标签:height 焦点 image 图片 布局 影响 选中 nbsp NPU
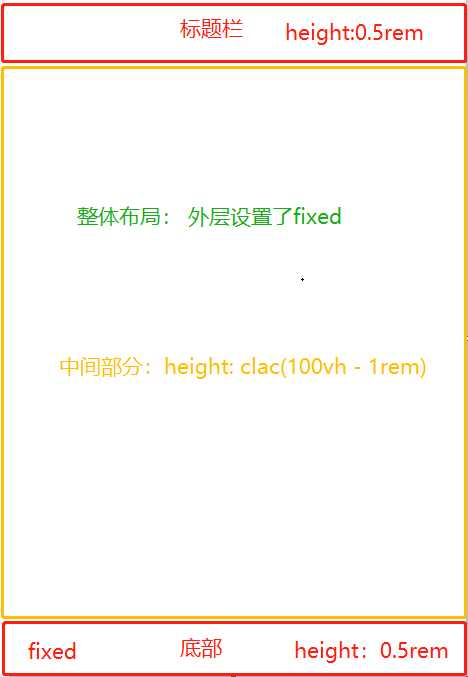
整个页面布局如下:

外层设置fixed的原因是不让页面在浏览器中进行上下拖拽,
最后形成的结果是:输入框获取焦点输入内容后,光标错位,导致不能选中输入框重新获取焦点(页面上移,但是布局未产生影响);
解决
改变页面布局:
外层fixed取消,改用 display:flex布局,将内容分为3部分,中间内容flex-grow: 1; 好了
给input设置fixed或者input的父元素设置fixed 导致此原因
h5 ios微信浏览器 input获取焦点后,收起软键盘,光标错位
标签:height 焦点 image 图片 布局 影响 选中 nbsp NPU
原文地址:https://www.cnblogs.com/bigsister/p/10824655.html