标签:har shadow b2b src blog height inpu win char
为什么要写这个脚本生活中很多时候会经常登录一个论坛或者网页
但是每次打开浏览器都要输一遍网址,或者点开收藏的书签
这样远远不如在桌面上打开文件点两下快,还能装X,多好
需要会一些基础的html,javascript代码
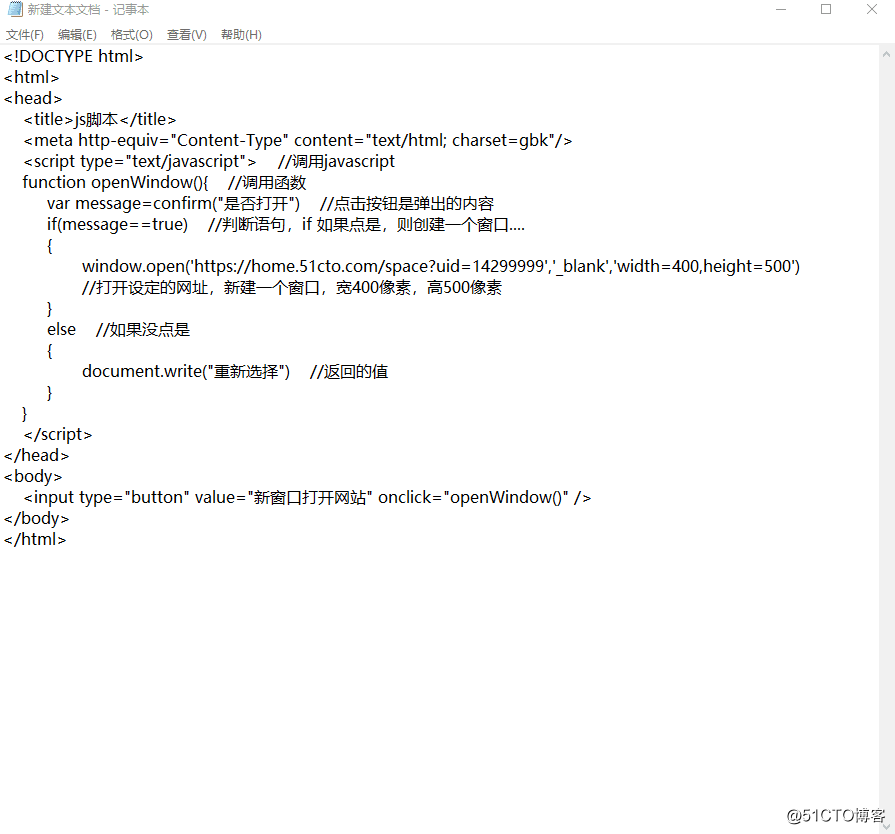
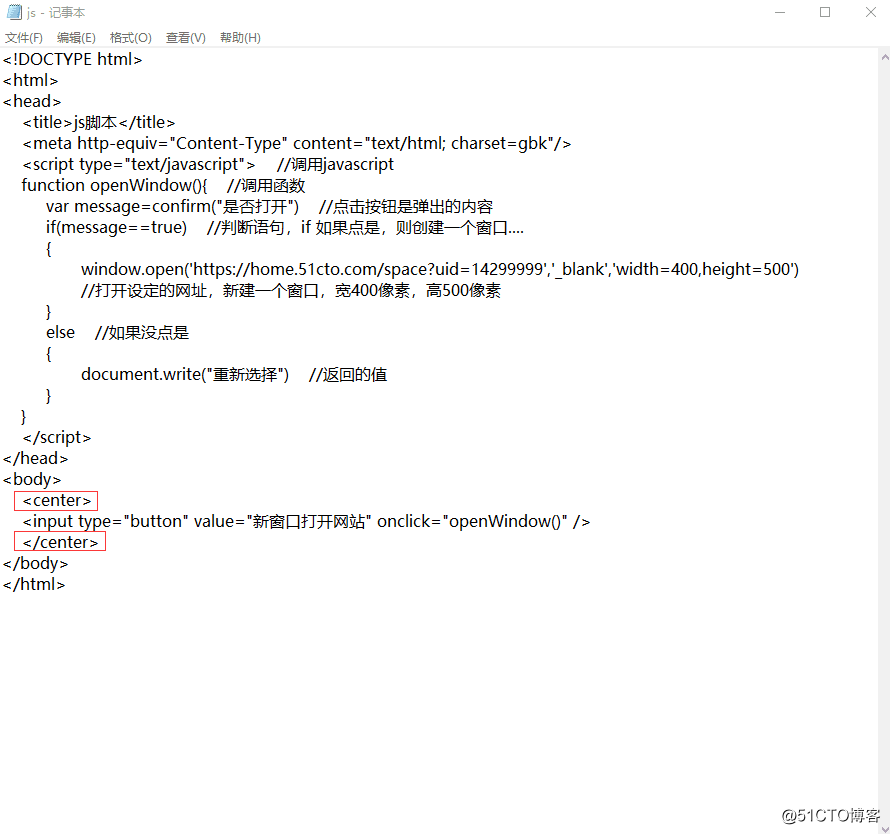
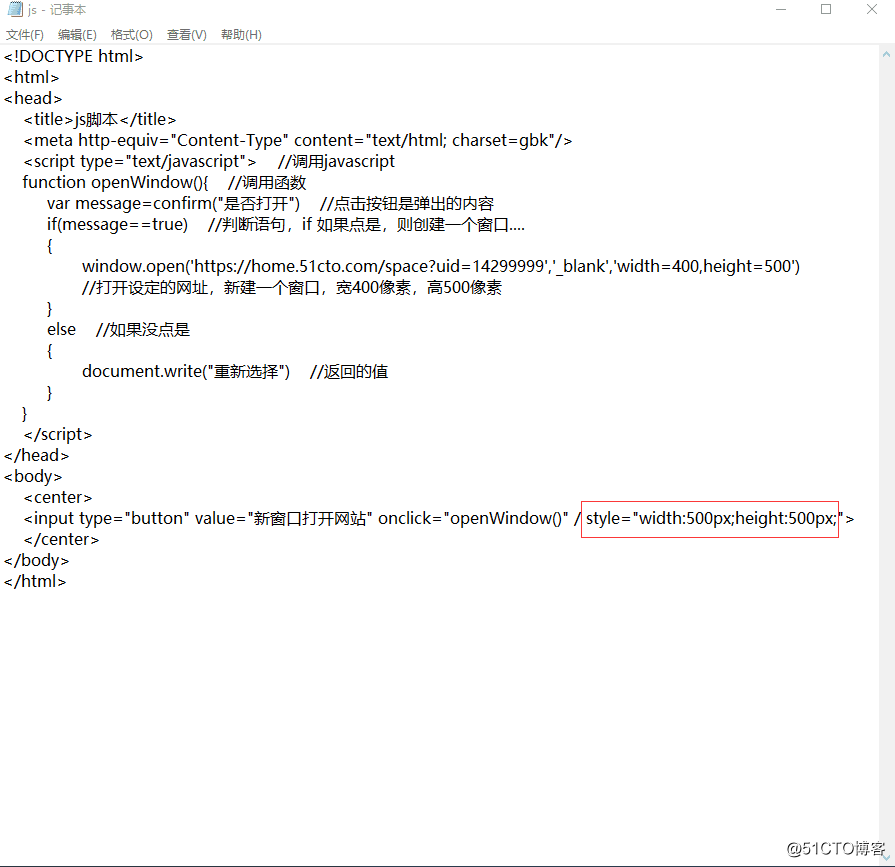
<!DOCTYPE html>
<html>
<head>
<title>js脚本</title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript"> //调用javascript
function openWindow(){ //调用函数
var message=confirm("是否打开") //点击按钮是弹出的内容
if(message==true) //判断语句,if 如果点是,则创建一个窗口....
{
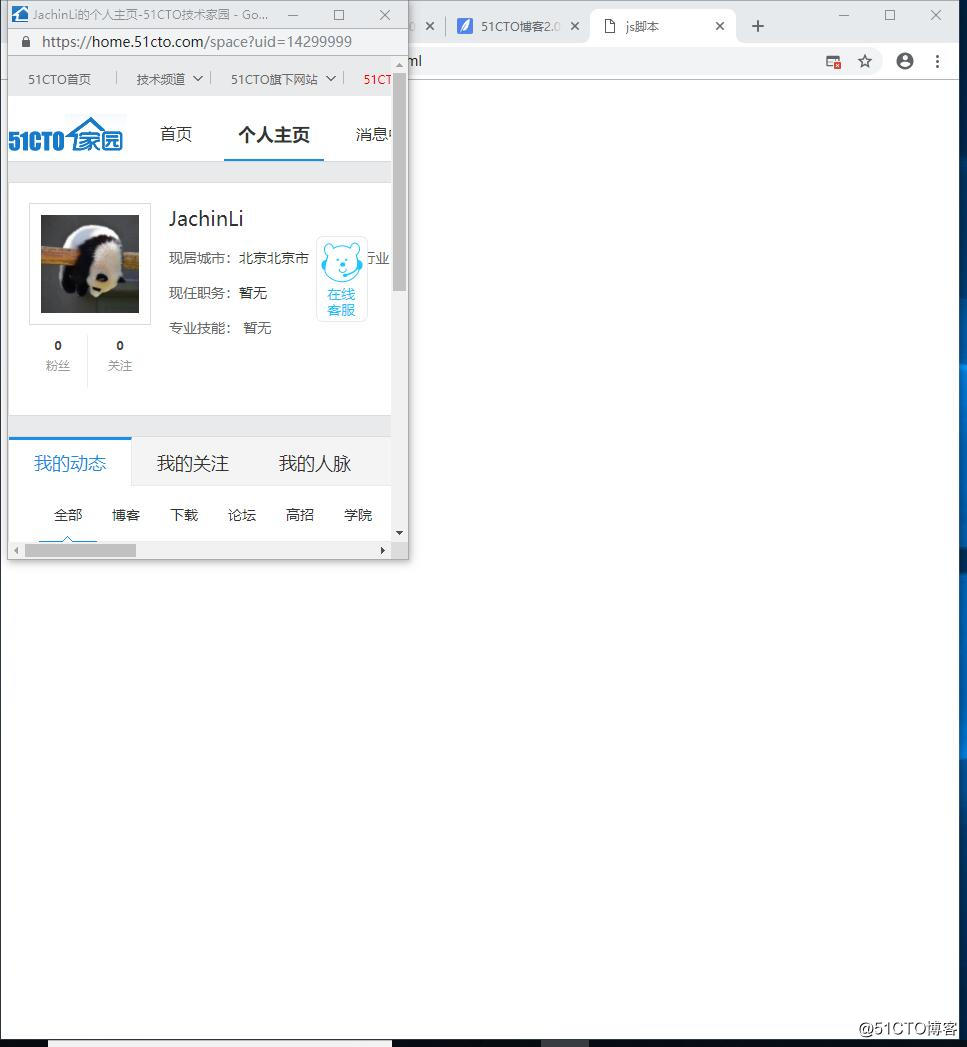
window.open(‘https://home.51cto.com/space?uid=14299999‘,‘_blank‘,‘width=400,height=500‘)
//打开设定的网址,新建一个窗口,宽400像素,高500像素
}
else //如果没点是
{
document.write("重新选择") //返回的值
}
}
</script>
</head>
<body>
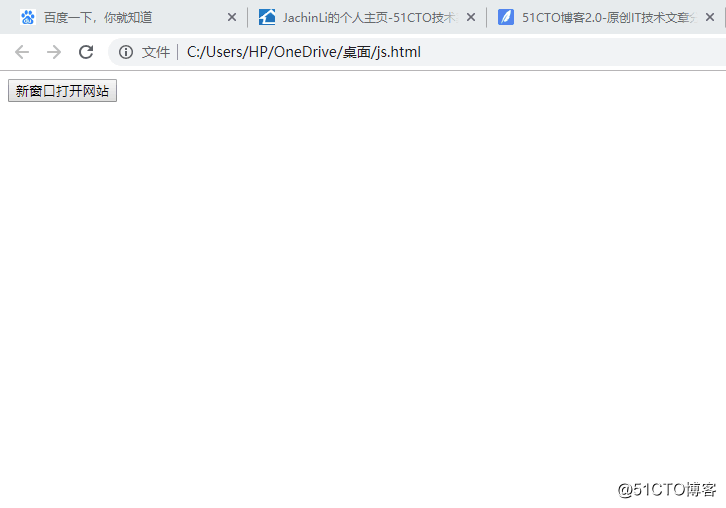
<input type="button" value="新窗口打开网站" onclick="openWindow()" />
</body>
</html>











还有很多js代码,这里就不一一细说了,还想进一步了解可到各大论坛,或网课平台进一步学习
标签:har shadow b2b src blog height inpu win char
原文地址:https://blog.51cto.com/14309999/2388077