标签:col mil 大片 健康 png inf ejs on() font
写在前面:其实有的时候忙碌是好的,比如忙碌起来的自己手机可以一天耗费掉只有20%的电,忙碌的自己很专心于一件事情,但是忙碌不等于过度疲劳,本周忙碌有点上脑,迷糊了一天,都在补觉,还是要去平衡下自己一天中忙碌的时数,累了就休息下,保持一个健康的身体。
今日正题:socketio实现私发消息和群组发消息(不是很困难,一搜一大片,但还是记录下来总结)
基础连接部分在上一篇:https://www.cnblogs.com/mfyngu/p/10780737.html
1.私发消息实现
实现思路:私发消息无非就是两个人之间的对话,缺少不了的是我要说啥,我要发给谁,那个谁会看到消息吗?
客户端:先显示当前在线的人-
//先找到当前在线的人
socket.on(‘online‘,function(data){
//data是一个sessionStore,包含了所有的用户信息
// 把该对象转换成哼数组
let users=Object.values(data.online);
document.getElementById(‘onlie‘).innerText=users.length;
// 做一个select进行在线列表进行
var html=‘‘;
for(var key in users){
var u=users[key];
html+=` <option value="${u.socketid}">
${u.username}
</option>
`;
}
})
选择私发给当前在线的人也就是->privateto
//私聊内容
document.getElementById("privateBtn").onclick=function(){
//获取到私聊对象
socket.emit(‘sendPrvate‘,{
msg:document.getElementById("privateMsg").value,//这个是存储要发送的消息
//向谁发
toid:privateto //存储了socketid 选择发送给某人后直接将peivateto进行赋值
})
}
发送的消息和事件已经传递到客户端了,客户端的样子
io.on(‘sendPrvate‘,(context)=>{
//socketid to msg
let {toid,msg}=context.data; //获取发送过来的信息
let fromSocket = context.socket.socket.id;//取出是谁发送的数据
let {username} = findBySocketID(fromSocket);//找到要发送给人的username :findBySocketID(fromSocket)是初始登录时记录每个人的sockteid和username
//xx对你私聊说:
data={username:username,content:msg,type:‘pravate‘};
console.log(toid);
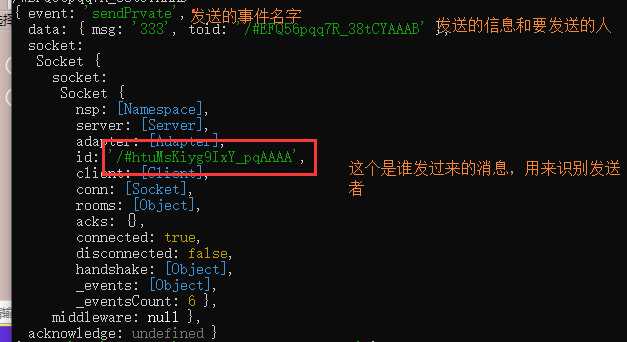
app._io.to(toid).emit(‘pravate‘,data); }) //这句话就是私发的关键
其中context的结构为图所示

服务端反应后将私发的信息推送到该用户的聊天中客户端只需要直接对private事件进行接收即可
//客户端响应私发消息
socket.on(‘pravate‘,function(data){
console.log(data);
var ul = document.getElementById(‘msg‘);
ul.innerHTML+=`<li><span class="img"></span>
<span class="name">${data.username}</span>
<span class="content">${data.content}</span></li>`;
})
实现截图:佛系截图(还没有美化样式)

2:群组消息的实现
(1)识别用户在哪个群组 ,向哪个群组发送消息
客户端:直接选择加入的群组,向服务端传递
服务端:
io.on(‘joinGroup‘,(context)=>{
let groupid=context.data;
context.socket.socket.join(groupid);
console.log(‘加入‘+groupid+‘组‘);
})
 嘻嘻,加入组成功
嘻嘻,加入组成功
这样客户端用户可以发送组消息:
//群聊选择
document.getElementById(‘groupbutton‘).onclick=function(){
var groupid= group;
socket.emit(‘sendGroup‘,{
msg:document.getElementById(‘groupMsg‘).value,
togroup:groupid,
})
}
服务端监听消息,并将消息推送给该组的成员
//给某个群组发消息
io.on(‘sendGroup‘,(context)=>{
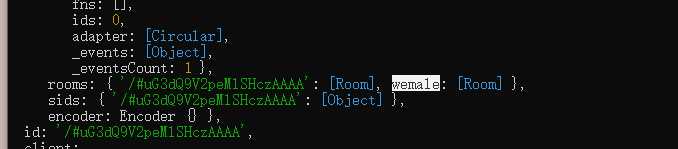
console.log(context);
let {togroup,msg}= context.data;//发送的群组和消息
let fromSocket=context.socket.socket.id;//找到发送人的socketid
let {username}=findBySocketID(fromSocket);//找当前的发送人
let data = {username:username,content:msg,type:‘group‘,grouptype:group[togroup]};
app._io.to(togroup).emit(‘sendGroupMsg‘,data);
// 组聊信息
})
这样客户端直接响应sendGroupMsg的消息就可以了,
 群组发消息和私发消息已经实现
群组发消息和私发消息已经实现
3:当前用户在线数目统计
超级简单,只需要每个用户上线的时候,对群组的用户数量+1在广播到所有用户那里
io.on(‘login‘,context => {
let id = context.data.id;
//存储现有的用户消息,存储socketid,在list页面加载知乎才存储到的
global.mySessionStore[id].socketid = context.socket.socket.id;
//测试广播在线上线用户上线
io.broadcast(‘online‘,{
online:global.mySessionStore, //发送所有的用户信息,这里也是私聊的一个关键get
})
代码code优化下进行github ;
git有风险 push需谨慎(此处加上一行泪~~)
标签:col mil 大片 健康 png inf ejs on() font
原文地址:https://www.cnblogs.com/mfyngu/p/10786279.html