标签:提示 新网 无法自动 bsp 点击 pat 发布 running until
1.使用插件:livereload
2.VScode商店中搜索上述插件安装
3.Chrome商店中搜素上述插件安装
并设置允许访问文件网址:

4.在两方插件都打开的情况下,VScode中按下ctrl+S保存后chrome便会自动刷新出最新网页。
5.无法自动刷新的情况:
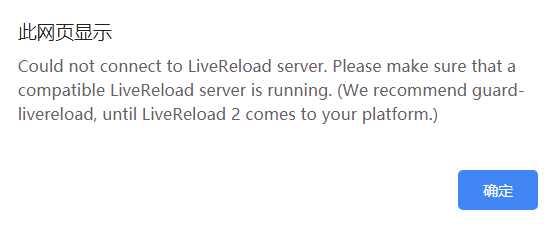
点击chrome的该扩展程序若显示Could not connect to LiveReload server. Please make sure that a compatible LiveReload server is running. (We recommend guard-livereload, until LiveReload 2 comes to your platform.)
 提示VScode中没有打开该插件。
提示VScode中没有打开该插件。
※解决方法:Ctrl + Shift+ P,搜素livereload,并回车/点击“LiveReload: Enable/disable server”
左下角提示:The LiveReload plugin has been enables. 
之后便可实现自动刷新。
6.关于VScode中liveReload貌似每次都要手动启动插件的问题
※貌似可以在设置中输代码设置,不过本人目前学艺不精暂时还不会。通过之前的搜索貌似有看到有人发布过这方面相关内容。
标签:提示 新网 无法自动 bsp 点击 pat 发布 running until
原文地址:https://www.cnblogs.com/ranine/p/10771675.html