标签:lse false eof 而在 转换 info 负数 表示 解析

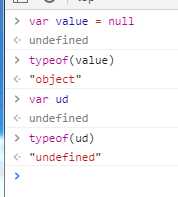
null是一个是非来表示一个空对象的,故 typeof 的返回值是object
undefined字面义为未定义,当遇到声明一个变量,但没有赋值的时候,typeof的类型即为undefined

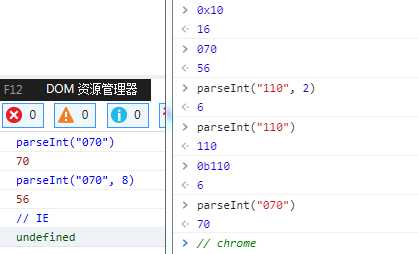
0x开头0开头0b开头进制转换如果以指定进制规定的格式书写是没有问题的
parseInt有平台兼容的问题
直接使用parseInt()解析070的字符串在chrome平台会得到70,而在firefox平台则会直接识别其为八进制的字符串,然后转换成数字56
parseInt()的第二个参数为进制,指定进制转换便可解决这个问题。
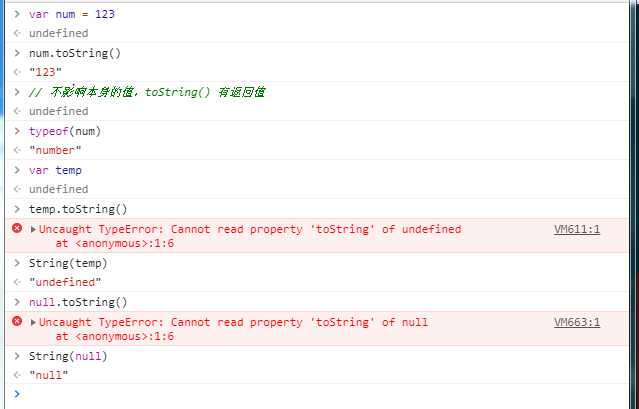
强制类型转换,将一个类型转换为需要的数据类型
toString():由转换类型的内置方法进行转换,即 value.toString()便可以获取对应的字符串String():系统方法,当toString()方法无法使用时(主要是在null和undefined类型面前失效),便可以使用,null和undefined将变等价转换成相同的字符中"null""undefined"
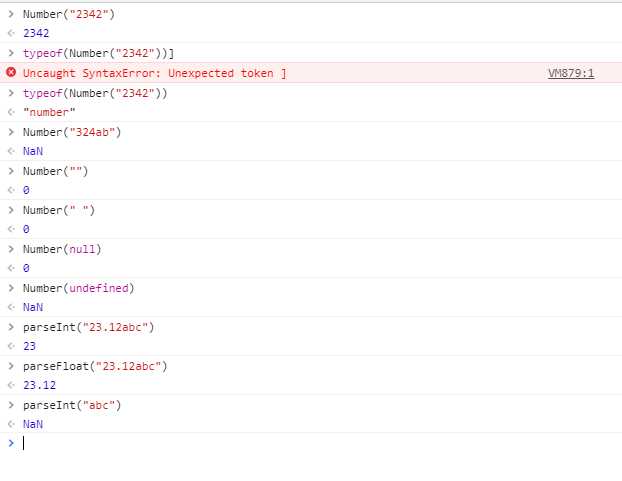
Number()
NaNtrue值为1,false值为0null-->数字:null转换将得到值 0undefined-->数字:undefined转换得到值是NaN,且NaN参与的运算都会得NaNparseInt():将字符串转换成整数,也可以按进制进行转换。与parseFloat()仅从字符串开头识别,如果数字位于中间,将无法识别转换且返回NaN
parseFloat():在parseInt()的基础上支持识别小数点后的数字位。

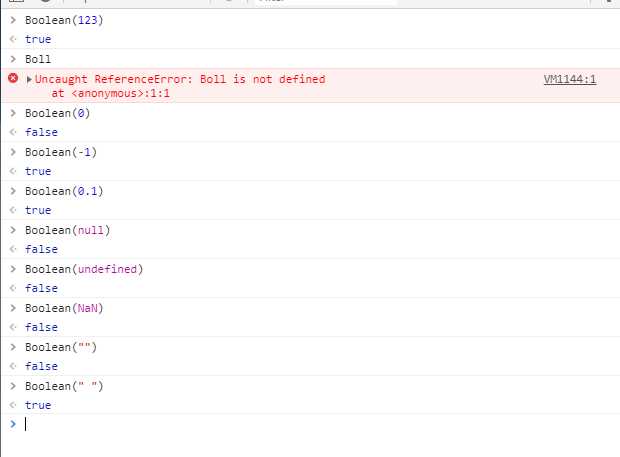
Boolean():将其它数据类型转换为bool值
数字,除了0和NaN为false,其余数,包括负数,转换结果为true
字符串,空串转换为false,其余为true
null和undefined,转换结果均为false
对象转换为true

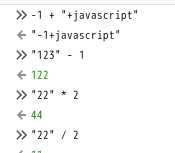
通过运算符可以对一个值或者多个值进行运算,并得到相应的结果。
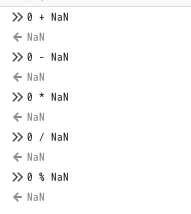
NaN做任何运算都得NaN


标签:lse false eof 而在 转换 info 负数 表示 解析
原文地址:https://www.cnblogs.com/yuzw/p/10764311.html