标签:add mat 图片 content checkbox prot string out com
直接上代码:
xml布局:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 tools:context="com.hs.example.exampleapplication.CheckBoxMain"> 9 10 <LinearLayout 11 android:layout_width="match_parent" 12 android:layout_height="wrap_content" 13 android:gravity="center" 14 android:orientation="horizontal"> 15 16 <CheckBox 17 android:id="@+id/chk1" 18 android:layout_width="0dp" 19 android:layout_weight="1" 20 android:layout_height="wrap_content" 21 android:text="汉堡"/> 22 23 <CheckBox 24 android:id="@+id/chk2" 25 android:layout_width="0dp" 26 android:layout_weight="1" 27 android:layout_height="wrap_content" 28 android:text="薯条"/> 29 30 <CheckBox 31 android:id="@+id/chk3" 32 android:layout_width="0dp" 33 android:layout_weight="1" 34 android:layout_height="wrap_content" 35 android:text="鸡翅"/> 36 37 </LinearLayout> 38 39 <LinearLayout 40 android:layout_width="match_parent" 41 android:layout_height="wrap_content" 42 android:gravity="center" 43 android:orientation="horizontal"> 44 45 <CheckBox 46 android:id="@+id/chk4" 47 android:layout_width="0dp" 48 android:layout_weight="1" 49 android:layout_height="wrap_content" 50 android:text="炸鸡"/> 51 52 <CheckBox 53 android:id="@+id/chk5" 54 android:layout_width="0dp" 55 android:layout_weight="1" 56 android:layout_height="wrap_content" 57 android:text="蛋挞"/> 58 59 <CheckBox 60 android:id="@+id/chk6" 61 android:layout_width="0dp" 62 android:layout_weight="1" 63 android:layout_height="wrap_content" 64 android:text="鸡块"/> 65 66 </LinearLayout> 67 68 <LinearLayout 69 android:layout_width="match_parent" 70 android:layout_height="wrap_content" 71 android:gravity="center" 72 android:orientation="horizontal"> 73 74 <CheckBox 75 android:id="@+id/chk7" 76 android:layout_width="0dp" 77 android:layout_weight="1" 78 android:layout_height="wrap_content" 79 android:text="可乐"/> 80 81 <CheckBox 82 android:id="@+id/chk8" 83 android:layout_width="0dp" 84 android:layout_weight="1" 85 android:layout_height="wrap_content" 86 android:text="奶茶"/> 87 88 <CheckBox 89 android:id="@+id/chk9" 90 android:layout_width="0dp" 91 android:layout_weight="1" 92 android:layout_height="wrap_content" 93 android:text="咖啡"/> 94 95 </LinearLayout> 96 97 <Button 98 android:id="@+id/btn_buy" 99 android:layout_width="match_parent" 100 android:layout_height="wrap_content" 101 android:textSize="30sp" 102 android:text="你的选餐如下:"/> 103 104 <ScrollView 105 android:layout_width="match_parent" 106 android:layout_height="wrap_content"> 107 108 <TextView 109 android:id="@+id/food" 110 android:layout_width="match_parent" 111 android:layout_height="wrap_content" /> 112 113 </ScrollView> 114 115 </LinearLayout>
逻辑代码如下:
1 public class CheckBoxMain extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener{ 2 3 ArrayList<CompoundButton> selected = new ArrayList<>();//用来存储已选取项的集合对象 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_checkbox_main); 9 10 /**【所有复选框id数组】**/ 11 int chk_id [] = {R.id.chk1 ,R.id.chk2 ,R.id.chk3, R.id.chk4, 12 R.id.chk5 , R.id.chk6 , R.id.chk7 , R.id.chk8 , R.id.chk9}; 13 14 /**【循环为所有复选框注册监听事件】**/ 15 for(int id : chk_id){ 16 CheckBox chk = findViewById(id); 17 chk.setOnCheckedChangeListener(this); 18 } 19 } 20 21 @Override 22 public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) { 23 if(isChecked){ //选项被选取 24 selected.add(compoundButton); //添加到集合中 25 }else { //选项被取消 26 selected.remove(compoundButton);//从集合中取消 27 } 28 29 String msg = ""; 30 for(CompoundButton chk : selected){ 31 msg += chk.getText()+"\t\t\t"+" x 1 "+"\n"; 32 } 33 34 if(msg.length()== 0){ 35 msg = "请点餐!"; 36 } 37 38 TextView food = this.findViewById(R.id.food); 39 food.setTextSize(25); 40 food.setText(msg); 41 42 } 43 44 }
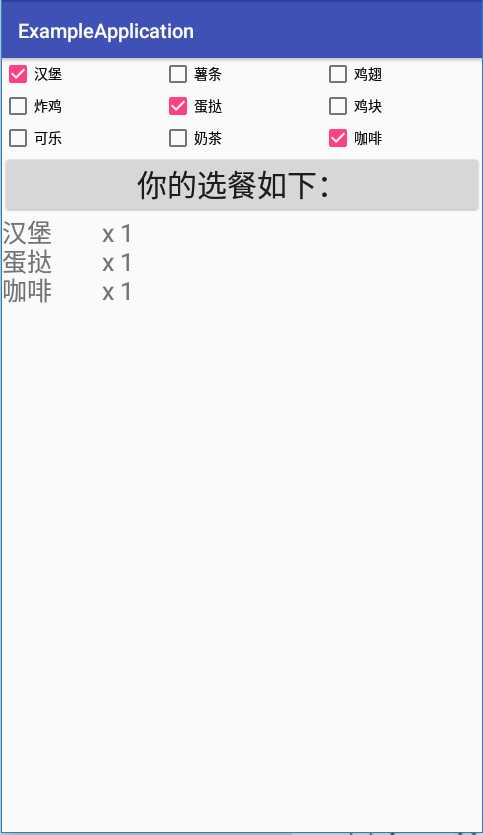
运行效果:

感兴趣的可以在这个基础上完善点餐的数量,单价,总价等功能。
Android-----CheckBox复选使用(实现简单选餐)
标签:add mat 图片 content checkbox prot string out com
原文地址:https://www.cnblogs.com/xiobai/p/10815269.html