标签:效果图 size onclick 16px 距离 col 溢出 utf-8 tom
盒子以及盒子扩展
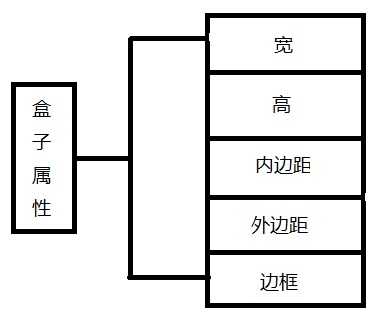
盒子
盒子是用来实现将网页区域化的一个非常重要的工具,盒子使得网页各部分十分清晰的被分开,对于程序员十分友好(。。。),并且使得网页更加容易维护。
盒子的常用属性

宽和高这两个属性就不说了
内边距
padding为内编剧边距
该属性是用于调整盒子内部字体距离盒子边框的距离。

写法
1.四值法
把四个方向的属性全写出来

或者一个一个的写.但是要给定方向
2.三值法

3.二值法

边框
其实也就是让我们能够亲眼看到盒子的边界在哪里
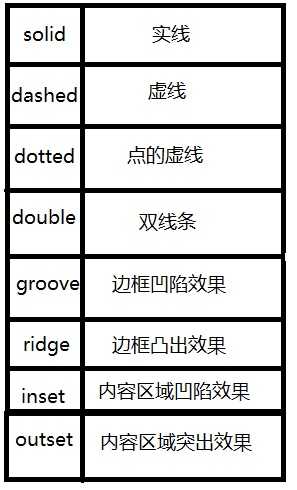
边框种类

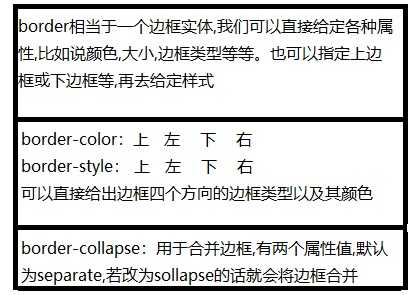
边框属性

外边距
基本与内边距相同:margin为外边距
盒子扩展
利用边框做一个三角形
效果图

代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>大家好</title> <style> div{ width: 0; height: 0; /*清除默认宽高*/ border:30px white solid; /*以边框撑出来一个正方形*/ border-top-color: red; border-bottom: 0; } </style> </head> <body> <div></div> </body> </html>
居中(文字与盒子)
盒子居中
双值法:(像素大小)px,auto--------可以做到水平居中
文字居中
1.水平方向文字居中

2.垂直方向文字居中

清空默认样式
很多标签都有默认样式,就比如说ul,ol标签前面的点和a标签的下划线

内容溢出隐藏
当文字很多时,可以将那些超出我们盒子范围的文字隐藏起来。
overflow:hidden
标签:效果图 size onclick 16px 距离 col 溢出 utf-8 tom
原文地址:https://www.cnblogs.com/roseneverdie/p/10753142.html