标签:整合 建站 html基础 学习目标 不难 建议 解析 www 相关
好程序员web前端分享HTML基础篇,最近遇到很多新手,都会问,如果要学web前端开发,需要学什么?难不难学啊?多久能入门之类的问题?那么今天好程序员就先来给大家分享一下web前端学习路线:HTML基础
学习目标
一、本专业介绍、HTML相关概念,HTML发展历史
本专业介绍
移动前端/WEB前端
网站建站流程

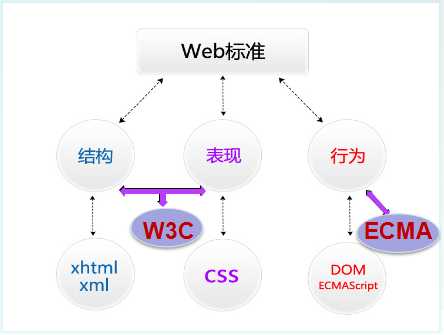
二、WEB标准,W3C/WHATWG/ECMA相关概念
WEB标准组成


组织解析:
(1)W3C( World Wide Web Consortium )万维网联盟,创建于1994年是Web技术领域最具权威和影响力的国际中立性技术标准机构。
W3C (制定了结构(xhtml、xml)和表现(css)的标准,非赢利性的。)
(2)ECMA(European Computer Manufactures Association) 欧洲电脑场商联合会。
ECMA制定了行为(DOM(文档对象模型),ECMAScript)标准
(3)WHATWG网页超文本应用技术工作小组是:
一个以推动网络HTML 5 标准为目的而成立的组织。在2004年,由Opera、Mozilla基金会和苹果这些浏览器厂商组成。
HTML及相关概念的介绍
HTML 指的是超文本标记语言 (Hyper Text Markup Language) www万维网的描述性语言。
XHTML指可扩展超文本标记语言(标识语言)(EXtensible HyperText Markup Language)是一种置标语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。
HTML5指的是HTML的第五次重大修改(第5个版本)(HTML5 是 W3C 与 WHATWG 合作的结果)
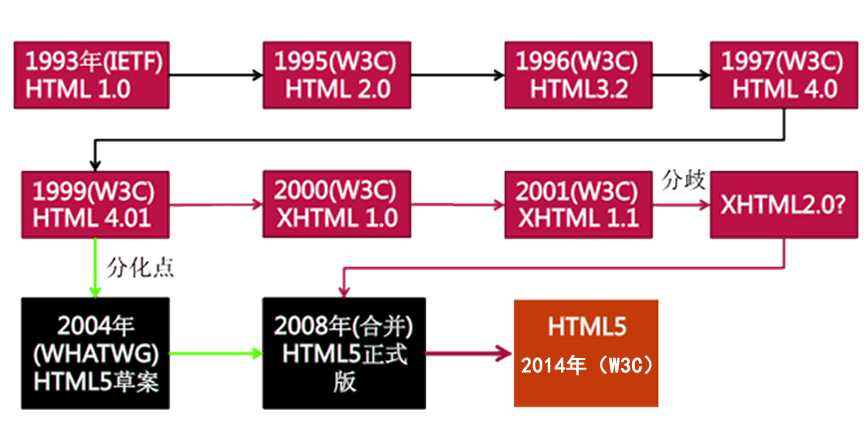
HTML发展历史

三、相关软件的应用以及站点的创建
1)站点的作用
A/ 用来归纳一个网站上所有的网页、素材以及他们之间的联系
B/ 规划网站的所有内容和代码 整合资源
2)创建站点的步骤
创建网页所需各个文件夹 css、js、images
3)文件的命名规则
A/ 件命名规则:用英文,不用中文
B/ 名称全部用小写英文字母、数字、下划线的组合,其中不得包含汉字、空格和特殊字符;必须以英文字母开头。@#¥%……! -_
C/ 网站的首页必须命名为index.html不建议使用shouye.html
标签:整合 建站 html基础 学习目标 不难 建议 解析 www 相关
原文地址:https://www.cnblogs.com/gcghcxy/p/10790411.html