标签:tee 自动 一个 innertext 标签 菜单 attribute sch attr

手写一个使用原生JS封装的多级菜单的函数,满足以下几点需求。
var data = [{
id: 1,
address: "安徽",
parent_id: 0
},
{
id: 2,
address: "江苏",
parent_id: 0
},
{
id: 3,
address: "合肥",
parent_id: 1
},
{
id: 4,
address: "庐阳区",
parent_id: 3
},
{
id: 5,
address: "大杨镇",
parent_id: 4
},
{
id: 6,
address: "南京",
parent_id: 2
},
{
id: 7,
address: "玄武区",
parent_id: 6
},
{
id: 8,
address: "梅园新村街道",
parent_id: 7
},
{
id: 9,
address: "上海",
parent_id: 0
},
{
id: 10,
address: "黄浦区",
parent_id: 9
},
{
id: 11,
address: "外滩",
parent_id: 10
},
{
id: 12,
address: "安庆",
parent_id: 1
}
];
然后是HTML代码,提供一个DOM调用函数。
<div id="menu"></div>
然后,就是我们封装的函数啦
function ShowMenu(d) { var root = document.querySelector(d); //获取DOM节点 var rootList = data.filter(rootItem => rootItem.parent_id == 0); //获取子元素数组 rootList.forEach(rootItem => { //循环子元素数组 var oDiv = document.createElement(‘div‘); oDiv.setAttribute(‘data-id‘, rootItem.id); oDiv.innerHTML = `${rootItem.address}`; function haschild(t) { //创建一个函数判断是否存在子元素 var child = data.filter(s => s.parent_id == t.dataset.id); //获取子元素数组 child.forEach(gs => { //循环子元素数组 var oUl = document.createElement(‘ul‘); oUl.setAttribute(‘data-id‘, gs.id); var oLi = document.createElement(‘li‘); oLi.innerText = gs.address; oUl.appendChild(oLi); t.appendChild(oUl); haschild(oUl); //再次调用函数,直到没有子元素存在 }) } haschild(oDiv); //调用函数 root.appendChild(oDiv); //把所有的DOM放入传进来的DOM节点 }) }
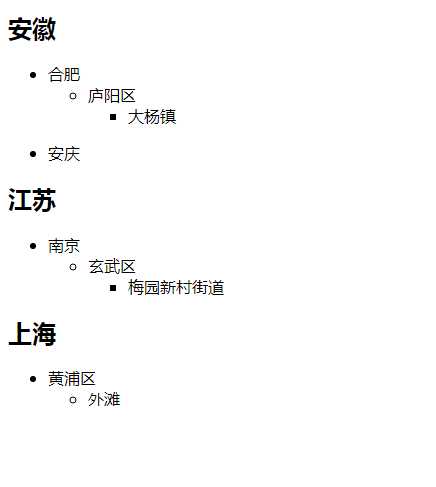
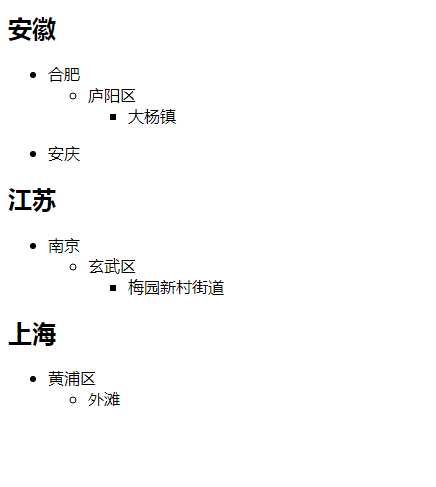
当当当当,又到了最振奋人心的时刻啦!调用函数。

结束,别看了老铁,没了
标签:tee 自动 一个 innertext 标签 菜单 attribute sch attr
原文地址:https://www.cnblogs.com/gitByLegend/p/10771733.html