标签:function image 代理 四种 strong 四种方法 方法 div UNC




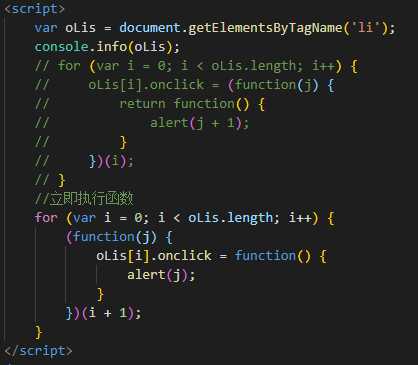
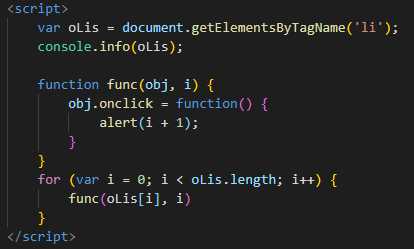
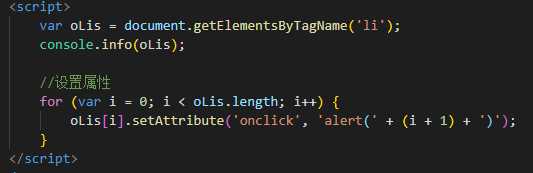
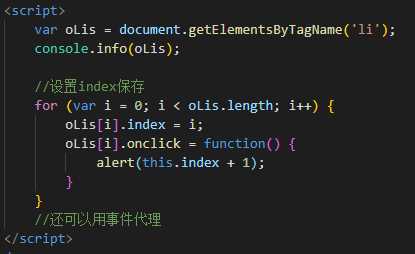
<script> var oLis = document.getElementsByTagName(‘li‘); console.info(oLis); // for (var i = 0; i < oLis.length; i++) { // oLis[i].onclick = (function(j) { // return function() { // alert(j + 1); // } // })(i); // } //立即执行函数 for (var i = 0; i < oLis.length; i++) { (function(j) { oLis[i].onclick = function() { alert(j); } })(i + 1); } </script> <script> var oLis = document.getElementsByTagName(‘li‘); console.info(oLis); function func(obj, i) { obj.onclick = function() { alert(i + 1); } } for (var i = 0; i < oLis.length; i++) { func(oLis[i], i) } </script> <script> var oLis = document.getElementsByTagName(‘li‘); console.info(oLis); function func(obj, i) { obj.onclick = function() { alert(i + 1); } } for (var i = 0; i < oLis.length; i++) { func(oLis[i], i) } </script> <script> var oLis = document.getElementsByTagName(‘li‘); console.info(oLis); //设置index保存 for (var i = 0; i < oLis.length; i++) { oLis[i].index = i; oLis[i].onclick = function() { alert(this.index + 1); } } //还可以用事件代理 </script>

标签:function image 代理 四种 strong 四种方法 方法 div UNC
原文地址:https://www.cnblogs.com/huihappy/p/10803532.html