标签:ram hang ati view img dem evel 要求 直接
主要原理:使用
<swiper>和<scroll-view>组件
代码片段: https://developers.weixin.qq.com/s/mLx4FWmF757Z
GitHub: github.com/WozHuang/Miniprogram-Demo
小程序是轻量级的app,本应小巧精悍、用完即走,但是很多企业还是想要在这辆自行车上装发动机,要求拥有原生APP的操作体验。作为一介码农也只能默默想办法实现了,总不能说这东西我不想做吧

有兴趣可以在Github看看另外几个需求实现
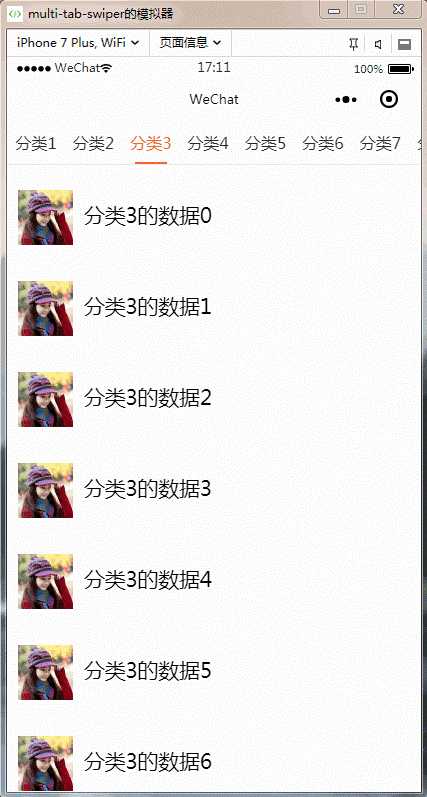
这次要实现的是在APP中常见的多TAB滑动切换功能,没有什么可介绍的,直接上成果图:

本来如果在web端上实现,直接去找现成的轮子使用就可以了(避免重复造轮子,而且我造的轮子也不见得有别人的好)
奈何小程序与web还有些区别,现成的轮子都用不上,还是只能自己动手造一个了。幸运的是小程序自带的部分组件也能用得上,不用从头开始造。
<page>
<bar /> // 顶部的tab选择器
<swiper> // 能够左右滑动的swiper组件
<list> // 某一个tab的列表
<item /> // 数据项
...
</list>
...
</swiper>
</page>组件结构也并不复杂,这样层层嵌套只是为了保证组件各司其职、利于维护
所利用的属性:
标签:ram hang ati view img dem evel 要求 直接
原文地址:https://www.cnblogs.com/wozho/p/10779598.html