标签:技术 学习 属性 height e30 als type javascrip onclick

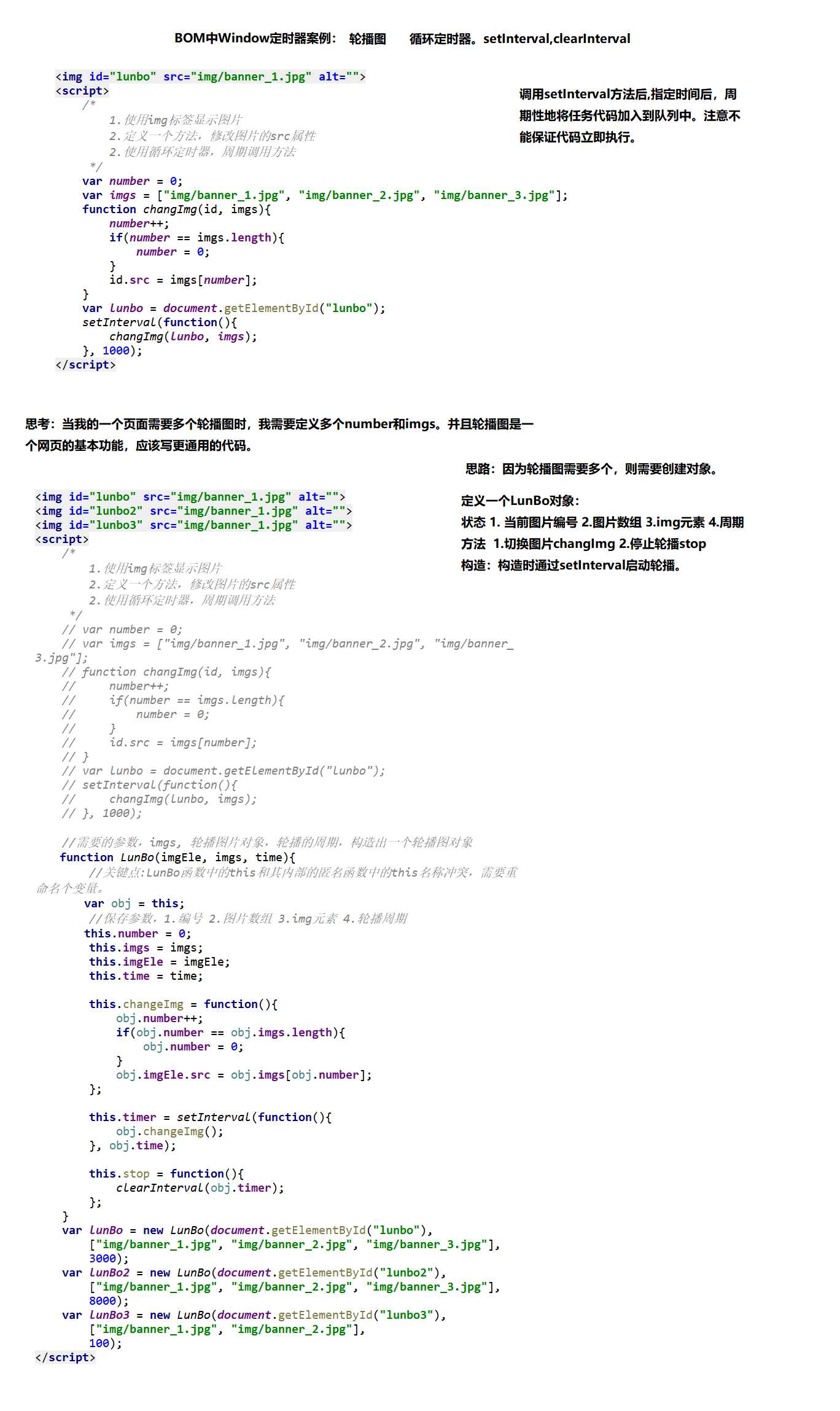
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>轮播图</title> 6 </head> 7 <body> 8 <img id="lunbo" src="img/banner_1.jpg" alt=""> 9 <img id="lunbo2" src="img/banner_1.jpg" alt=""> 10 <img id="lunbo3" src="img/banner_1.jpg" alt=""> 11 <script> 12 /* 13 1.使用img标签显示图片 14 2.定义一个方法,修改图片的src属性 15 2.使用循环定时器,周期调用方法 16 */ 17 // var number = 0; 18 // var imgs = ["img/banner_1.jpg", "img/banner_2.jpg", "img/banner_3.jpg"]; 19 // function changImg(id, imgs){ 20 // number++; 21 // if(number == imgs.length){ 22 // number = 0; 23 // } 24 // id.src = imgs[number]; 25 // } 26 // var lunbo = document.getElementById("lunbo"); 27 // setInterval(function(){ 28 // changImg(lunbo, imgs); 29 // }, 1000); 30 31 /* 32 提供更通用的代码,实现轮播图效果 33 需要的参数,imgs, 轮播图片对象,轮播的周期,构造出一个轮播图对象 34 */ 35 function LunBo(imgEle, imgs, time){ 36 //关键点:LunBo函数中的this和其内部的匿名函数中的this名称冲突,需要重命名个变量。 37 var obj = this; 38 //保存参数,1.编号 2.图片数组 3.img元素 4.轮播周期 39 this.number = 0; 40 this.imgs = imgs; 41 this.imgEle = imgEle; 42 this.time = time; 43 44 this.changeImg = function(){ 45 obj.number++; 46 if(obj.number == obj.imgs.length){ 47 obj.number = 0; 48 } 49 obj.imgEle.src = obj.imgs[obj.number]; 50 }; 51 52 this.timer = setInterval(function(){ 53 obj.changeImg(); 54 }, obj.time); 55 56 this.stop = function(){ 57 clearInterval(obj.timer); 58 }; 59 } 60 var lunBo = new LunBo(document.getElementById("lunbo"), 61 ["img/banner_1.jpg", "img/banner_2.jpg", "img/banner_3.jpg"], 62 3000); 63 var lunBo2 = new LunBo(document.getElementById("lunbo2"), 64 ["img/banner_1.jpg", "img/banner_2.jpg", "img/banner_3.jpg"], 65 8000); 66 var lunBo3 = new LunBo(document.getElementById("lunbo3"), 67 ["img/banner_1.jpg", "img/banner_2.jpg"], 68 100); 69 </script> 70 </body> 71 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>自动跳转首页</title> 6 </head> 7 <body> 8 <span id="second-num">5</span>秒后自动跳转首页 9 <script> 10 /* 11 分析: 12 1.倒计时读秒效果 13 2.定义一个方法,获取span标签,修改其内容,并减1 14 15 */ 16 var second = 5; 17 var timeEle = document.getElementById("second-num"); 18 function showTime(){ 19 second--; 20 if(second <= 0){ 21 location.href = "https://www.baidu.com"; 22 return;//必须加,不然的话当加载时,会继续读秒。 23 } 24 timeEle.innerHTML = second; 25 } 26 setInterval(showTime, 1000); 27 </script> 28 </body> 29 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>工具提示</title> 6 <style> 7 div{ 8 width: 100px; 9 height: 100px; 10 margin: 100px; 11 background-color: brown; 12 } 13 #switch{ 14 border: 10px solid black; 15 position: relative; 16 box-sizing: border-box; 17 } 18 #tip{ 19 left: 200px; 20 top: 0px; 21 position: absolute; 22 background-color: purple; 23 margin: 0px; 24 } 25 </style> 26 </head> 27 <body> 28 29 <div id="switch"> 30 开关 31 <div id="tip" > 32 提示 33 </div> 34 </div> 35 36 <script> 37 /* 38 不带延迟的工具提示 39 */ 40 // var switchElem = document.getElementById("switch"); 41 // switchElem.onmouseenter = function(){ 42 // var tip = document.getElementById("tip"); 43 // tip.hidden = false; 44 // } 45 // 46 // switchElem.onmouseleave = function(){ 47 // var tip = document.getElementById("tip"); 48 // tip.hidden = true; 49 // } 50 </script> 51 52 <script> 53 /* 54 带延迟的工具提示 55 */ 56 var switchElem = document.getElementById("switch"); 57 //保存定时器 58 var switchTimer; 59 switchElem.onmouseenter = function(){ 60 var tip = document.getElementById("tip"); 61 if(switchTimer){ 62 clearTimeout(switchTimer) 63 } 64 tip.hidden = false; 65 } 66 67 switchElem.onmouseleave = function(){ 68 var tip = document.getElementById("tip"); 69 switchTimer = setTimeout(function(){ 70 tip.hidden = true; 71 }, 300); 72 } 73 </script> 74 </body> 75 </html>



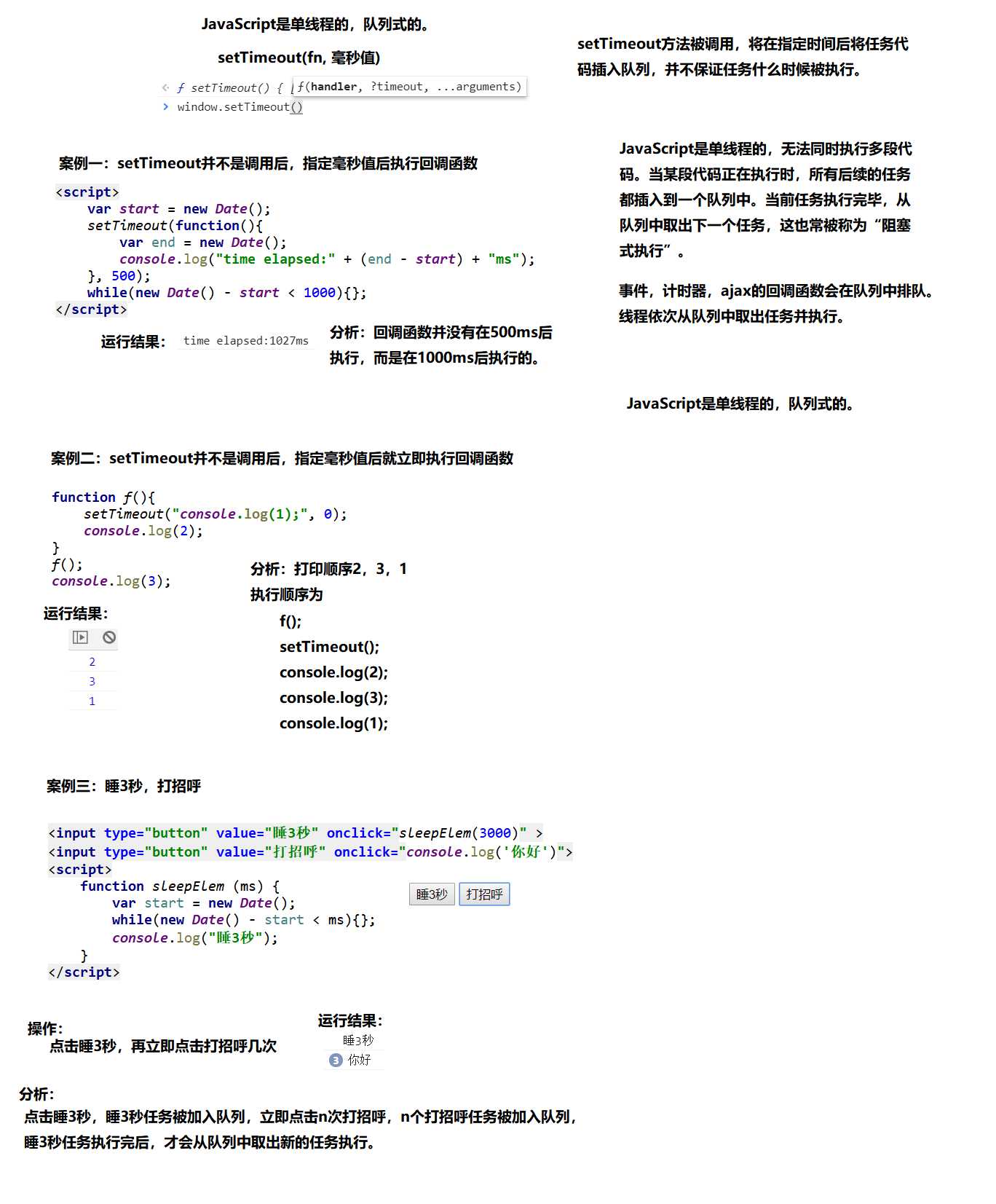
黑马JavaScript学习一 BOM之Window对象定时器功能
标签:技术 学习 属性 height e30 als type javascrip onclick
原文地址:https://www.cnblogs.com/mozq/p/10777173.html