标签:linux 切换 l数据库 docke hello ati 返回 简单 bsp
上一篇文章我们成功的在win10上边安装了docker,这篇文章,我们将在docker中部署asp.net core程序,
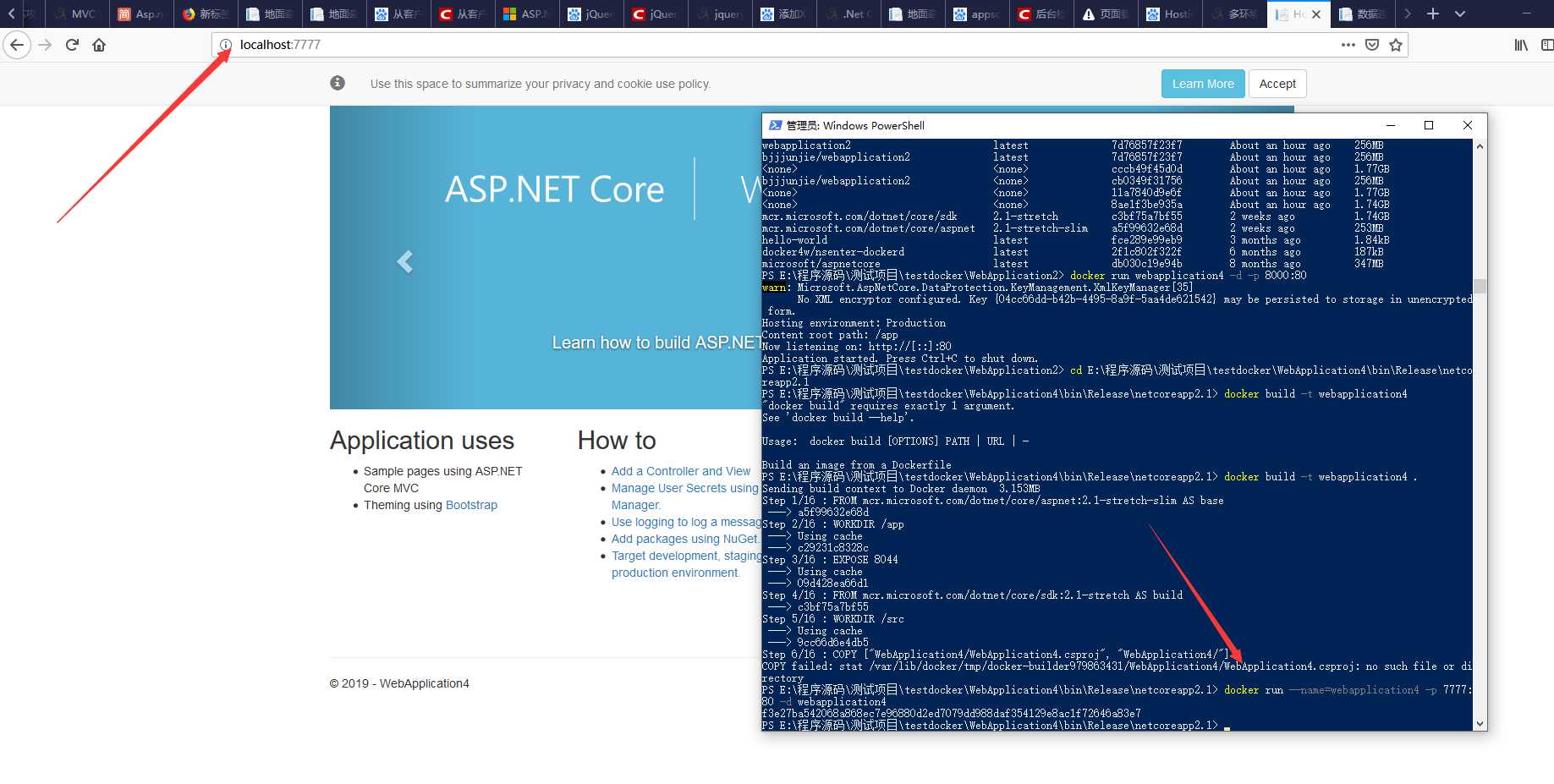
先来一张运行成功的hello world镇楼

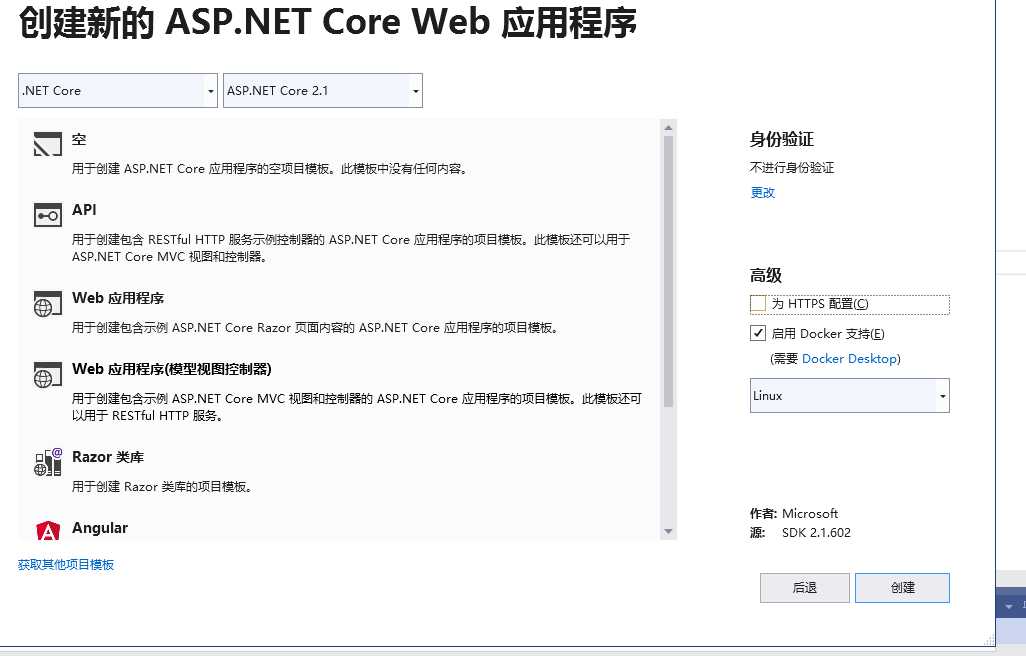
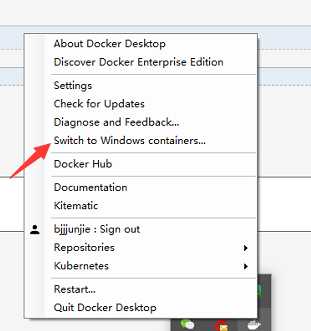
现在开始,首先创建一个asp.net core的网站,我使用的vs2019,启用docker支持,选择的是linux容器,这个要和你docker容器类型一致,可以切换的,切换方式如下图

切换docker容器的方式

此时有一个坑,dockerfile里设置的端口并不是你将来可以访问的端口
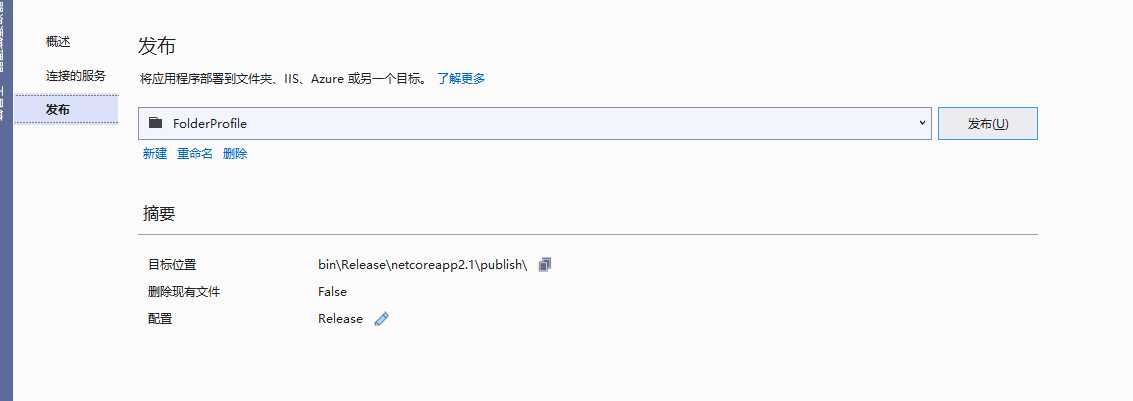
然后选择发布这个网站,选择文件发布
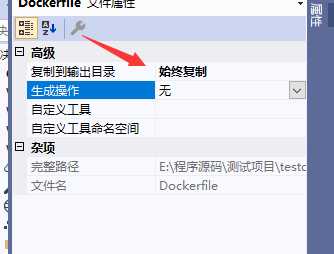
发布前要注意设置一下dockerfile的属性,保证可以复制到发布后的目录

然后在shell中进去发布后的路径

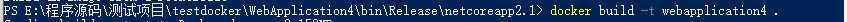
用docker编译这个文件,

注意后边的.,代表的是本地的目录
编译成功了,开始执行 docker run --name=webapplication4 -p 7777:80 -d webapplication4
指定外网端口7777,开始运行,因为指定了后台运行,返回
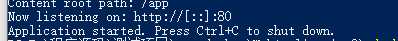
则为运行成功,如果不是后台运行,会提示

至此,.net core部署到docker完成,是不是很简单?
下期我们将在部署asp.net core结合mysql数据库进行部署
标签:linux 切换 l数据库 docke hello ati 返回 简单 bsp
原文地址:https://www.cnblogs.com/bjjjunjie/p/10768112.html