标签:index dex com 定义 using MinIP one tom mamicode
在小程序的设计中,可能存在很多个页面要使用同一个组件的情况,比如说,设计了4个页面,每个页面的顶部都需要显示一个搜索框,如果在每个页面都复制同一份搜索框的代码,也不能说不是个办法,但没必要这么麻烦,此时可以引入自己定义的组件,大概意思就是,将搜索框的实现设置为自定义组件,单独写出来,此后哪个页面需要用到时就直接在对应页面的json文件中引入即可。
一下是视频教资料中的一个例子
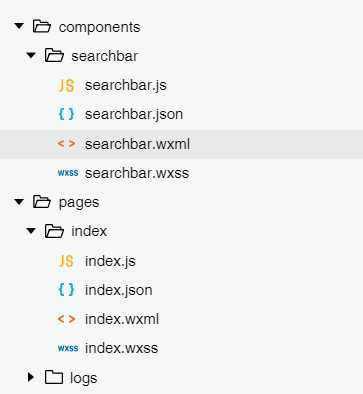
目录结构如下:其中新建一个components目录来存放searchbar页面(自定义的组件)

searchbar.wxml
<view class=‘searchbar‘>
<navigator url=‘/pages/search/search‘ class=‘search-navigator‘></navigator>
</view>
想要在index页面中使用这个自定义组件,所以要在index.json中先注册这个自定义组件
index.json
{
"usingComponents": {
"searchbar":"/components/searchbar/searchbar"
}
}
此后在index.wxml中写上
<searchbar></searchbar>
就可以在index页面中显示自定义的组件searchbarl了
需要注意的是,自定义组件的规格,以及需要在某个页面使用自定义组件时应该在该页面中先对自定组件进行注册,详情可以参考小程序设计的官方文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
标签:index dex com 定义 using MinIP one tom mamicode
原文地址:https://www.cnblogs.com/Guhongying/p/10801776.html