标签:OLE 方式 boolean inf 定义函数 UNC 操作符 function 对象创建
1 ===:全等操作符比较两个值是否相等,两个被比较的值在比较前都不进行隐式转换。如果两个被比较的值具有不同的类型,这两个值是不全等的。否则,如果两个被比较的值类型相同,值也相同,并且都不是 number 类型时,两个值全等。最后,如果两个值都是 number 类型,当两个都不是 NaN,并且数值相同,或是两个值分别为 +0 和 -0 时,两个值被认为是全等的。
2 ==: 相等操作符比较两个值是否相等,在比较前将两个被比较的值转换为相同类型。在转换后(等式的一边或两边都可能被转换),最终的比较方式等同于全等操作符 === 的比较方式。 相等操作符满足交换律。
3 同值相等:确定两个值是否在任何情况下功能上是相同的。由 Object.is 方法提供
4 零值相等:与同值相等类似,不过会认为 +0 与 -0 相等。
5 instanceof运算符可以用来判断某个构造函数的prototype属性是否存在于另外一个要检测对象的原型链上。 instanceof 检测左侧的 __proto__ 原型链上,是否存在右侧的 prototype 原型。
6 typeof
6.1 typeof在两种情况下会返回 “undefined”:1.变量没有被声明;2.变量的值是 undefined
6.2 一般被用于判断一个变量的类型,我们可以利用 typeof 来判断number, string, object, boolean, function, undefined, symbol 这七种类型
6.3 Object.prototype.toString,我们可以利用这个方法来对一个变量的类型来进行比较准确的判断

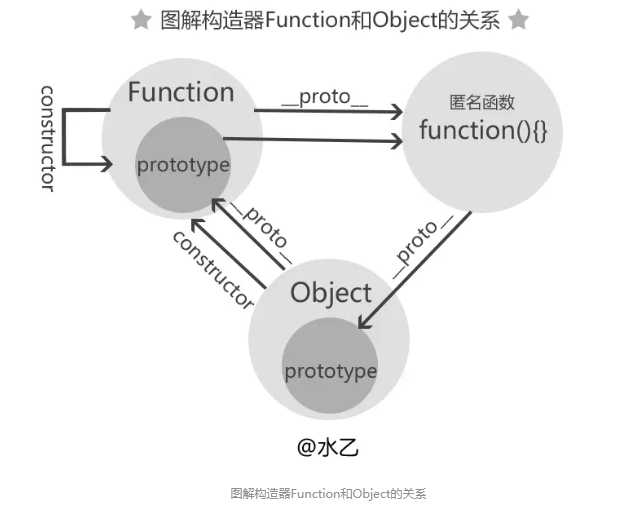
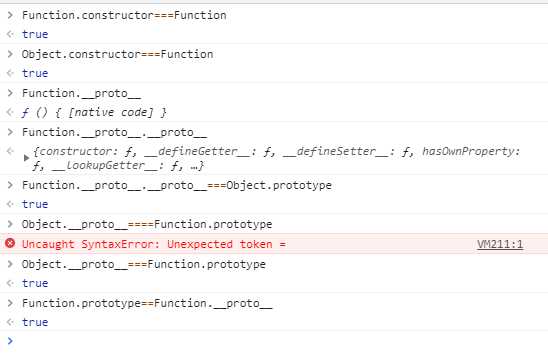
prototype:Javascript中所有的对象都是Object的实例,并继承Object.prototype的属性和方法。在对象创建时,就会有一些预定义的属性,其中定义函数的时候,这个预定义属性就是prototype,这个prototype是一个普通的对象。
_proto_:义普通的对象的时候,就会生成一个__proto__,这个__proto__指向的是这个对象的构造函数的prototype。

JS == vs ===, typeof vs instanceof
标签:OLE 方式 boolean inf 定义函数 UNC 操作符 function 对象创建
原文地址:https://www.cnblogs.com/shuajing/p/10804340.html