标签:false 代码 应用 点击 switch call crs cat text
很简单,在场景中添加一个UGUI按钮,实现点击就切换全屏/非全屏状态其实发布出webgl之后,页面上场景窗口右下会有一个按钮,就是切换全屏的,但是想用代码在程序里实现
首先看页面上那个按钮的js脚本是怎么写的
<div class="fullscreen" onclick="gameInstance.SetFullscreen(1)"></div>注意里面的代码就一行:
gameInstance.SetFullscreen(1);也就是在Unity中调用外面的js方法
所以先在js中写个切换全屏的方法
function FullScrSwitch(para){
gameInstance.SetFullscreen(para);
}para是参数,为1时全屏,为0时退出全屏
在Unity的按钮点击事件方法中写
private bool isFullSrc=false;
private void onClick()
{
int para=isFullSrc?"1":"0";
Application.ExternalCall("FullScrSwitch",para);
}按理说这样一调用,就像调用其它的js方法一样,应该可用
但是,点击按钮没有切换全屏
页面上按F12打开控制台,发现报错,就是不能通过这种调用实现全屏,查了一下,这个还不是Unity的问题,是浏览器出于安全什么的考虑,这种从别处调用页面上js代码实现全屏的功能被拦截了,而如果是页面上定义的元素,直接点击就没问题。
于是就想到了传统的切换全屏方法
Screen.fullScreen = !Screen.FullScreen;再发布出来,点击按钮,没反应
再点击场景中任何位置,切换成全屏了……
切换回来倒是点击一下就行
于是又试
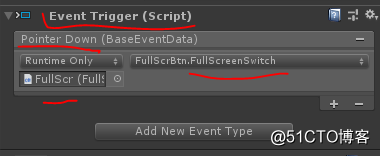
最后在按钮上加EventTrigger,添加PointerDown的事件,在这个事件的方法中写上面的切换代码
同样的代码:
Screen.fullScreen = !Screen.FullScreen;这次只点击一次就行了
记录备忘
标签:false 代码 应用 点击 switch call crs cat text
原文地址:https://blog.51cto.com/shuxiayeshou/2386140