标签:选择器 class 无法 src ble title ref over str
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
<div class="box6">box6</div>
</body>
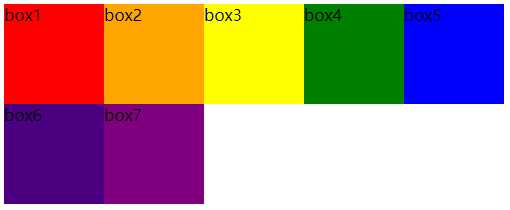
</html>div{
width: 100px;
height: 100px;
float: left;
}
.box1{
background: red;
}
.box2{
background: orange;
}
.box3{
background: yellow;
}
.box4{
background: green;
/* 清除浮动
left: 清除左浮动
right: 清除有浮动
both: 清除左右两边的浮动 */
/*clear: left; 只加上这句,效果见效果截图 2*/
/*clear: rightt; 只加上这句,显示上没有变化 */
}
.box5{
background: blue;
}
.box6{
background: indigo;
}
.box7{
background: purple;
}


<!-- 例2 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="wrap">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
<div class="box6">box6</div>
<div class="box7">box7</div>
</div>
</body>
</html><!-- 例2.1 -->
.wrap{
border: 2px solid;
/* 清除浮动
解决父级元素高度无法撑开问题
注意: 是给浮动元素的父级添加 */
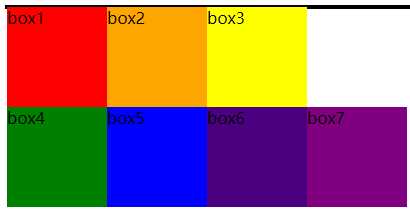
/*overflow: hidden; 加上这句,见效果截图 4 */
}
.box1, .box2, .box3, .box4, .box5, .box6, .box7{
width: 100px;
height: 100px;
float: left;
}
.box1{
background: red;
}
.box2{
background: orange;
}
.box3{
background: yellow;
}
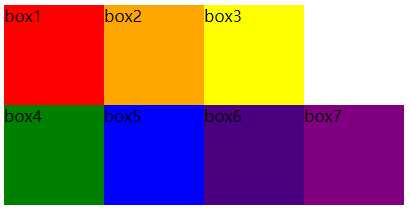
.box4{
background: green;
clear: left;
}
.box5{
background: blue;
}
.box6{
background: indigo;
}
.box7{
background: purple;
}

<!-- 例2.2 html 不变 -->
.wrap{
border: 2px solid;
}
.wrap:after{ /* 伪类选择器 */
/* 也有 before,但一般使用 after
这种方法的思路:
1. 在父级元素后插入一个空的字符串
2. 将这个字符串转成块级元素
3. 用 clear: both 给此元素清除浮动
4. 没有添加不必要的标签,不影响页面结构
注意:给浮动元素的父级添加 */
content: '';
display: table;
/* display: block; 从效果上看,block 与 table 一致 */
clear: both;
}
.box1, .box2, .box3, .box4, .box5, .box6, .box7{
width: 100px;
height: 100px;
float: left;
}
.box1{
background: red;
}
.box2{
background: orange;
}
.box3{
background: yellow;
}
.box4{
background: green;
clear: left;
}
.box5{
background: blue;
}
.box6{
background: indigo;
}
.box7{
background: purple;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div class="wrap">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
<div class="box6">box6</div>
<div class="box7">box7</div>
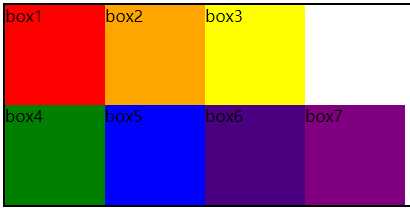
<div class="cl"></div> <!-- 多了这句 -->
</div>
</body>
</html>.wrap{
border: 2px solid;
}
.cl{ /* 可行,但不推荐,因为会对页面结构产生影响 */
clear: both;
}
.box1, .box2, .box3, .box4, .box5, .box6, .box7{
width: 100px;
height: 100px;
float: left;
}
.box1{
background: red;
}
.box2{
background: orange;
}
.box3{
background: yellow;
}
.box4{
background: green;
clear: left;
}
.box5{
background: blue;
}
.box6{
background: indigo;
}
.box7{
background: purple;
}zoom:1;,这样做是为了兼容 IE参考:北京图灵学院的 Web 前端公开课
标签:选择器 class 无法 src ble title ref over str
原文地址:https://www.cnblogs.com/yorkyu/p/10804399.html