标签:http 转化 png idt alt red img 参考 顺序
<!-- 例1 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
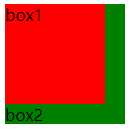
</html><!-- 例1.1 -->
.box1{
width: 100px;
height: 100px;
background: red;
}
.box2{
width: 220px;
height: 220px;
background: green;
}
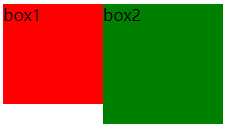
<!-- 例1.2 html 不变 -->
div{
width: 100px;
height: 100px;
}
.box1{
background: red;
float: left;
}
.box2{
background: green;
}
<!-- 例1.3 html 不变 -->
div{
width: 100px;
height: 100px;
}
.box1{
background: red;
}
.box2{
background: green;
float: left;
}<!-- 例1.4 html 不变 -->
div{
width: 100px;
height: 100px;
}
.box1{
background: red;
float: left;
}
.box2{
background: green;
float: left;
}
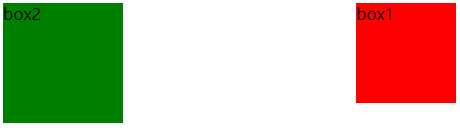
<!-- 例1.5 html 不变 -->
div{
width: 100px;
height: 100px;
}
.box1{
background: red;
float: right;
}
.box2{
background: green;
float: left;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
</body>
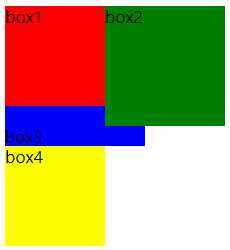
</html>div{
width: 100px;
height: 100px;
}
.box1{
width: 100px;
height: 100px;
background: red;
float: left;
}
.box2{
width: 120px;
height: 120px;
background: green;
float: left;
}
.box3{
width: 140px;
height: 140px;
background: blue;
}
.box4{
background: yellow;
float: left;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
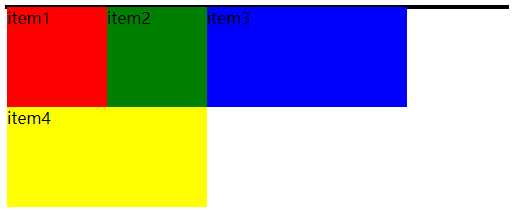
<div class="wrap">
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<div class="item4">item4</div>
</div>
</body>
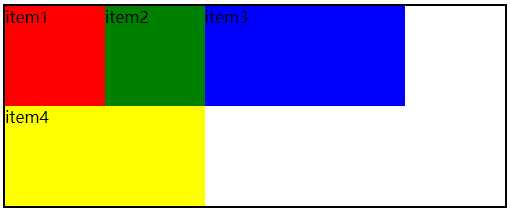
</html>.wrap{
width: 500px;
border: 2px solid;
/* float: left; 加上这句的效果见效果截图 8 */
}
.item1{
width: 100px;
height: 100px;
background: red;
float: left;
}
.item2{
width: 100px;
height: 100px;
background: green;
float: left;
}
.item3{
width: 200px;
height: 100px;
background: blue;
float: left;
}
.item4{
width: 200px;
height: 100px;
background: yellow;
float: left;
}

参考:北京图灵学院的 Web 前端公开课
标签:http 转化 png idt alt red img 参考 顺序
原文地址:https://www.cnblogs.com/yorkyu/p/10804355.html