标签:网速 情况 clear text ima 体验 大小 tac 说明

1.1这四个颜色渐变函数的兼容性都一样,先来看路径渐变linear-gradient()的几个个背景渐变色的示例:
1 background-image: linear-gradient( #CD853F, #CD69C9);/* 默认方向自下向上 */ 2 background-image: linear-gradient(to left,#CD853F, #CD69C9);/* 自右向左 */ 3 background-image: linear-gradient(to left,#CD853F 50px, #CD69C9); /* 自右向左 起始颜色在50px位置开始渐变 */ 4 background-image: linear-gradient(to top left,#CD853F , #CD69C9);/* 自右下向左上渐变 */ 5 background-image: linear-gradient(30deg , #CD853F , #CD69C9);/* 30度位置开始渐变 */
语法:linear-gradient(渐变角度,起始颜色 起始渐变位置,结束颜色 结束渐变的位置);
渐变角度可以直接设置单一方向(left),也可以设置复合方向(top left),还可以设置度数(30deg);起始位置和结束位置除了示例中使用的像素位置还可以使用百分比。
1.2经向渐变radial-gradient()的渐变示例:
1 /* 起始渐变色,结束渐变色 -- 其他所有值默认*/ 2 background-image: radial-gradient( #ff0,#009); 3 /* 起始渐变色 起始渐变位置(可以设置像素值百分比),结束渐变色 结束渐变位置*/ 4 background-image: radial-gradient(#ff0 20px, #009 90px); 5 /* 扩散形状为圆形(默认椭圆), 起始渐变色 起始渐变位置, 结束渐变色 结算渐变位置 */ 6 background-image: radial-gradient(circle,#ff0 20px, #009 70px); 7 /* 扩散形状圆形 at 圆心位置在左上角(可以设置像素值百分比), 起始渐变色 起始渐变位置, 结束渐变色 结算渐变位置 */ 8 background-image: radial-gradient(circle at top left,#ff0 0px, #009 230px); 9 /* 扩散形状圆形 半径大小(到最近的边) at 圆心位置在50px*² , 起始渐变色 起始渐变位置, 结束渐变色 结算渐变位置 */ 10 background-image: radial-gradient(circle closest-side at 50px 50px,#ff0 20px, #009 70px); 11 /* 半径大小共有四个值分别是: */ 12 closest-side:半径距离从圆心到最近的边的距离 13 closest-corner:半径距离从圆心到最近的角的距离 14 farthest-side:半径距离从圆心到最远的边的距离 15 farthest-corner:半径距离从圆心到最远的角的距离
background-image多图片的盒模型渲染原理与实际开发应用:
以上示例的代码:
1 div{ 2 width: 100px; 3 height: 120px; 4 } 5 .div1{ 6 background-image: url(‘manQQ‘),url(‘womanQQ‘); 7 background-size: 100px 120px;/* 这里表示设置两个背景图片大小都是100px*120px */ 8 } 9 .div2{ 10 background-image: url(‘womanQQ‘),url(‘manQQ‘); 11 background-size: 100px 120px,100px 120px; 12 } 13 .div3{ 14 background-image: url(‘manQQ‘),url(‘womanQQ‘); 15 background-size: 500px 120px,50px 120px; 16 background-position: 0px 0px,50px 0px; 17 background-repeat: no-repeat; 18 } 19 .div4{ 20 background-image: /*url(‘manQQ‘),*/url(‘灰QQ‘);/* 用注释模拟加载失败 */ 21 background-size: 100px 120px; 22 }
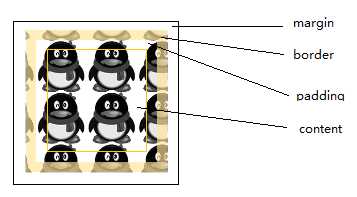
根据上面四个示例的演示与盒模型来说:
1.background-image多url的渲染原理是盒模型的背景叠层渲染,按照rul的引入顺序从上至下叠层。所以,demo1当设置背景图片大小都为元素大小时,只能看到第一张图片。demo2的样式设置印证了这一点。
2.bockground-repeat的默认状态是repeat;所以即使设置background-size的宽度为元素的一个半只能看到两个第一张图片的缩放效果,所以在demo3中将bockground-repeat的值设置为no-repeat,然后通过background-position将两个背景图片定位到相应的位置就得到了最后的效果。
3.在实际开发应用中,background-image更多的是为了增强体验,给元素一个像素较小的背景图放到主背景图后面,当网速较慢时较小的替代图片会先加载到页面,让页面看起来被正常渲染了。还有一种情况就是主图加载出错导致无法正确加载到页面,这时候替代图片也同样起到了增强体验的效果。(demo4)
3.1先来看引用图片背景,其他背景属性都为默认值时的效果:

从效果图上可以看到背景图片的起始位置是pading区域,但是border的top边框和left边框被反向填充了,这是由repead的重复填充形成的效果。因为repeat的默认值是repeat。background-origin的默认值是:padding-box;而background-clip的默认值是border-box;但是border-right和border-bottom的区域是由内区域延申填充。
/* background的默认属性 */ background-origin: padding-box; background-clip: border-box; background-repeat: repeat;
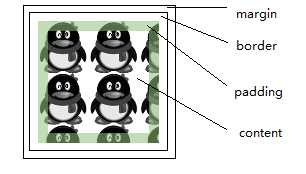
3.2接着将background-clip(背景图片结束位置)设置为padding-box:

当background-origin和background-clip的值都为padding-box时,border上就都没有了背景图片。
/* background的起始结束位置都为padding-box时 */ background-origin: padding-box; background-clip: padding-box; background-repeat: repeat;
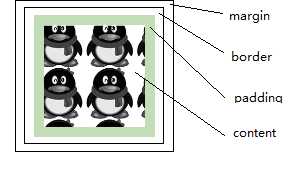
3.3继续来看结束位置的变化影响,当起始位置为padding-box,而结束位置为content-box时的效果图:

由此可见background-origin的起始位置实质上是为background-position设定参考位置,而background-clip是设定实质可见背景区域(向外的部分被修剪)。
background-origin: padding-box;
background-clip: content-box;
background-repeat: repeat;
3.4最后说明一下background-repeat的属性值的设置方式:
background-repeat: repeat;/*同等于*/background-repeat: repeat-x repeat-y;/*但是实质上不能出现这种写法*/ background-repeat: repeat-x;/*同等于*/background-repeat: repeat-x no-repeat;/*但是实质上不能出现这种写法*/ background-repeat: repeat-y;/* 同等于*/background-repeat: no-repeat repeat-y;/*但是实质上不能出现这种写法*/ background-repeat: round;/*不能以整数次平铺时适度缩放背景图片*/background-repeat: round round;/*这两种写法一样*/ background-repeat: space;/* 不能整数平铺时均匀留白 */background-repeat: space space;/*这两种写法一样*/ background-repeat: round space;/* 表示不能整数次平铺时横向适度缩放 纵向均匀留白*/
background-clip的text表示使用文本裁剪图片,文字最终以裁剪的图片内容填充,但是这个属性值的兼容性不是很好,pc端只有webkit浏览器兼容,移动端的浏览器兼容性还不错。由于考虑到浏览器的兼容,我只能提供代码和效果图,不能在富文本编辑中使用代码来实现这一效果:


1 div{ 2 position: absolute; 3 top: calc(50% - 50px); 4 left: calc(50% - 50px); 5 width: 600px; 6 font-size: 100px; 7 font-weight: 600; 8 /* 实现效果的关键样式代码 */ 9 background-image: url(‘image/pic7.jpeg‘); 10 -webkit-background-clip: text; 11 -webkit-text-fill-color: transparent; 12 text-fill-color: transparent; 13 background-position: 0 0; /* 背景初始位置在0*0 */ 14 15 /*定义一个动画效果*/ 16 transition: all 0.6s; 17 } 18 div:hover{ 19 background-position: center center;/*鼠标进入背景横向纵向居中*/ 20 }
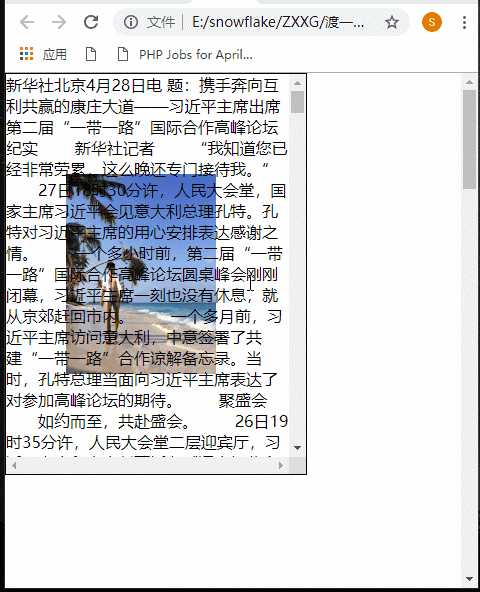
先来看background-attachment的默认值scroll的效果图:

scroll固定在元素上的效果比较直观,接着来看local和fixed的效果图:


前面一个是local的效果,后面一个是fixed的效果。local相对内容固定,跟随内容滚动而滚动。fixed相对可视窗口固定,当可视窗口滚动时跟随滚动,但是当元素在窗口上不可见时背景图片还是会被渲染的叠层关系覆盖。
最后随便在这里看一下background-size的两个特殊值的效果:cover和contain。cover的效果是用一张图片将元素背景全部填充满,背景图片比例较大的那个方向会被切割一部分。contain的效果是用一种图片尽可能的填充元素的全部背景,背景图片比例较小的那个方向在元素上会出现留白。如果比例相同那两个效果都一样,都是刚好填充满元素。
标签:网速 情况 clear text ima 体验 大小 tac 说明
原文地址:https://www.cnblogs.com/ZheOneAndOnly/p/10786375.html