标签:style blog http os ar div 2014 art 问题
之前一直在网上看到NodeJs的话题,由于自身比较喜欢这方面的内容,期间也是有所关注,现在终于决定静下心来学习她了。
这是第一天,安装NodeJs并建立一个简单的例子。(我的系统是Win8)
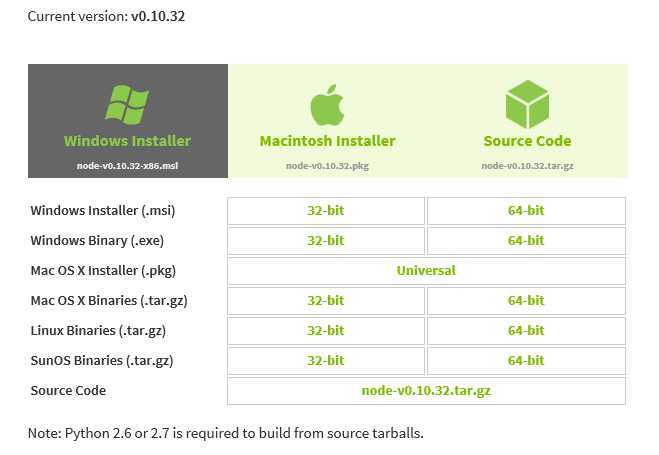
1.首先,下载NodeJs程序.地址 http://www.nodejs.org/download/,选择Windows Installer 64bit

2.下载下来后,狂点下一步,安装在本地硬盘上。我是安装在了F盘下 F:\NodeJs
3.下载后打开nodeJs command prompt 窗口,在安装的开始菜单中...(这个问题还找了我好久..( ╯□╰ ))
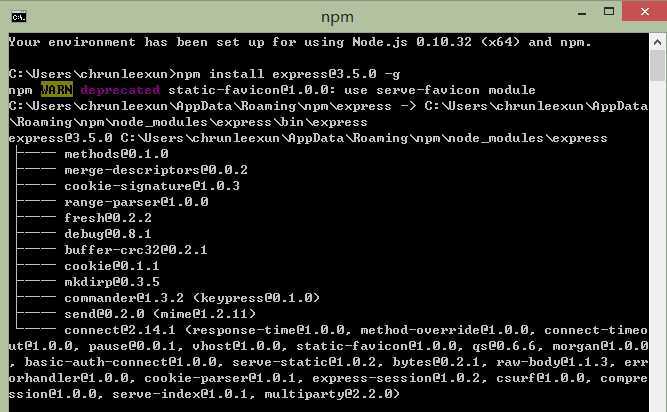
4.安装express 模块。关于为什么安装3.5.0这个版本...( ╯□╰ ),之前直接安装老是说express 不是内部命令.后来在度娘上看到有这条命令,一试之下竟然成了...
npm install -g express@3.5.0

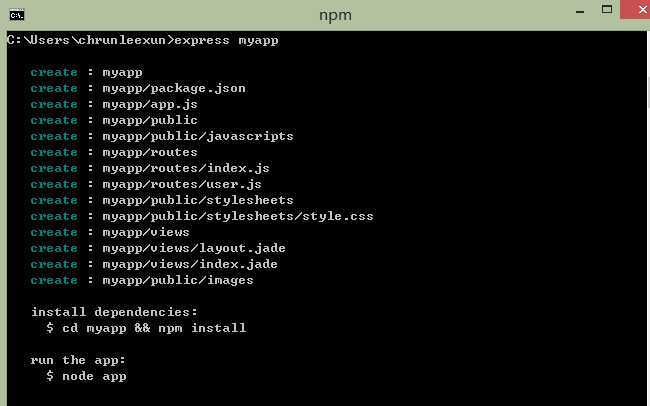
5.安装完成后,通过express 命令创建一个例子工程myapp
express myapp

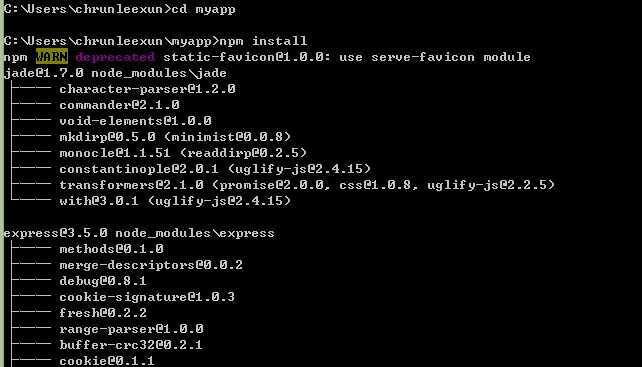
6.创建完成后,有提示输入命令 cd myapp && npm install

7.通过install 后,就可以启动项目进行访问了..(●‘?‘●)..其他的还没学会呢..

8.通过命令 npm start 后,就可以访问3000端口了。
9.打开浏览器,输入 http://localhost:3000 就可以看到Express 字样的欢迎界面。

现在也应该算是迈上了NodeJs的门槛了..开始进行测试小例子吧,体验NodeJs带来的喜悦!
标签:style blog http os ar div 2014 art 问题
原文地址:http://www.cnblogs.com/TigerXun/p/NodeJs.html