标签:控制 开发 两种 空白 分区 show www 划线 width
参考菜鸟教程,原文请查看:https://www.runoob.com/w3cnote/android-tutorial-linearlayout.html
1、FrameLayout(帧布局)
帧布局常用于可重叠View设计的场景。
帧布局在屏幕上开辟出一块空白的区域,当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角。
注:帧布局无法控制子控件的位置。但子控件可以控制自己在父控件中的位置。
子控件常使用的属性:
layout_gravity //控制子控件在父控件中的位置
layout_margin... //子控件和父控件的margin
2、LinerLayout(线性布局)
①常用属性:
orientation //排列方式
gravity //子元素的对齐方式。可组合使用,如:"left|bottom"
layout_gravity //子元素在父元素中的对齐方式
②weight
该属性使用来等比例划分区域的。总结起来一句话:要等比例划分谁,谁为0,weight按比例即可
③设置分割线
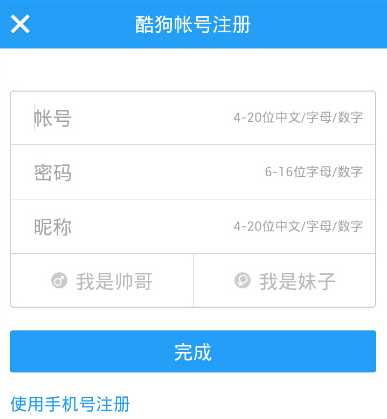
很多界面开发中都会设置一些下划线,或者分割线,从而使得界面更加整洁美观,比如下面的酷狗 音乐的注册页面:

对于这种线,我们通常的做法有两种
a.直接在布局中添加一个view,这个view的作用仅仅是显示出一条线,代码也很简单:
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#000000" />
b.第二种则是使用LinearLayout的一个divider属性
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical" android:divider="@drawable/ktv_line_div" android:showDividers="middle" android:dividerPadding="10dp" >
...
</LinerLayout>
属性解释:1)android:divider设置作为分割线的图片 2)android:showDividers设置分割线的位置,none(无),beginning(开始),end(结束),middle(每两个组件间) 3)dividerPadding设置分割线的Padding
3、RelativeLayout(相对布局)
标签:控制 开发 两种 空白 分区 show www 划线 width
原文地址:https://www.cnblogs.com/lkc9/p/10784084.html