标签:baidu encodeuri make ima err from overflow 十六 flow
1.使用npm安装到你的项目中 npm install qrcode2 --save
var QRCode = require('qrcode2');
// 或者
import QRCode from 'qrcode2';3 . 实例化QRCode对象
new QRCode(document.getElementById('qrcode'), 'http://www.baidu.com');
//
// 或者配置一些选项
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "http://www.baidu.com",
width: 128,
height: 128,
colorDark : "#000",
colorLight : "#fff",
correctLevel : QRCode.CorrectLevel.H
});| 参数 | 默认值 | 说明 | 备注 |
|---|---|---|---|
| text | string | 二维码内容字符串 | 如果是url的话,为了微信和QQ可以识别,连接中的中文使用encodeURIComponent进行编码 |
| width | 256 | 图像宽度 | 单位像素(百分比不行) |
| height | 256 | 图像高度 | 单位像素(百分比不行) |
| colorDark | ‘#000‘ | 二维码前景色 | 英文\十六进制\rgb\rgba\transparent都可以 |
| colorLight | ‘#fff’ | 二维码背景色 | 英文\十六进制\rgb\rgba\transparent都可以 |
| correctLevel | QRCode.CorrectLevel.L | 容错级别 | 由低到高 .L M Q H |
clear:清除QR code
makeCode(text: String):重新绘制QR code (仅在不支持 Canvas 的浏览器下有效)
问题原因:
显示模糊的问题,是canvas的问题。由于字符串比较长,尤其是需要传一个连接地址,后面还加一些参数的时候,就会加大二维码的像素复杂度,而本身canvas在绘制的时候,就一直有像素模糊的问题,尤其是在手机上的时候
解决方法:
先将生成的二维码进行倍数扩大,然后在css上面固定其显示宽高,这样就可以扩大显示像素精度。
js放大
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "http://www.baidu.com",
width: 128 * 5, // 相应宽高扩大5倍
height: 128 * 5,
colorDark : "#000",
colorLight : "#fff",
correctLevel : QRCode.CorrectLevel.H
});css固定宽高
可以给canvas 和 img 固定为 128* 128的大小
也可以在包裹#qrcode 的容器上固定128* 128的大小 里面内容100%
比如
.qrcode-out {
width: 128px;
height: 128px;
}
canvas,img {
width:100%;
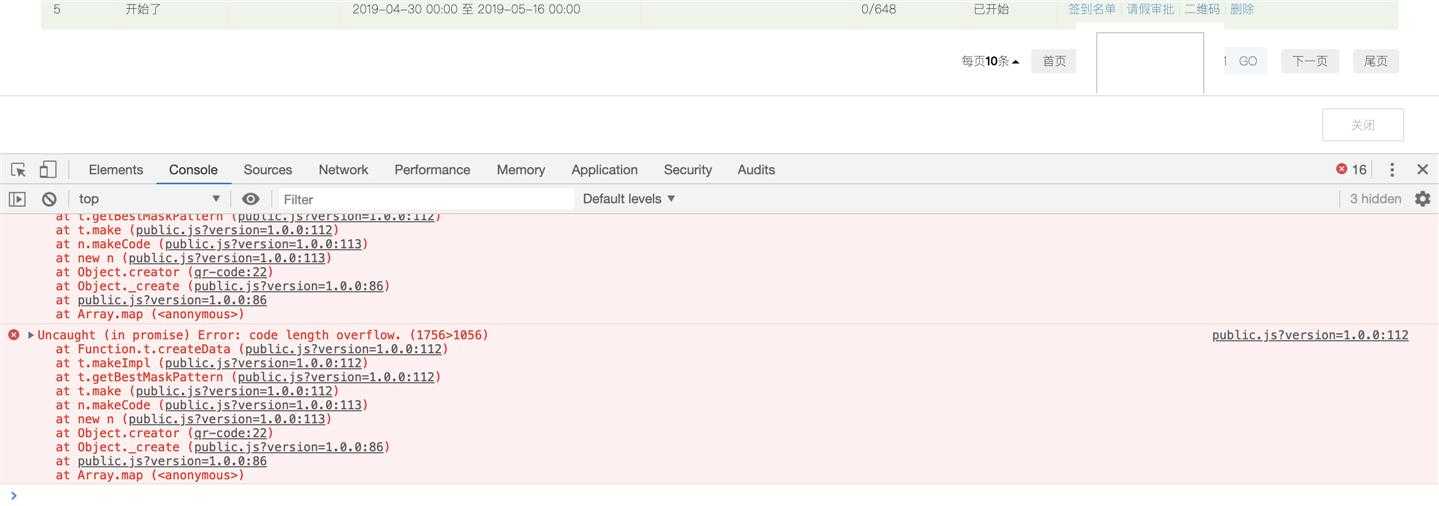
height: 100%;}一般报错提醒 Error: code length overflow. (1756>1056)

一般都是容错率设置为最高导致的,此时把容错率调低一级便可以
correctLevel : QRCode.CorrectLevel.Q
前端QRCode.js生成二维码(解决长字符串模块和报错问题)
标签:baidu encodeuri make ima err from overflow 十六 flow
原文地址:https://www.cnblogs.com/whkl-m/p/10797776.html