标签:blog http ar sp 2014 on 问题 log bs

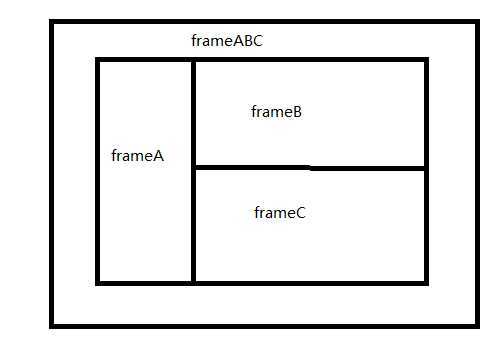
这里以图为例,在这里把frame之间的互相操作简单列为:1变量2方法3页面之间元素的互相获取。
A 首先从 父(frameABC)------->子(frameA,frameB,frameC)
a1 : 访问变量名name
假如在frameABC中操作那么可以:
window.frames("frameA").contentWindow.name
或者document.getElementById("frameA").contentWindow.name
或者jquery:window.$("#frameA")[0].contentWindow.name
a2:访问方法func
假如在frameABC中操作那么可以:
window.frames("frameA").contentWindow.func();
或者document.getElementById("frameA").contentWindow.func();
或者jquery:window.$("#frameA")[0].contentWindow.func();
a3:访问子页面元素:username
假如在frameABC中操作那么可以:
window.frames("frameA").contentWindow.document.getElementById("username");
或者document.getElementById("frameA").contentWindow.document.getElementById("username");
或者jquery:window.$("#frameA")[0].contentWindow.$("#username");
B 然后从子(frameA,frameB,frameC)------------>到父(frameABC)
b1:访问父页面变量name,假如在frameA中(子页面)操作那么可以:
window.parent.name;
b2:访问父页面方法func,假如在frameA中(子页面)操作那么可以:
window.parent.func();
b3:访问父页面元素username,假如在frameA中(子页面)操作那么可以:
window.parent.$("#username")
或者:window.parent.document.getElementById("username");
------------------------------------------------------------------------------
总结:frame只是一个页面框架,要想操作子frame中的元素都需要首先进入到window或者contentWindow。从子页面访问父页面,需要计算好父子关系,分几层结构。
在网上看了其他帖子,谈到有关页面加载的问题。大概意思是在子frame页面还没加载出来就进行元素操作,会引起bug,有兴趣的可以在下面写写自己的见解。
标签:blog http ar sp 2014 on 问题 log bs
原文地址:http://www.cnblogs.com/lovebaoqiang/p/pathFinding.html