<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"
/>
<title>drag-demo</title>
<style type="text/css">
#one{width:
100px;height: 100px;background: #66CCCC;color:#FFFFFF;}
</style>
<script type="text/javascript">
window.onload=function(){
dragone(‘one‘);
};
//
版本一:仅仅只实现拖拽,忽略其他问题
function dragone(domName){
//获取需要拖到元素的dom对象
var dom =
document.getElementById(domName);
//当这个dom元素按下的时候
dom.onmousedown=function(e){
/*
浏览器兼容性判断主要是为了兼容ie8,其他的ie7、ie6没测试,不知道
*/
e = e || window.event;
/*
设置该dom元素为绝对定位absolute
只有设置为position:absolute才能实现left(距离页面左边)和top(距离页面顶部)设置,下面有说明
*/
dom.style.position = ‘absolute‘;
/*
e.clientX:获取鼠标按下点的位置在页面上的X(横向即水平)值
这里假如是:e.clientX=10
e.clientY:获取鼠标按下点的位置在页面上的Y(纵向即垂直)值
这里假如是:e.clientY=20
dom.offsetLeft:获取该元素距离页面左边的距离
这里假如是:dom.offsetLeft = 5
dom.offsetTop:获取该元素距离页面顶部的距离
这里假如是:dom.offsetTop = 6
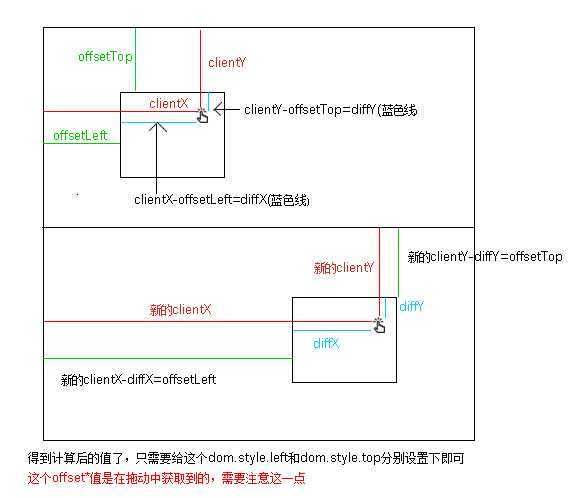
这里如果不理解可以使用画图工具进行理解
diffX:即5 = 10 -
5,计算出的5就是鼠标按下的x点距离该元素内部左边的值
diffY:即14 = 20 -
6,计算出的14就是鼠标按下的y点距离该元素内部顶部的值
*/
var diffX =
e.clientX-dom.offsetLeft;
var diffY =
e.clientY-dom.offsetTop;
//当元素被点下并在界面上移动的时候
document.onmousemove=function(e){
e = e || window.event;//浏览器兼容
/*
dom.style.left和dom.style.top即距离页面左边、顶部的距离
即用移动后的鼠标按下x,y值-之前按下点的距离内部左边、距离顶部的值
得到的值即是移动后的元素距离页面的x,y的距离,重新赋值一下给dom元素即可
*/
dom.style.left = e.clientX-diffX+‘px‘;//设置移动时left值
dom.style.top = e.clientY-diffY+‘px‘;//设置移动时top值
};
//鼠标松开的时候
document.onmouseup=function(e){
//去除页面移动、松开事件
//去除后该元素下次再次被点击拖动时,这两个事件又会被绑定上的,无需担心
document.onmousemove
= null;
document.onmouseup =
null;
};
};
}
</script>
</head>
<body>
<div id="one">版本一</div>
</body>
</html>#附图一张,理解拖动原理

原文地址:http://www.cnblogs.com/dargon/p/3728817.html