标签:根目录 table 虚拟 问题 -- res web ack bsp

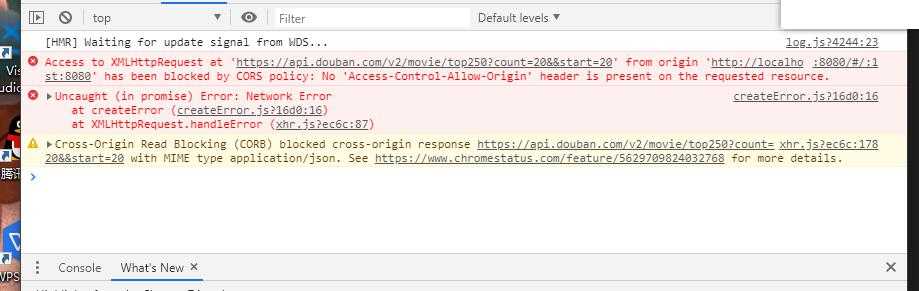
跨域问题,搜索https://www.cnblogs.com/wancheng7/p/8987694.html,先学习一下,
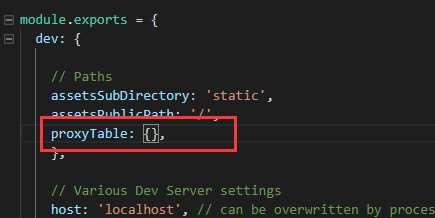
‘/api‘: {
target: ‘http://www.abc.com‘, //目标接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
‘^/api‘: ‘/api‘ //重写接口
}
},

created(){
this.$axios.get("/api/............)
.then(res=>{
console.log(res)
})
}
此方法是通过自己创建一个虚拟的服务器,来假装自己和请求的接口是同源的来获取数据
Vue学习----webpack跨域问题proxyTable
标签:根目录 table 虚拟 问题 -- res web ack bsp
原文地址:https://www.cnblogs.com/mengtong/p/10808289.html