标签:alt 直接 在顶部 hunk conf 添加 install 文件夹 height
首先在命令行工具上输入 npm install jquery --save-dev
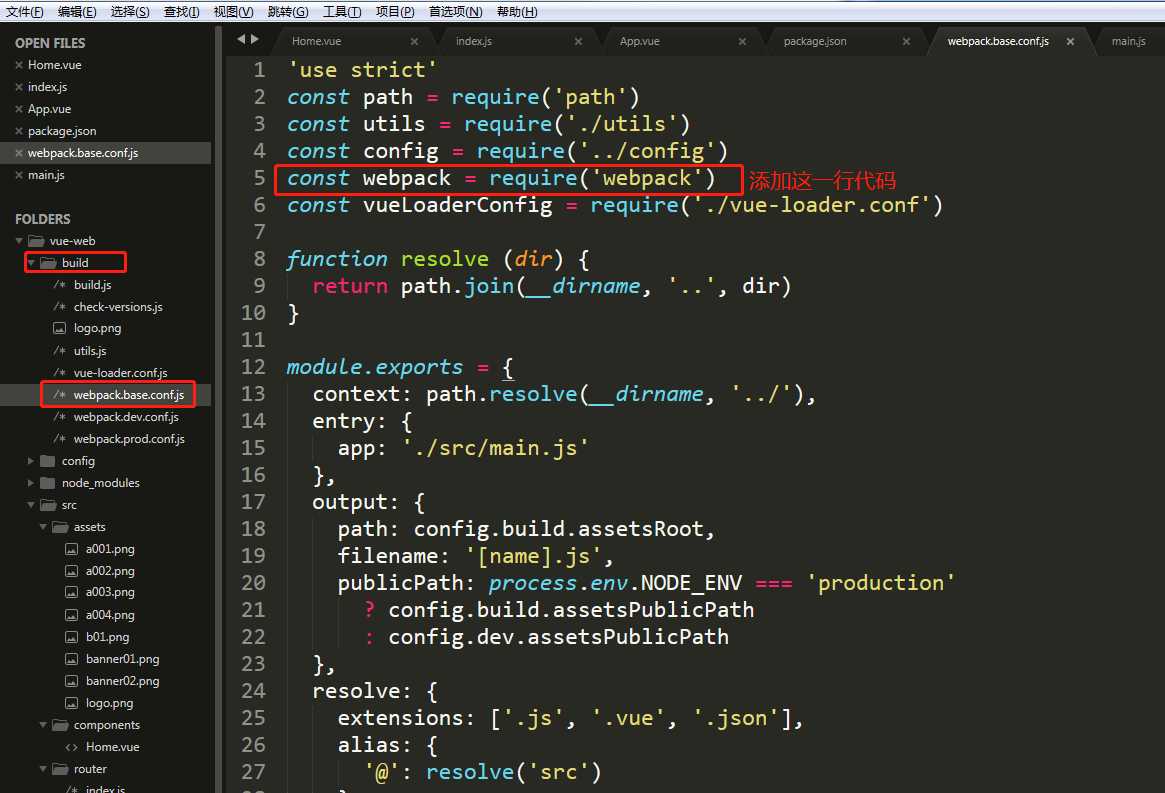
安装完成之后在build文件夹下的webpack.base.conf.js进行配置,在顶部添加:const webpack = require(‘webpack‘)

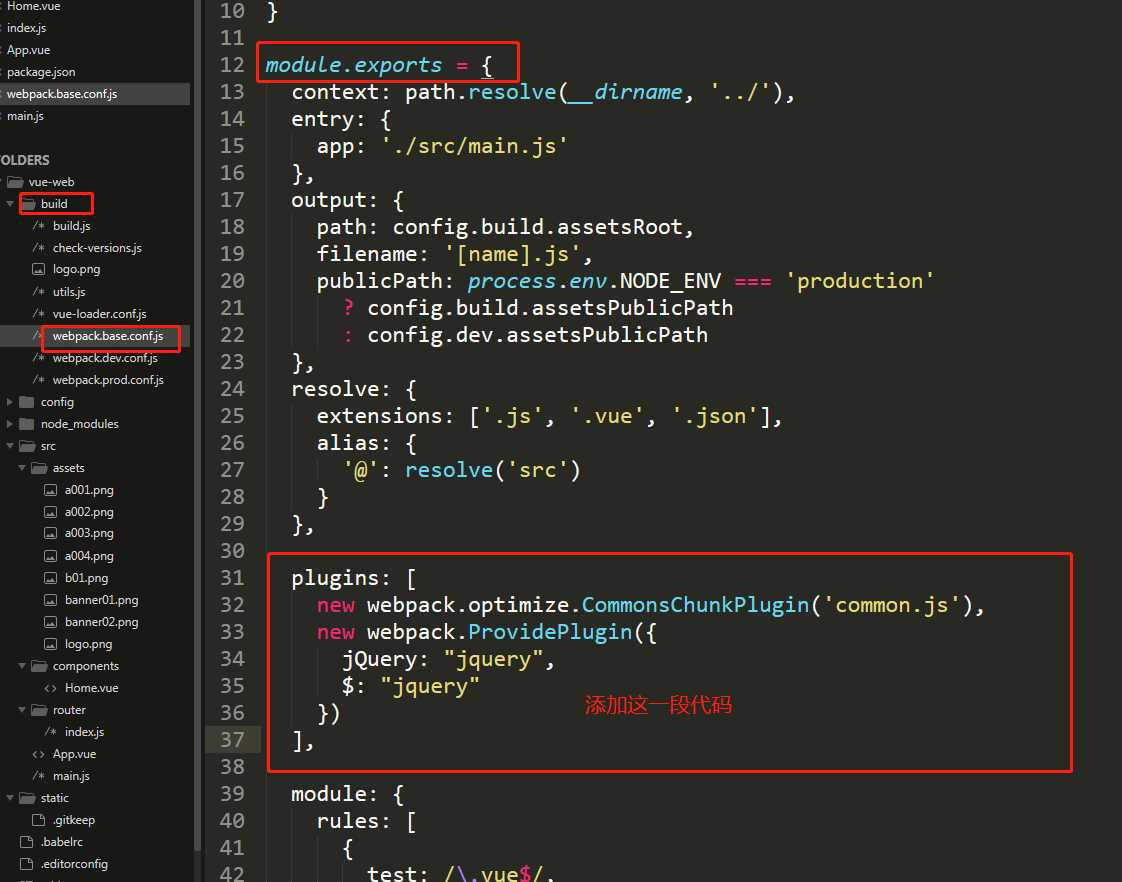
然后在module.exports = { }里面加入
plugins: [
new webpack.optimize.CommonsChunkPlugin(‘common.js‘),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],

这样就可以直接在页面上使用jq了,并且不需要引入就可以直接使用。
vue安装jquery和配置(不需要在页面引入直接可以使用)
标签:alt 直接 在顶部 hunk conf 添加 install 文件夹 height
原文地址:https://www.cnblogs.com/hermit-gyqy/p/10764247.html