标签:ext gap code vax div dep www. user ima
在springboot中不推荐视图层使用jsp展示,但是人们以前已经习惯使用jsp,所以对jsp也有支持,但是是解耦性的。也就是说并没有像其他组件一样直接集成到启动器中,所以像jsp引擎之类的需要额外在pom文件中引入坐标
1.pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.10.RELEASE</version> </parent> <groupId>com.mr.li</groupId> <artifactId>springboot_003</artifactId> <version>0.0.1-SNAPSHOT</version> <properties> <java.version>1.7</java.version> </properties> <dependencies> <!-- 添加web启动器 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- springboot不推荐视图层用jsp展示,但考虑到很多人使用jsp习惯了,所以也支持,不过没在web启动器中集成 --> <!-- jstl:servlet的标签库 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> </dependency> <!-- jasper:tomcat提供的jsp引擎 --> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <scope>provided</scope> </dependency> </dependencies> </project>
2.启动类
package com.mr.li; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class App { public static void main(String[] args) { SpringApplication.run(App.class, args); } }
3.实体类
package com.mr.li.pojo; public class User { private int id; private String name; private int age; public User(int id, String name, int age) { super(); this.id = id; this.name = name; this.age = age; } public User() { } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } }
4.jsp视图解析器配置:application.properties
#访问controller方法返回值加的前缀,相当于springmvc项目中的视图解析器的配置
spring.mvc.view.prefix=/WEB-INF/jsp/
#访问controller方法返回值的后缀
spring.mvc.view.suffix=.jsp
5.controller
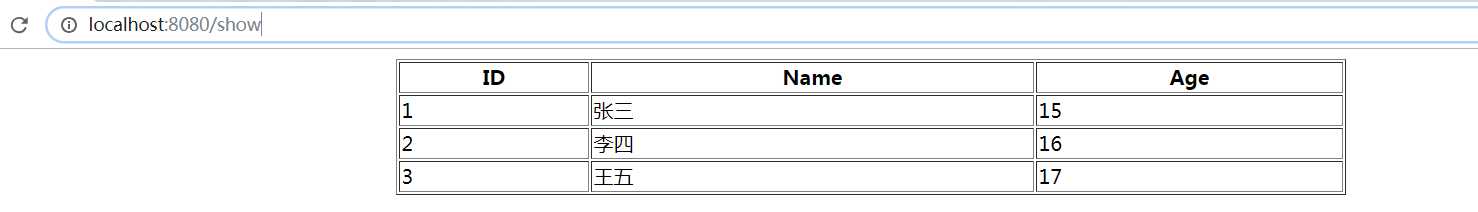
package com.mr.li.controller; import java.util.ArrayList; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import com.mr.li.pojo.User; @Controller public class MyController { @RequestMapping("/show") public String show(Model model) { //生成jsp页面需要展示的数据源 List<User> list = new ArrayList<User>(); list.add(new User(1, "张三", 15)); list.add(new User(2, "李四", 16)); list.add(new User(3, "王五", 17)); //这里前面的list是在jsp中使用EL表达式所使用的名称 model.addAttribute("list", list); //这里返回的是jsp页面名称,前后缀在配置文件中 return "users"; } }
6.user.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <table border="1" align="center" width="50%"> <tr> <th>ID</th> <th>Name</th> <th>Age</th> </tr> <c:forEach items="${list }" var="user"> <tr> <td>${user.id }</td> <td>${user.name }</td> <td>${user.age }</td> </tr> </c:forEach> </table> </body> </html>
访问url: http://localhost:8080/show

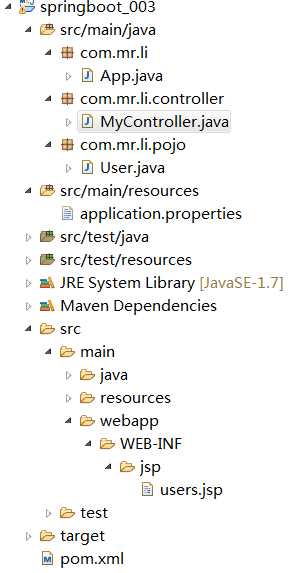
项目结构:

标签:ext gap code vax div dep www. user ima
原文地址:https://www.cnblogs.com/li-yan-long/p/10777047.html