标签:基础 blog image 底部 children asp mis camera ase
原文:#WPF的3D开发技术基础梳理
自学WPF已经有半年有余了,一遍用,一边学。但是一直没有去触摸WPF的3D开发相关技术,因为总觉得在内心是一座大山,觉得自己没有能力去逾越。最近因为一个项目的相关原因,需要用的3D技术,虽然内心没有底只能硬着头皮上了。最后效果还不错。
开发完之后,对WPF的开发小有所感,于是打算写下来,把相关知识梳理下。给正在学习WPF技术伙伴们一点帮助。
能力平平,知识有限,如有错误,还望雅正。
作为微软推广的一门软件开发技术,肯定会遵循一个基本准则:怎么方便怎么来,怎么舒服怎么来。说的有点带色彩,但理没错。我们在学习这些知识的时候,我们可以先换一个角度来思考这样一个问题:假如微软砸一亿(YY一下),让你去开发一门技术,用来做出各种各样超炫的3D场景,你会大致怎么下手:
我不知道你具体会怎么办,但是一想到3D里面各种各样的形状,颜色等等....我们肯定也都会在内心想,要设计出这么技术,肯定要把这么元素分开来搞。没错,微软的那帮专家们也是这么想的,大家英雄所见略同呀,哈哈。
下面就一一来介绍这些需要分开的元素了
首先需要介绍的就是Viewport3D类。Viewport3D官方解释是呈现 Viewport3D 元素的二维布局范围内包含的三维内容。说的有些拗口,说白了就是首先你展现你的3D,你就必须有一个可以放你3D内容的盒子,存放你3D元素。本质和那些grid什么的控件一样。
这是csdn 的专业解释:https://msdn.microsoft.com/zh-cn/library/system.windows.controls.viewport3d.aspx
属性太多,就不一一解释了,但是有2个元素要重点说名下。
假设一下,viewport是一个箱子,全密封的。里面黑不溜秋,啥也看不见。但是里面放了一些东西:比如说一把椅子。你要通过画面感的东西,告诉别人里面有什么东西,而不是文字性的东西。
你就会想:这个箱子里面那么黑,至少需要有一盏等吧,才能看的清。没错,微软的专家们也是这么想的,于是他们就给Viewport里面加一个Children————Light。
但现实中Light也分好几种呀,有一束光的形式的、也有手术台上的那种无影灯,还有其它各种各样的。
在WPF里面,也有好几种灯:AmbientLight、DirectionalLight、PointLight和SpotLight。
1、AmbientLight是不自然的光,会近似照亮整个场景。使用这种光看不到边界。
2、DirectionalLight定义了定向光。太阳光就是一种定向光,光线来自一边,此时可以看到边界和阴影。
3、PointLight是一种位于指定位置的光,会照亮所有的方向。
4、SpotLight照亮指定的方向。这个光定义了一个圆锥的形象,会得到一个发出光亮的区域。
具体实际开发过程中需要哪种灯光效果去看清箱子里面的东西,大家就自己选了。
说到这,现在箱子里面有了光,但是不行呀,因为箱子密不透风,还是从外面看不出来你里面有什么了。要是能在箱子上凿一个洞,不仅能借到光,也能看清楚箱子里面有什么了。
凿洞是个解决方法,但不是个好办法,整点高科技的:Camera(摄像机);箱子上面装了个摄像机。
Camera有了、但是问题又来了:这摄像机怎么摆呢?这朝天看呢,还是朝地上。
要解决这个问题,就要用到Position(位置)、LookDirection(位置方向)、UpDirection(摄像机上面的方面)、FieldOfView(镜头角度)、NearPlaneDistance(近端距离)、FarPlaneDistance(远端距离)。
1、Position:顾名思义就是一个空间的点(Point3D),来表示摄像机的位置。
2、LookDirection:就是摄像机镜头朝看的方向(Vector3D)。
3、UpDirection:就是摄像机上面的方向(Vector3D)。
4、FieldOfView:这个摄像机是一个单反,可以自动变焦的。而FileofView 就是摄像机调节焦距的参数。可以通过调节这个参数,来拉近或者放远这些参数。
5、NearPlaneDistance:近端距离
6、FarPlaneDistance:远端距离
摄像机基本这样愉快的设定好了。
箱子灯也有了,摄像机也有了,现在就差主角————箱子里面的宝贝了,首先上场的就是ModelVisual3D。
ModelVisual3D,顾名思义,就是看到的3D模型。
构建一个3D模型,很显然,首先要明确这个模型的现状,然后再明确这个形状的材质,也就是画刷。
GeometryModel3D类就是定义模型的几何形状的类。首先要明确一个概念:就是任何几何形状都可以用一定数量三角形来构成。比如说一个正方形就是2个三角形构成的。 就是按照这个思路完成的。
GeometryModel3D主要有geometry(几何形状)、和Material(材质)设定。
GeometryModel3D的geometry是MessGeometry3D(纹理几何3D),(不要问我为什么,我暂时也不知道,待我仔细需找找资料)
**MessGeometry3D是这一里的重点了**。
MessGeometry3D有4个且有关键的属性:Position(几何内顶点的集合)、Normals(法向量集合)、TextureCoordinates(纹理坐标集合)、TrianglenIndices(三角形索引集合)。
1、Position:先说说这个顶点。
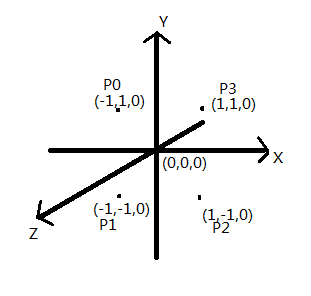
在wpf里面,有一个xyz的三维坐标。如下图所示:

一个几个形状参考这样一个几何图形,构成相应的点(Point3D)的集合。如果一个正方形会有8个点。
P1(1 0 -1)
P2(-1 0 -1)
P3(-1 0 1)
P4(1 0 1)
P5(1 1 -1)
P6(-1 2 -1)
P7(-1 3 1)
P8(1 4 1)
(这些点,大家可以画在一个草稿上)
2、TrianglenIndices:三角索引集合。
有了点的集合,但是如何将这些点构成一个个面呢,而且是构成我们想要的面呢?
只有当构成的面正确了,然后再能构成我们想要的几何形状。
三角形索引就是帮助我们构成面的。
三角形索引就是按照我们点的顺序(从0开始)逆时针(以所需要面为正面)描出来。我们上面说了2个三角形可以构造一个正方形。所以一个长方体需要12个三角形。
023 012 014 154 165 126 276 247 037 074 456 467
3、TextureCoordinates:纹理坐标用于确定将 Material 映射到构成网格的三角形的顶点的方式。
对于一个面,WPF里面规定
左上角(0 0) 右上角(1 0)
左下角(0 1) 右下角(1 1)
比如这个立方体底部的面 正常的顺序是 P1 P2 P3 P4
也就是 01 10 11 01
这个是正常的顺序,
!了的样这是就能可,果效示显那
4 Normals 法向量集合
学过几何的人都知道立体几何里面有一个法向量,它是与说描述的面成一个垂直的关系。在这里面也是与定义网格的每个三角形的面垂直的向量。 法向量用于确定是否亮显给定三角形面。如果指定了三角形索引,则将考虑相邻面来生成法向量。
Geometry3D的几何纹理说完了,就是Material(材质)了。
这个比较简单
有DiffuseMaterial 扩散材质,可以类比为普通的白石灰墙那种材质
SpecularMaterial 透视材质 可以类比为家里普通的窗户玻璃材质
EmissiveMaterial 放射性材质 额 这个家里貌似都不太有 大家自行脑补吧
各个材质有画刷属性,通过画刷属性,可以为材质图上不同的颜色、甚至是图案画刷等等。
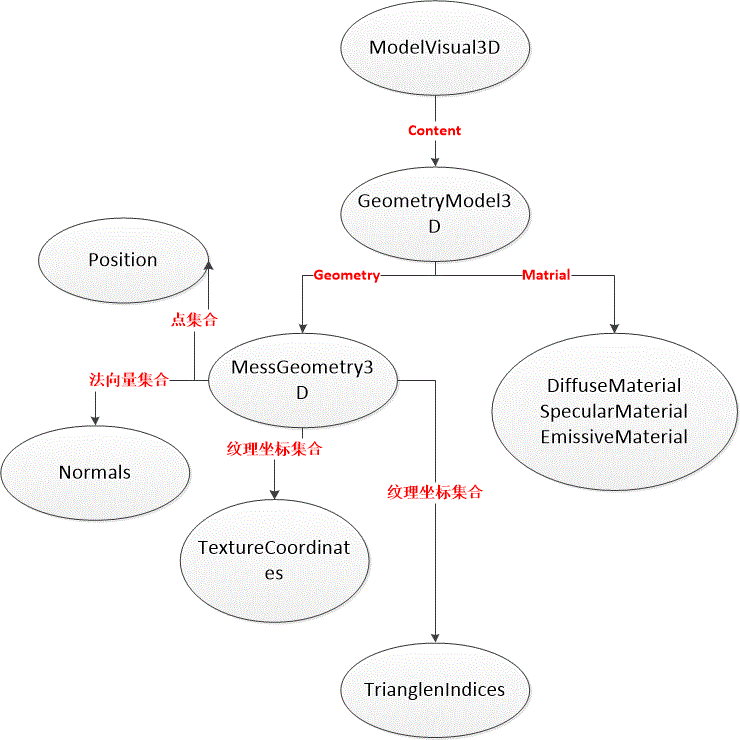
通过完整为以上设置,及调整,基本就可以出来我们想要的3D图形了。可能结构有些乱,我再来一张图表示下:

上面描述的是重新绘制的3D模型作为内容、但是wpf也可以将其它普通控件,如Button、Image、TextBox变成3D立体呈现的效果。这个时候就需要接下来介绍的Viewport2DVisual3D.
与ModelVisual3D系统,也需要设置Geometry属性(既是messgeometry3D),还有Matrail(材质)。
还有个visual属性即我们需要立体呈现的控件元素了。
初稿先写到这,示例代码或者需要修改或者补充的到时再继续完善。
2015年3月29日01:12:57
标签:基础 blog image 底部 children asp mis camera ase
原文地址:https://www.cnblogs.com/lonelyxmas/p/10799445.html