数的值),
案例:var url = ‘05open.php?username=‘+ encodeURIComponet(username)+‘&password=‘+password;
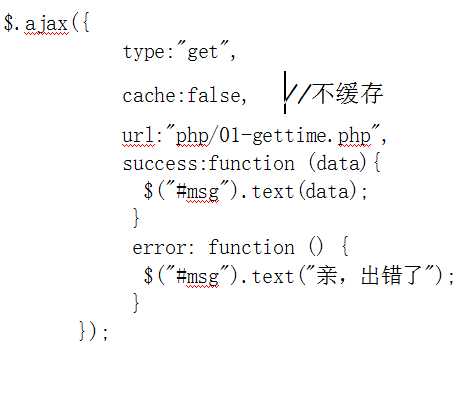
2,解决get浏览器缓存的问题,一般的我们都会在我们的传递的url地址的后面加上一个毫秒数,这样的话,可以刷新每一次新的数据,"url?data&_t="+new Date().g
etTime() 这样的话就可以解决问题啦。
4,以post方式请求的代码,如果要是以post的方式来发送请求的话,这个时候我们传递的参数是在send方法中进行传递的。这个参数传递的时候,我们一定要按照我们传递的格式进行,设置我们请求体中的向服务器中发送的格式,否则的话,就有可能会出现乱码的情况。
var xhr = new XMLHttpRequest() // open 方法的第一个参数的作用就是设置请求的 method //请求行
xhr.open(‘POST‘, ‘./add.php‘) // 设置请求头中的 Content‐Type 为 application/x‐www‐form‐urlencoded // 标识此次请求的请求体格式为 urlencoded 以便于服务端接收数据
//请求头 xhr.setRequestHeader(‘Content‐Type‘, ‘application/x‐www‐form‐urlencoded‘) // 需要提交到服务端的数据可以通过 send 方法的参数传递 // 格式:key1=value1&key2=value2
//请求体 xhr.send(‘key1=value1&key2=value2‘) xhr.onreadystatechange = function () { if (this.readyState === 4) { console.log(this.responseText) } }
注意:我们设置post中这个请求头的意思(这个表示的就是我们的客户端向我们的服务端发送的数据的格式的类型)
这个类型一般包括下面几个格式。
1,发送json格式数据,
xhr.setRequestHeader("Content-type","application/json; charset=utf-8");
2,发送表单数据
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded; charset=utf-8");
3,发送纯文本
不指定Content-type时,此是默认值值
xhr.setRequestHeader("Content-type", "text/plain; charset=utf-8");
4,发送html文本
xhr.setRequestHeader("Content-type", "text/html; charset=utf-8");
5,原生ajax的封装的两种形式
(1)传入的是多个参数
// 封装者 // ============================= function ajax (method, url, params, done) { method = method.toUpperCase() var xhr = new XMLHttpRequest() if (typeof params === ‘object‘) { var tempArr = [] for (var key in params) { var value = params[key] tempArr.push(key + ‘=‘ + value) } params = tempArr.join(‘&‘) } if (method === ‘GET‘) { url += ‘?‘ + params } xhr.open(method, url, false) var data = null if (method === ‘POST‘) { xhr.setRequestHeader(‘Content-Type‘, ‘application/x-www-form-urlencoded‘) data = params } xhr.onreadystatechange = function () { if (this.readyState !== 4) return // 不应该在封装的函数中主观的处理响应结果 // console.log(this.responseText) // 你说我太主观,那么你告诉我应该做什么 done(this.responseText) } xhr.send(data) } // 调用者 // ============================ var onDone = function (res) { console.log(‘hahahahaha‘) console.log(‘hohohohoho‘) console.log(res) console.log(‘做完了‘) } ajax(‘get‘, ‘time.php‘, {}, onDone)
(2)传入的是一个对象参数
<script type="text/javascript"> function ajax(data){ //data={data:"",dataType:"xml/json",type:"get/post",url:"",asyn:"true/false",success:function(){},failure:function(){}} //data:{username:123,password:456} //data = ‘username=123&password=456‘; //第一步:创建xhr对象 var xhr = null; if(window.XMLHttpRequest){//标准的浏览器 xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject(‘Microsoft.XMLHTTP‘); } //第二步:准备发送前的一些配置参数 var type = data.type == ‘get‘?‘get‘:‘post‘; var url = ‘‘; if(data.url){ url = data.url; if(type == ‘get‘){ url += "?" + data.data + "&_t="+new Date().getTime(); } } var flag = data.asyn == ‘true‘?‘true‘:‘false‘; xhr.open(type,url,flag); //第三步:执行发送的动作 if(type == ‘get‘){ xhr.send(null); }else if(type == ‘post‘){ xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); xhr.send(data.data); } //第四步:指定回调函数 xhr.onreadystatechange = function(){ if(this.readyState == 4){ if(this.status == 200){ if(typeof data.success == ‘function‘){ var d = data.dataType == ‘xml‘?xhr.responseXML:xhr.responseText; data.success(d); } }else{ if(typeof data.failure == ‘function‘){ data.failure(); } } } } } window.onload = function(){ //注册按钮单击事件 var btn = document.getElementById(‘btn‘); btn.onclick = function(){ var param = { url:‘http://cdn.weather.hao.360.cn/api_weather_info.php?app=hao360&_jsonp=weather&code=101010100‘, type:‘get‘, dataType:‘json‘, success:function(data){ alert(data); } }; ajax(param); } }
(七)服务响应的两种的数据格式
1. XML
现在大都不使用这种格式啦,都已经被淘汰了。
2,json
也是一种数据描述手段,类似于 JavaScript 字面量方式。
注意: 这两种数据的格式,不管是 JSON 也好,还是 XML,只是在 AJAX 请求过程中用到,并不代表它们之间有必然的联系,它们只是数据协议罢了。
(八)对于服务传回来的数据,我们通过模板引擎进行渲染。
一般我们使用的模板引擎主要是 artTemplate模板。(使用模板引擎的好处是,简单,方便,快捷)
我们也可以不使用模板引擎,我们也可以使用,我们的js代码动态的渲染我们从服务端渲染的数据。
(九)jQuery中的ajax的请求方法
1,准备工作
首先引入jquery文件
2,jquery中的几种使用的方法
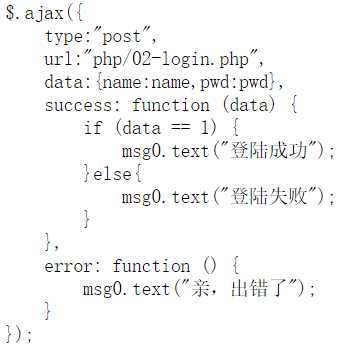
(1)$.ajax();
$.ajax({ url: ‘./get.php‘, //url:请求地址 type: ‘get‘, //type:请求方法,默认为 get dataType: ‘json‘, //dataType:服务端响应数据类型(一旦设置的 dataType 选项,就不再关心 服务端 响应的 Content-Type 了,
客户端会主观认为服务端返回的就是 JSON 格式的字符串)
data: { id: 1 }, //data:需要传递到服务端的数据,如果 GET 则通过 URL 传递,如果 POST 则通过请求体传递
beforeSend: function (xhr) { //请求发起之前触发 console.log(‘before send‘) }, success: function (data) { //:请求成功之后触发(响应状态码 200) console.log(data) }, error: function (err) { //请求失败触发 console.log(err) }, complete: function () { 请求完成触发(不管成功与否) console.log(‘request completed‘) } })
下面是jquery中ajax中type分别为get和post的两种方式的对比。


(2) $.get()
$.get(‘json.php‘, { id: 1 }, function (res) {
console.log(res) ;
}
(3) $.post()
$.post(‘json.php‘, { id: 1 }, function (res) {
console.log(res) ;
}
(4)$.getJSON()
$.getJSON(‘json.php‘, { id: 1 }, function (res) {
console.log(res) ;
}
//对于后面的这三个方法中的回调函数,都是成功返回数据时的回调函数。
(十)同源策略
1,概念:同源策略是浏览器的一种安全策略,所谓同源是指域名,协议,端口完全相同,只有同源的地址才可以相互通过AJAX 的方式请求。
2,跨域 :同源或者不同源说的是两个地址之间的关系,不同源地址之间请求我们称之为跨域请求。
(十一)实现跨域的方式
(1)iframe
(2)jsonp
$(function(){ $.ajax({ type : "get", async: false, url : "./jsonp.php", dataType : "jsonp", //jsonp: "qwe",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback) //jsonpCallback:"liudehua",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名(类似:jQuery1102016820125747472048_1450147653563(["zhangsan", "lisi", "wangwu"]);) success : function(data){ console.log(data); }, error:function(){ console.log(‘fail‘); } }); });
(3)CORS
CORS :Cross Origin Resource Share,跨域资源共享
/ /允许远端访问 header(‘Access‐Control‐Allow‐Origin: *‘);
这种方案无需客户端作出任何变化(客户端不用改代码),只是在被请求的服务端响应的时候添加一个 Access-Control-Allow-Origin 的响应头,表示这个资源是否允许指定域请求
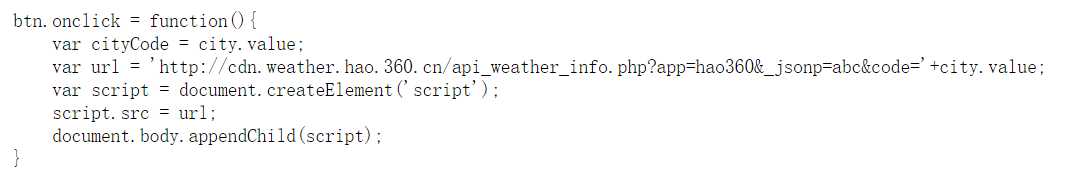
(4)也可以使用jacascript标签实现我们跨域资源的共享
原理:就是先添加一个script标签到页面中,然后引入我们引于的ip地址,在我们引入的ip地址中有一个回调函数的名字,这个时候我们需要在当前的页面中,在创建一个函数,在这个函数中实施对数据的渲染。

(十二)补充知识点
1,函数
(1)函数的定义方式
第一种方式: function 函数名(参数列表。。。){
//函数功能代码
}
第二种方式:函数表达式
var fn1 = function(){
console.log(1111);
};
2,函数的几种方式
1》可以作为参数(表示的是回调函数)
2》可以作为返回值(这样就构成了闭包)
3,javascript 代码运行分连个阶段:
1、预解析 --- 把所有的函数定义提前,所有的变量声明提前,变量的赋值不提前
2、执行 --- 从上到下执行 (setTimeout,setInterval,ajax中的回调函数,事件中的函数需要触发执行)
对于上面的两种的函数定义的方式来说,如果没有函数定义之前,第一种会有预编译的行为,也会调用函数,但是第二种,是会报错的。
最后,发表一下自己的小小的感想,突然发现总结自己学过的知识还是挺好的,这样可以做到巩固加提高,先写这么多,自己写的不好,还请评论补充,后续我还会再加的。加油每一天,后面继续加油。
标签:接收 关心 优先 切换 redirect 相同 用户 sql 函数表达式
原文地址:https://www.cnblogs.com/chenmengjie/p/10754980.html