标签:ini detail get date 域名 双向 打开 div handle
http://pan.whuanle.cn/index.php?dir=uploads/阿里云IOT/AliIOTXFclient-dll类库&response
下载三个库,头部引入 即可使用
using AliIOTXFClient;
示例下载地址
http://pan.whuanle.cn/index.php?dir=uploads/阿里云IOT/demo示例
本章使用示例 AliIOTXF.One
打开地址 https://iot.console.aliyun.com/product
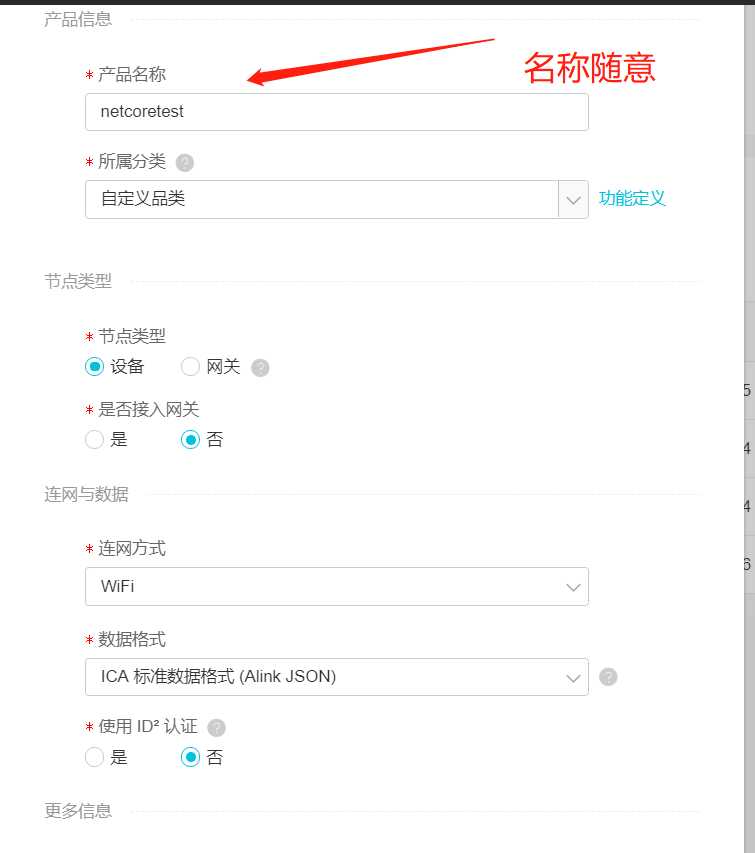
节点类型选择设备、非网关,因为是直接对接有网络能力的设备。透传需要写 JS 解析脚本,Alink Json 使用方便、不易出错,也更便于理解。ID² 提供了双向身份认证能力,但是收费。

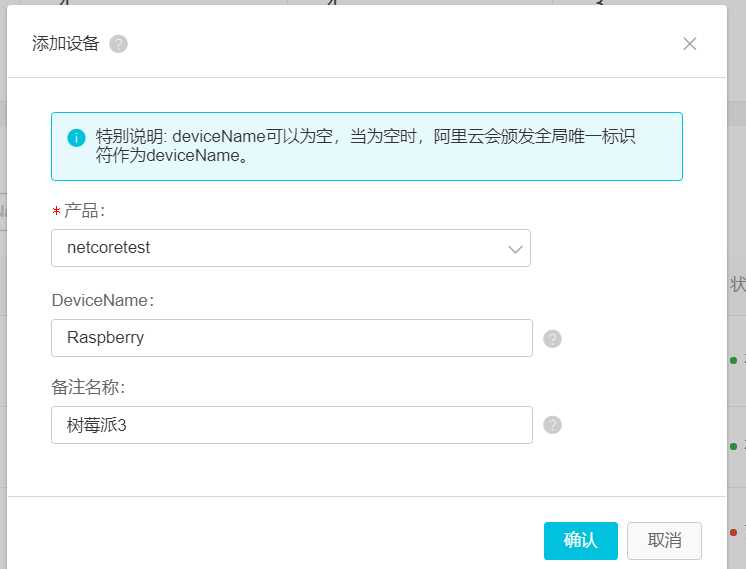
创建成功后记得 “ 一键复制 ” ,然后存放到记事本等保存。(保不保存没事,可以到里面复制)

附上阿里云创建产品的文档 https://help.aliyun.com/document_detail/73705.html?spm=a2c4g.11174283.6.553.3a8b1668QRyRs7
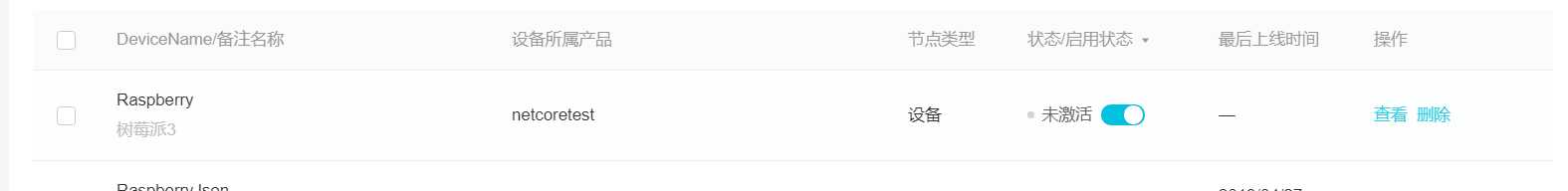
创建后的设备

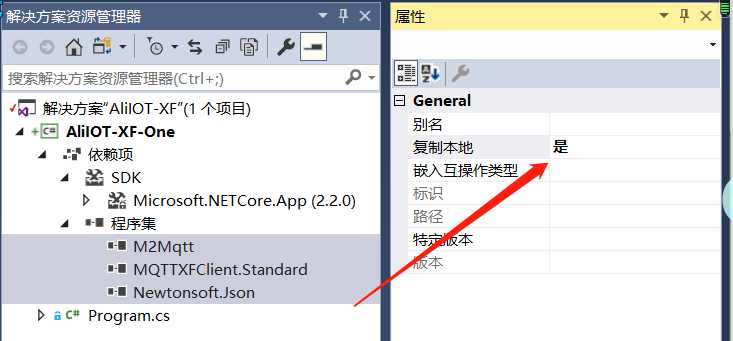
随意创建一个 .NET Core 项目,引入三个 Dll,记得选择复制到本地。

using AliIOTXFClient;

把一键复制的内容或到控制台--具体设备中,复制 ProductKey 和 DeviceName。
XFMQTT client = new XFMQTT(ProductKey, DeviceName); // 创建连接对象
DeviceSecret 到控制台复制,Region ID 是地域,可以在控制台左上角看到地域名称,点击 查看阿里云 IOT 地域,把对应的 Region ID 复制下来。例如笔者的是华东2,对应 cn-shanghai。
client.Init(DeviceSecret, Region ID); // 初始化客户端
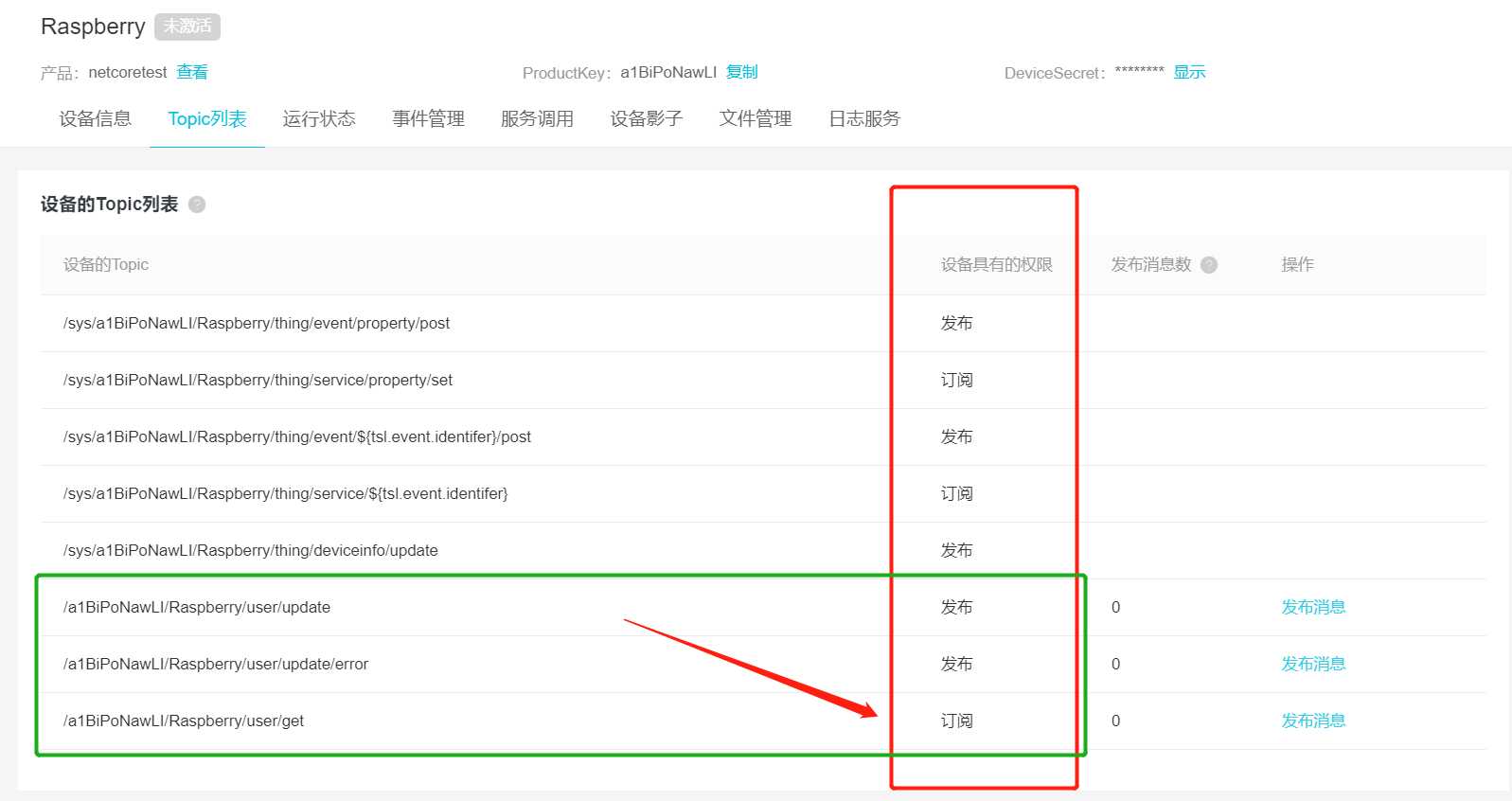
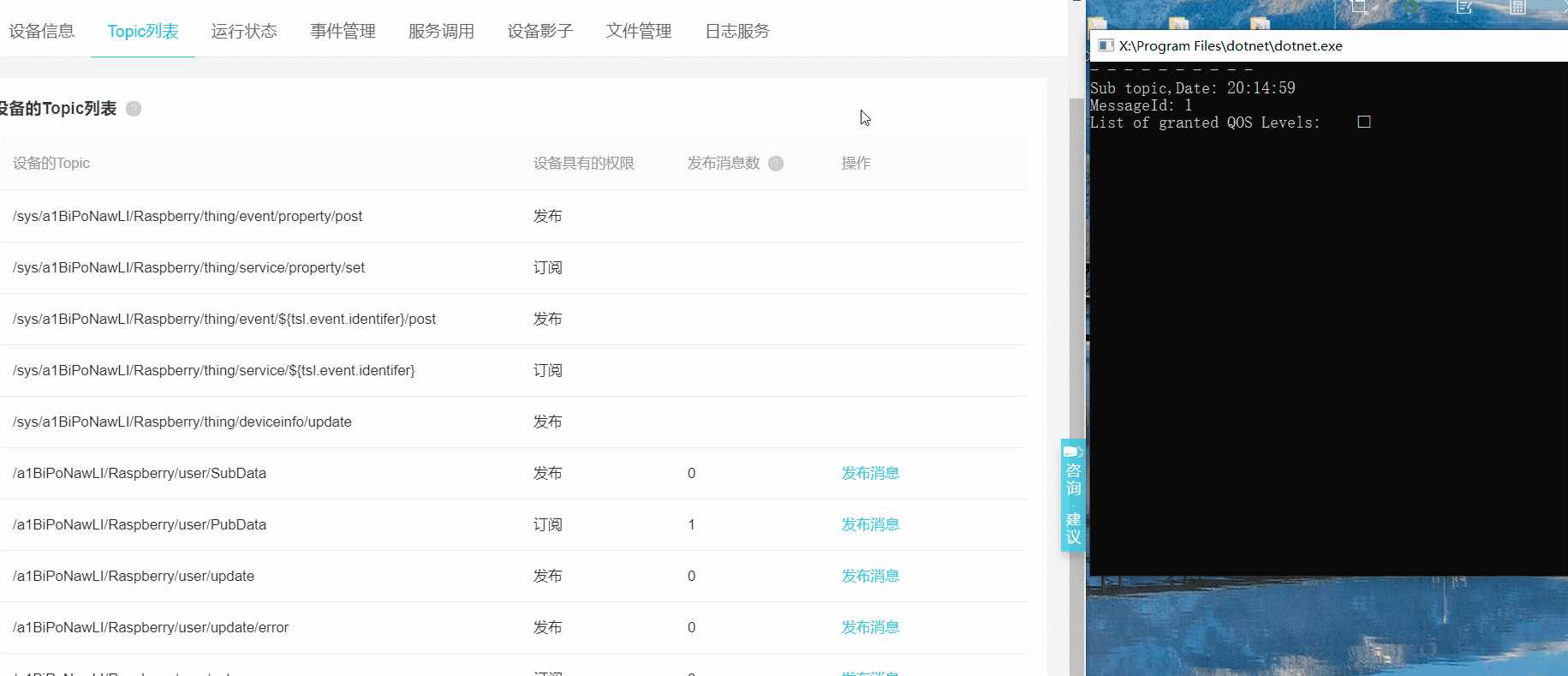
需要具有 “订阅” 权限的 Topic 才能被订阅。并且只有 .../user/... 的,属于普通 Topic。这方面后面再说,看图。
update、update/error、get 属于默认的Topic。

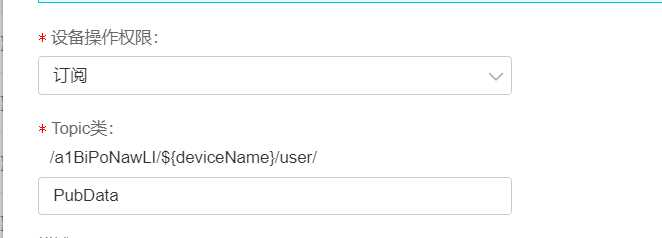
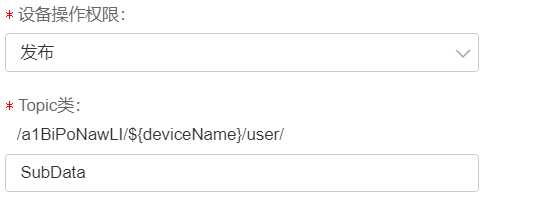
我们创建自定义的 Topic,点击 对应的 “产品”--查看 Topic 类列表,“自定义Topic类”
添加两个自定义的 Topic


多个 Topic string[] topic = { top1,top2.,,,, };
在连接服务器、收到 Topic、发布 Topic、发布属性、服务调用等各个环节,都有相应的委托。
这里使用默认的委托事件,后面慢慢如何自定义
// 使用默认的委托事件 client.UseDefaultEventHandler();
// 连接服务器 client.ConnectMqtt(topic);
别忘记了加一行 Console.ReadKey();
完整代码
// 创建连接对象 XFMQTT client = new XFMQTT("a1BiPoNawLI", "Raspberry"); // 初始化客户端配置 client.Init("2NOaBeqXcIzLQEhlJFEfKbWeug0o3m0c", "cn-shanghai"); // 要订阅的Topic string[] topic = { client.CombineHeadTopic("PubData") }; // 使用默认的委托事件 client.UseDefaultEventHandler(); // 连接服务器 client.ConnectMqtt(topic); Console.ReadKey();
创建一般的连接客户端的步骤已经完成,运行程序
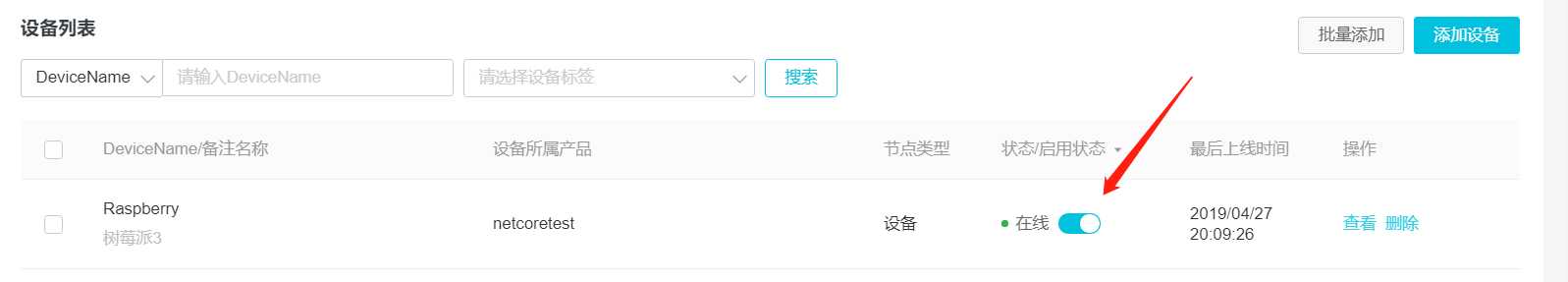
运行程序后,打开控制台--设备列表,会发现

打开设备,找到 Topic 列表的 PubData,点击 ”发布“,输入任意字符(中文可能会乱码),查看客户端会不会收到内容。
注:只有权限为订阅的Topic,能够向设备下发数据。
设备中,只有设置订阅该 Topic,在控制台发布消息时,才能收到此 Topic。在控制台多找几个Topic,试试发布一下就知道了。

上面的步骤实现了连接 IOT 平台并订阅 Topic,这样可以收到服务器的推送或者说收到数据了,Topic 可以订阅很多个,在客户端设置需要的 Topic,服务器能向客户端设备发布成功。下面来示范一下如何发布数据内容到服务器。
在代码后面加上
while (true) { string str=Console.ReadLine(); // 推送内容到特定的 Topic client.Subscribe(client.CombineHeadTopic("SubData"),str); }
SubData 是我们要推送到的Topic。
完整代码如下(请替换 {***} 的对应内容),红色部分是新增代码:
// 创建连接对象 XFMQTT client = new XFMQTT("{*产品名称*}", "{*设备名称*}"); // 初始化客户端配置 client.Init("{*密钥*}", "{*cn-shanghai*}"); // 要订阅的Topic string[] topic = { client.CombineHeadTopic("PubData") }; // 使用默认的委托事件 client.UseDefaultEventHandler(); // 连接服务器 client.ConnectMqtt(topic); while (true) { string str=Console.ReadLine(); // 推送内容到特定的 Topic client.Subscribe(client.CombineHeadTopic("SubData"),str); } Console.ReadKey();
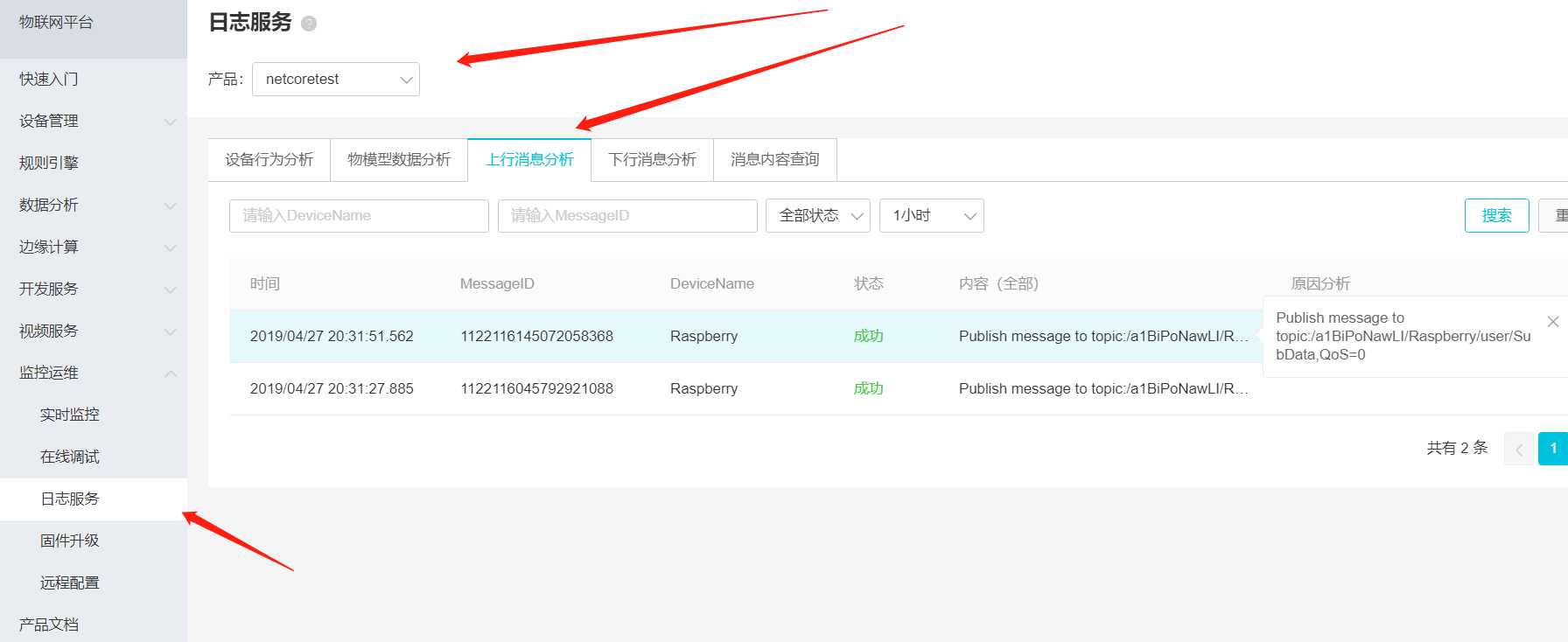
运行程序,随意输入内容。在控制台知道日志服务,查看设备的上行消息分析

IOT控制台中暂时没法查看到上传的消息内容。
使用了默认的委托方法,可以在控制台中复制文字,使用Json格数化看看结果。
简单使用 SDK 的教程就到这里了
.NET Core 跨平台物联网开发:连接阿里云IOT(一)
标签:ini detail get date 域名 双向 打开 div handle
原文地址:https://www.cnblogs.com/whuanle/p/10780220.html