标签:web mic html 找不到 map eclips mvc 静态 rap
两个问题:
1. eclipse运行jsp时,静态资源文件(图片、css。。等)未加载
2. 能够运行jsp文件,但是两个页面跳转时,第二个页面又出现静态资源文件未加载
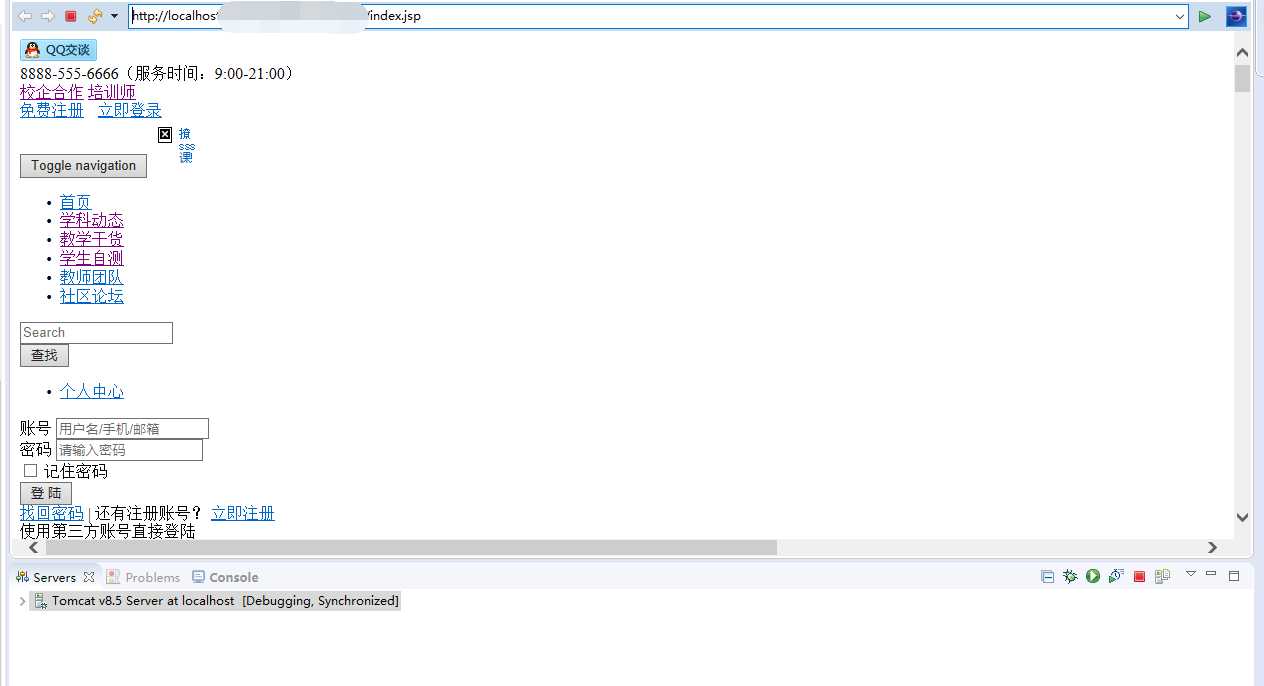
问题1: 在做项目的时候,我用了springmvc与bootstrap,当我把前端页面设计好了之后,在eclipse中改成jsp文件,然后运行时出现了如下的情况:

解决办法:在WEB-INF的web.xml文件中添加如下代码
1 <servlet-mapping> 2 <servlet-name>default</servlet-name> 3 <url-pattern>*.jpg</url-pattern> 4 </servlet-mapping> 5 <servlet-mapping> 6 <servlet-name>default</servlet-name> 7 <url-pattern>*.png</url-pattern> 8 </servlet-mapping> 9 <servlet-mapping> 10 <servlet-name>default</servlet-name> 11 <url-pattern>*.js</url-pattern> 12 </servlet-mapping> 13 <servlet-mapping> 14 <servlet-name>default</servlet-name> 15 <url-pattern>*.css</url-pattern> 16 </servlet-mapping> 17 <servlet-mapping> 18 <servlet-name>default</servlet-name> 19 <url-pattern>*.html</url-pattern> 20 </servlet-mapping> 21 <servlet-mapping> 22 <servlet-name>default</servlet-name> 23 <url-pattern>*.ttf</url-pattern> 24 </servlet-mapping> 25 <servlet-mapping> 26 <servlet-name>default</servlet-name> 27 <url-pattern>*.woff</url-pattern> 28 </servlet-mapping> 29 <servlet-mapping> 30 <servlet-name>default</servlet-name> 31 <url-pattern>*.woff2</url-pattern> 32 </servlet-mapping>
原因:springmvc在配置时如果设置将所有请求拦截都交给控制器的话,静态资源获得时也会经过控制器,所有无法获取到,如上代码表示将各类的资源文件按默认的方式(不经过请求拦截)获取。
问题2: 在以上问题解决后,我以为我的各个页面已经能无误地跳转了,但是!但是!还是在我向第二个页面跳转的时候出现了类似问题1的情况,
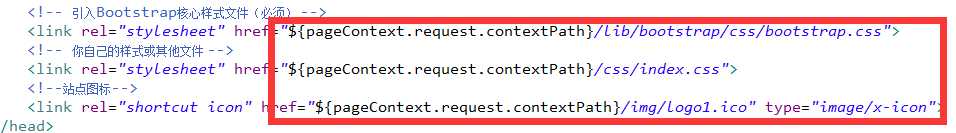
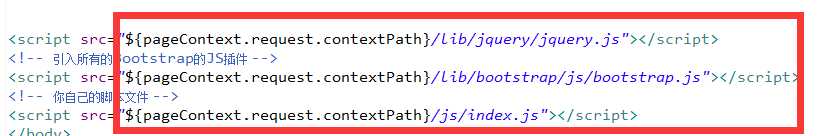
解决办法: 将所有jsp文件里设计,js、css、图片引入的路径改成绝对路径可以用EL表达式,像下面这样
css、img:

js:

注意是所有!所有!所有!
原因:没有证实,仅仅个人猜测,有大佬明白请评论指出。我的猜测:当页面跳转请求给控制器后,路径发送了变化,而资源文件又是相对路径,固然会找不到对应文件
springmvc与前端框架配合使用(加载、跳转)出现css、js、img加载不了的解决办法
标签:web mic html 找不到 map eclips mvc 静态 rap
原文地址:https://www.cnblogs.com/Thinkingcode/p/10805672.html