标签:cat creat rop javafx out gap app row star
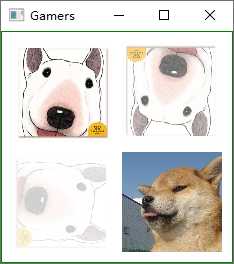
例子1:显示4个狗头。正常显示左上角、右下角的狗头;右上角的狗头旋转180°,并设置了透明度;左下角的狗头旋转90°,也设置了透明度。
1 import javafx.application.Application; 2 import javafx.geometry.Insets; 3 import javafx.scene.Scene; 4 import javafx.scene.image.Image; 5 import javafx.scene.image.ImageView; 6 import javafx.scene.layout.GridPane; 7 import javafx.stage.Stage; 8 9 public class Main extends Application { 10 11 public static void main(String[] args) { 12 launch(args); 13 } 14 15 @Override 16 public void start(Stage primaryStage) throws Exception { 17 18 // Create a pane to hold the images 19 GridPane pane = new GridPane(); 20 pane.setStyle("-fx-border-color: green;"); 21 pane.setPadding(new Insets(10)); 22 pane.setHgap(10); // The width of the horizontal gaps between columns. 23 pane.setVgap(10); // The height of the vertical gaps between rows. 24 25 // Create a image view to hold a image 26 ImageView ivGamer1 = new ImageView("image/Gamer1.jpg"); 27 ivGamer1.setFitWidth(100); 28 ivGamer1.setFitHeight(100); 29 pane.add(ivGamer1, 0, 0); // Add image view to pane 30 31 // Create a image view to hold a image 32 ImageView ivGamer2 = new ImageView("image/Gamer1.jpg"); 33 ivGamer2.setFitWidth(100); 34 ivGamer2.setFitHeight(100); 35 ivGamer2.setStyle("-fx-rotate: 180; -fx-opacity: 0.6;"); 36 pane.add(ivGamer2, 1, 0); 37 38 // Create a image view to hold a image 39 ImageView ivGamer3 = new ImageView("image/Gamer1.jpg"); 40 ivGamer3.setFitWidth(100); 41 ivGamer3.setFitHeight(100); 42 ivGamer3.setStyle("-fx-rotate: 90; -fx-opacity: 0.2;"); 43 pane.add(ivGamer3, 0, 1); 44 45 // Create a image view to hold a image 46 Image iGamer4 = new Image("image/Gamer2.jpg"); 47 ImageView ivGamer4 = new ImageView(iGamer4); 48 ivGamer4.setFitWidth(100); 49 ivGamer4.setFitHeight(100); 50 pane.add(ivGamer4, 1, 1); 51 52 // Create a scene 53 Scene scene = new Scene(pane); 54 55 primaryStage.setScene(scene); 56 primaryStage.setTitle("Gamers"); 57 primaryStage.setResizable(true); 58 primaryStage.show(); 59 } 60 }
运行效果:



标签:cat creat rop javafx out gap app row star
原文地址:https://www.cnblogs.com/Satu/p/10804831.html