标签:ram html 出现 接口 nis nss settings com 控件
Hybrid APP之Native和H5页面交互原理
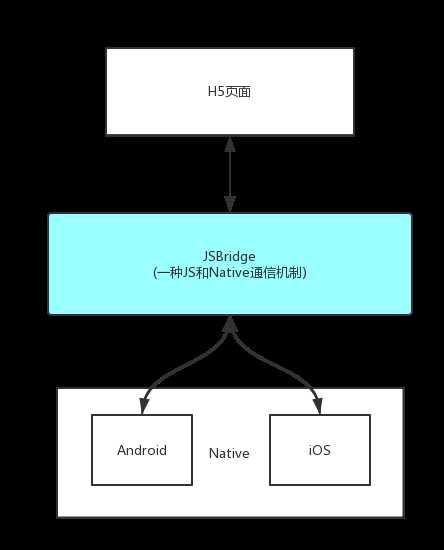
Hybrid APP的关键是原生页面与H5页面直接的交互,如下图,痛过JSBridge,H5页面可以调用Native的api,Native也可调用H5页面的方法或者通知H5页面回调

在Hybrid APP中,原生与H5的交互方式在Android和iOS上的实现是有异同的,原因是Android、iOS的通信机制有所区别,下面介绍原生和H5相互调用的方法
Native与H5交互的两种方式原生和前端的交互有两种方式:url scheme以及JavaScriptCore(在Android中是addJavascriptInterface)
url scheme适用于所有的系统设备(低版本Android和低版本iOS都适用)但是url scheme毕竟是通过url拦截实现的,在大量数据传输,以及效率上都有影响
另一种方法则在低版本中会有这样或那样的问题。如JavaScriptCore不支持iOS7以下,addJavascriptInterface在4.2以前有风险漏洞
url scheme交互
这个是最广为流传的交互方式,起因是因为在hybrid刚出来时,很多低版本都需要兼容,因此几乎都用的这种
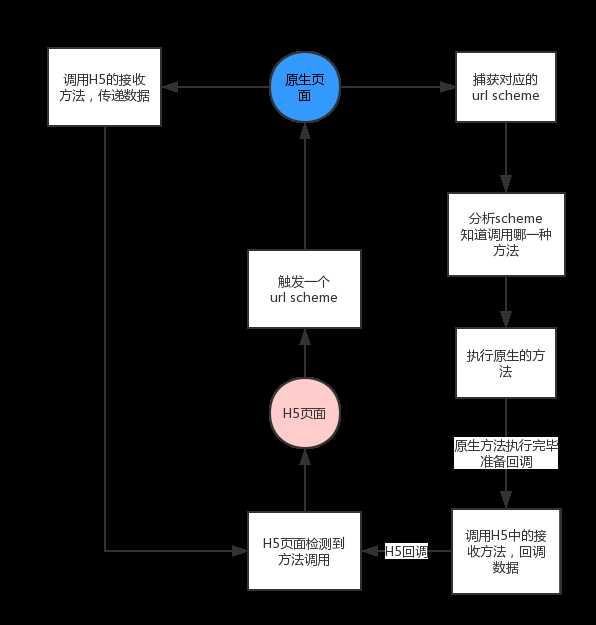
基本原理就是:H5 -> 触发一个url(每一个功能代表的url都不同)-> Native端捕获到url -> Native端分析属于哪一个功能并执行 -> Native端调用H5中的方法将执行结果回调给H5

相比于其它方案的优点:Android4.2以下,addJavascriptInterface方式有安全漏掉。OS7以下,JavaScriptCore无法使用
所以如果需要兼容这类型低版本的机型,url scheme方案是不二选择
H5直接与Native交互
分别包括Android,iOS中H5和原生互相调用,总结如下:
H5调Android—原生通过addJavascriptInterface注册,然后H5直接调用
首先,原生webview需要先注册可供前端调用的JS函数
WebSettings webSettings = mWebView.getSettings(); // Android容器允许JS脚本,必须要 webSettings.setJavaScriptEnabled(true); // Android容器设置侨连对象 mWebView.addJavascriptInterface(getJSBridge(), "JSBridge");
// Android4.2版本及以上,本地方法要加上注解@JavascriptInterface,否则会找不到方法。 private Object getJSBridge(){ Object insertObj = new Object(){ @JavascriptInterface public String foo(){ return "foo"; } @JavascriptInterface public String foo2(final String param){ return "foo2:" + param; } }; return insertObj; }
然后H5中即可调用原生中注册的函数
// 调用方法一 window.JSBridge.foo(); // 返回:‘foo‘ // 调用方法二 window.JSBridge.foo2(‘test‘); // 返回:‘foo2:test‘
在Android4.2以上(api17后),暴露的api要加上注解@JavascriptInterface,否则会找不到方法。
在api17以前,addJavascriptInterface有风险,hacker可以通过反编译获取Native注册的Js对象,然后在页面通过反射Java的内置静态类,获取一些敏感的信息和破坏
Android调H5—原生通过loadUrl来调用H5,4.4及以上还可以通过evaluateJavascript调用
// 在4.4版本之前 // 即当前webview对象 mWebView = new WebView(this); mWebView.loadUrl("javascript: 方法名(‘参数,需要转为字符串‘)"); // ui线程中运行 runOnUiThread(new Runnable() { @Override public void run() { mWebView.loadUrl("javascript: 方法名(‘参数,需要转为字符串‘)"); Toast.makeText(Activity名.this, "调用方法...", Toast.LENGTH_SHORT).show(); } });
// 在4.4及以后(包括) // 异步执行JS代码,并获取返回值 mWebView.evaluateJavascript("javascript: 方法名(‘参数,需要转为字符串‘)", new ValueCallback<String>() { @Override public void onReceiveValue(String value) { // 这里的value即为对应JS方法的返回值 } });
4.4之前Native通过loadUrl来调用JS方法,只能让某个JS方法执行,但是无法获取该方法的返回值。4.4及之后,通过evaluateJavascript异步调用JS方法,并且能在onReceiveValue中拿到返回值
mWebView.loadUrl("javascript: 方法名(‘参数,需要转为字符串‘)"); 函数需在UI线程运行,因为mWebView为UI控件(但是有一个坏处是会阻塞UI线程)
H5调iOS—原生通过JavaScriptCore注册(需ios7以上),然后H5直接调用
以OC为例,首先,需要引入JavaScriptCore库
#import <JavaScriptCore/JavaScriptCore.h>
然后原生需要注册API
//webview加载完毕后设置一些js接口 -(void)webViewDidFinishLoad:(UIWebView *)webView{ [self hideProgress]; [self setJSInterface]; } -(void)setJSInterface{ JSContext *context =[_wv valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"]; // 注册名为foo的api方法 context[@"foo"] = ^() { //获取参数 NSArray *args = [JSContext currentArguments]; NSString *title = [NSString stringWithFormat:@"%@",[args objectAtIndex:0]]; //做一些自己的逻辑 //返回一个值 ‘foo:‘+title return [NSString stringWithFormat:@"foo:%@", title]; }; }
之后前端就可以调用了
// 调用方法,用top是确保调用到最顶级,因为iframe要用top才能拿到顶级 window.top.foo(‘test‘); // 返回:‘foo:test‘
引入官方提供的JavaScriptCore库(iOS7中出现的),然后可以将api绑定到JSContext上,(然后Html中JS默认通过window.top.*(iframe中时需加top)可调用)
iOS7之前,js无法直接调用Native,只能通过urlscheme方式间接调用
iOS调H5—通过stringByEvaluatingJavaScriptFromString
// 可以取得JS函数执行的返回值 // 方法必须是Html页面绑定在最顶层的window上对象的 // 如window.top.foo // Swift webview.stringByEvaluatingJavaScriptFromString("方法名(参数)") // OC [webView stringByEvaluatingJavaScriptFromString:@"方法名(参数);"];
注意:Native调用JS方法时,能拿到JS方法的返回值。有iframe时,需要获取顶层窗口的引用
标签:ram html 出现 接口 nis nss settings com 控件
原文地址:https://www.cnblogs.com/LO-ME/p/10771918.html