标签:实现 span ima 技术 mouse 操作 http touch bsp
点透事件:是指两个元素其中一个元素具有默认的点击事件,当我们让不具有点击事件的元素隐藏起来,会触发另一个元素的点击事件,这种行为被称之为点透事件。
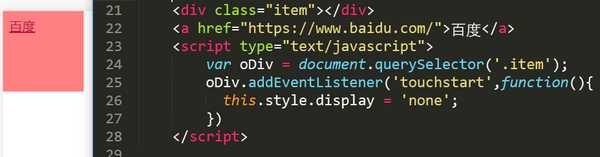
如下图所示:当我们给div元素添加touchstart事件让div元素隐藏起来,则a标签会发生跳转。相当于我们"点透"了div元素,从而触发了a标签的默认跳转行为,这就是所谓的点透事件。

分析这种点透事件的原因,我们需要了解移动端和PC端的事件的不同之处:
1、PC端所有的事件都能够在移动端被触发.也就是说索然移动端目前主要是touch事件,但是其他的事件也会被触发,只是没有相对应的事件处理函数,比如touchstart就触发了click事件。
2、PC端事件在移动端触发有300毫秒延迟,这是因为PC端的事件太多,可能同一个行为能够触发非常多的事件,浏览器需要通过这300毫秒内的行为,判断究竟触发的是哪个事件。比如点击一下,触发的事件可能有点击事件,鼠标按下事件,双击事件等。浏览器需要根据就下来你的操作来判断究竟属于哪个事件,如果接下来你不进行操作那么就是点击事件,如果你连续点击了,那么可能是双击事件。
3、移动端事件没有300毫秒延迟,因为移动端事件简单,只有touch几种事件,不存在相同的事件。
根据上面的事件机制我们来分析上面的代码:
首先我们点击div以后,触发了多个事件,包括click,doubleclick,mousedown,touchstart等事件,其中只有touchstart绑定了事件处理函数,其中touchstart是移动端事件没有延迟,因此div层马上消失,但是click事件有300ms的延迟,在这个地方会执行click的事件处理函数,由于a标签具有click的默认事件,因此会触发a标签的跳转,这就是所谓的‘点透‘。其实只不过是PC端事件在移动端有300ms延迟造成的。
点透事件的解决办法:取消元素的默认点击事件
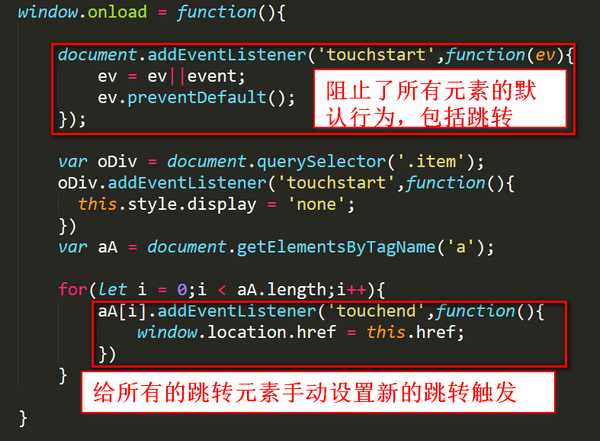
点透事件造成的问题是本来不应该跳转的元素发生了跳转,因此我们需要阻止掉元素的默认跳转行为。但是如果我们阻止了元素的默认跳转行为,在其他地方需要进行跳转时就无法正常跳转了,因此我们需要设置新的跳转行为。

上面我们通过使用移动端的阻止默认事件的方法,阻止了所有的默认行为,也包括默认跳转。但是a标签在其他情况下,需要正常跳转,这时候我们需要重新定义a标签的跳转。通过出发touchend事件时,将其跳转到对应的href。但是通过touchend事件触发的点击事件可能存在问题,因为还有可能touchmove也会触发a标签的点击事件(误触)。
因此我们需要判断究竟是touchend触发了点击事件还是touchmove触发了点击事件。只有在touchend触发时,才实现跳转。

标签:实现 span ima 技术 mouse 操作 http touch bsp
原文地址:https://www.cnblogs.com/yinhaiying/p/10796876.html