标签:height like support browser name fast too color javascrip
Based on the talk from NG-CONF. Check it out by yourself, here is just my own take away :)
The basic idea is that, Angular will build tow version of Javascript bundle. One is ES5 version to support all browsers, another one is ES2015 version, with latest JS features, it results out smaller bundler size, faster execution.
Then for the browser, it will based on the script type to choose which version to download:
<script type="module" src="app-es2015.js"></script> <script nomodule src="app-es5.js"></script>
To achieve that, we need to update ‘target‘ in tsconfig.json to ‘es2015‘. This helps to support morden browsers.
And set the minimum support browsers in ‘browserlist‘.
Code splitting:
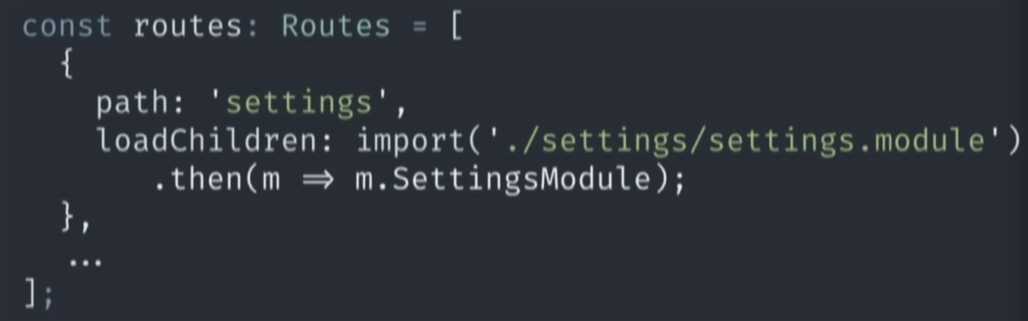
1. Dynamic import for Route level lazy load:

https://www.npmjs.com/package/ngx-loadable
or
https://www.npmjs.com/package/@herodevs/lazy-af
Personally, I like ngx-loadable API more.
4. Performance Budgets:
You can set a budgets for entire app or some centern parts: https://github.com/angular/angular-cli/blob/master/docs/documentation/stories/budgets.md
{
...
"configurations": {
"production": {
...
budgets: [
{
"type": "bundle",
"name": "vendor",
"minimumWarning": "300kb",
"minimumError": "400kb",
}
]
}
}
}
[Angular 8] Take away: Tools for Fast Angular Applications
标签:height like support browser name fast too color javascrip
原文地址:https://www.cnblogs.com/Answer1215/p/10823055.html