标签:http bsp nbsp 全局 png 引入 图片 install .com
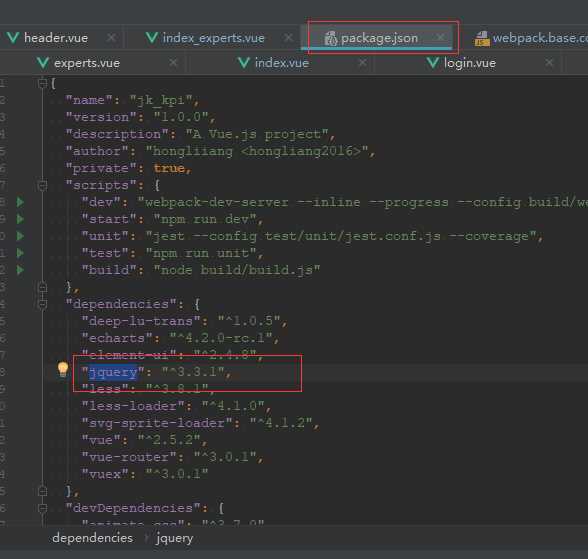
1.首先在配置文件中添加

cnpm install 下载jquery文件
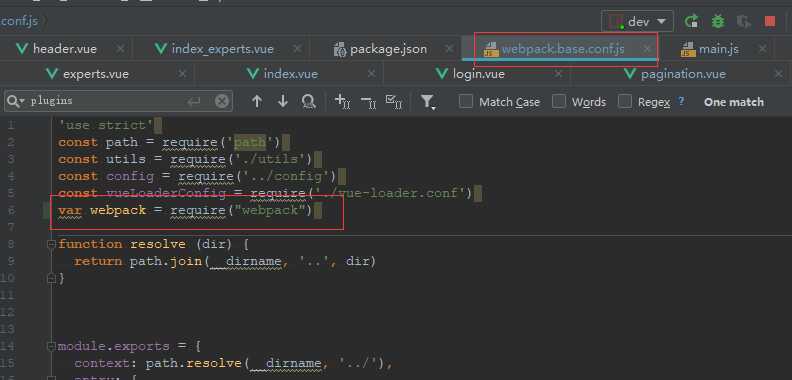
2.在webpack配置文件中添加下面代码

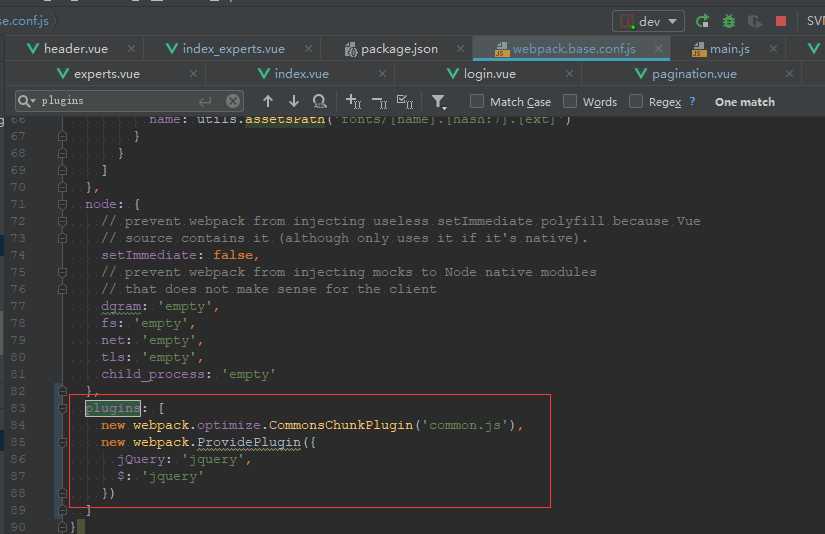
3.接着在webpack.base.conf.js中module.exports的最后加入下面代码

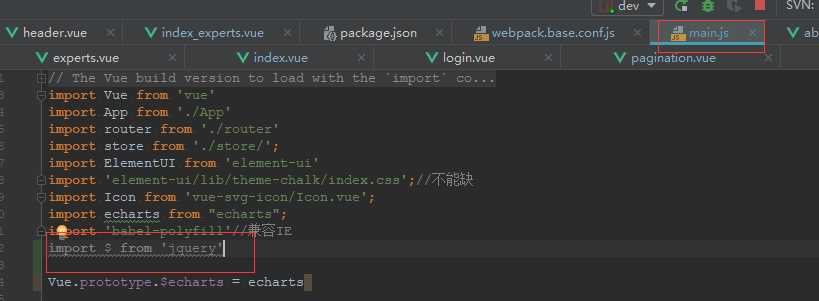
4.最后在main.js中全局引入

5.引入完成以后重启项目,就可以在全局使用jquery了
标签:http bsp nbsp 全局 png 引入 图片 install .com
原文地址:https://www.cnblogs.com/zhangning187/p/fendouzailushang4.html